您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3中新增加的顏色模式是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css新增了3種顏色模式:1、RGBA模式,是在RGB模式上新增了Alpha透明度,例“rgba(255,0,0,0.5)”;2、HSL模式,例“hsl(360,50%,50%)”;3、HSLA模式,是在HSL模式上新增了Alpha透明度。
一、CSS1&2顏色表示方式(W3C標準)
1、Color name 顏色名稱方式(用顏色關鍵字表示對應的顏色。)
例如:red(紅色)、blue(藍色)、pink(粉色)
優點:方便快捷而且特定顏色比較準確
缺點:
表示顏色數量有限。
不支持透明顏色.
2、HEX方式 十六進制方式(使用十六進制表示顏色)
語法:
#RRGGBB 或 #RGB
取值:
RR: 紅色值。十六進制正整數
GG: 綠色值。十六進制正整數
BB: 藍色值。十六進制正整數
取值范圍:00-FF
例如:#FF0000紅色 #FFFF00 黃色。
優點:表示顏色種類多,使用較方便
缺點:
16進制單位換算很成問題
不支持透明顏色。
特定顏色需要工具配合或者一定的顏色調配知識
3、RGB方式 三原色配色方式
語法:
RGB(R,G,B)
取值:
R: 紅色值。正整數 | 百分數
G: 綠色值。正整數 | 百分數
B: 藍色值。正整數 | 百分數
取值范圍:0~255或者0%~100%
例如:rgb(255,0,0)紅色 rgb(255,255,0)黃色
優點:表示顏色種類多,使用較方便
缺點:
不支持透明顏色
特定顏色需要工具配合或者一定的顏色調配知識
二、CSS3 新增顏色表示方式
1、RGBA模式
此色彩模式與RGB相同,只是在RGB模式上新增了Alpha透明度。
語法:
RGBA(R,G,B,A)
取值:
R: 紅色值。正整數 | 百分數
G: 綠色值。正整數 | 百分數
B: 藍色值。正整數 | 百分數
A: Alpha透明度。取值0~1之間。
例如:rgba(255,0,0,0.5)半透明紅色
<style type="text/css">
body{background:rgba(255,0,0,1)}
div{width:300px;
height:300px;
background:rgba(0,0,255,0.4);
position:absolute;
top:0;
left:0;
}
</style>
<body>
猜猜我在哪里
<div></div>
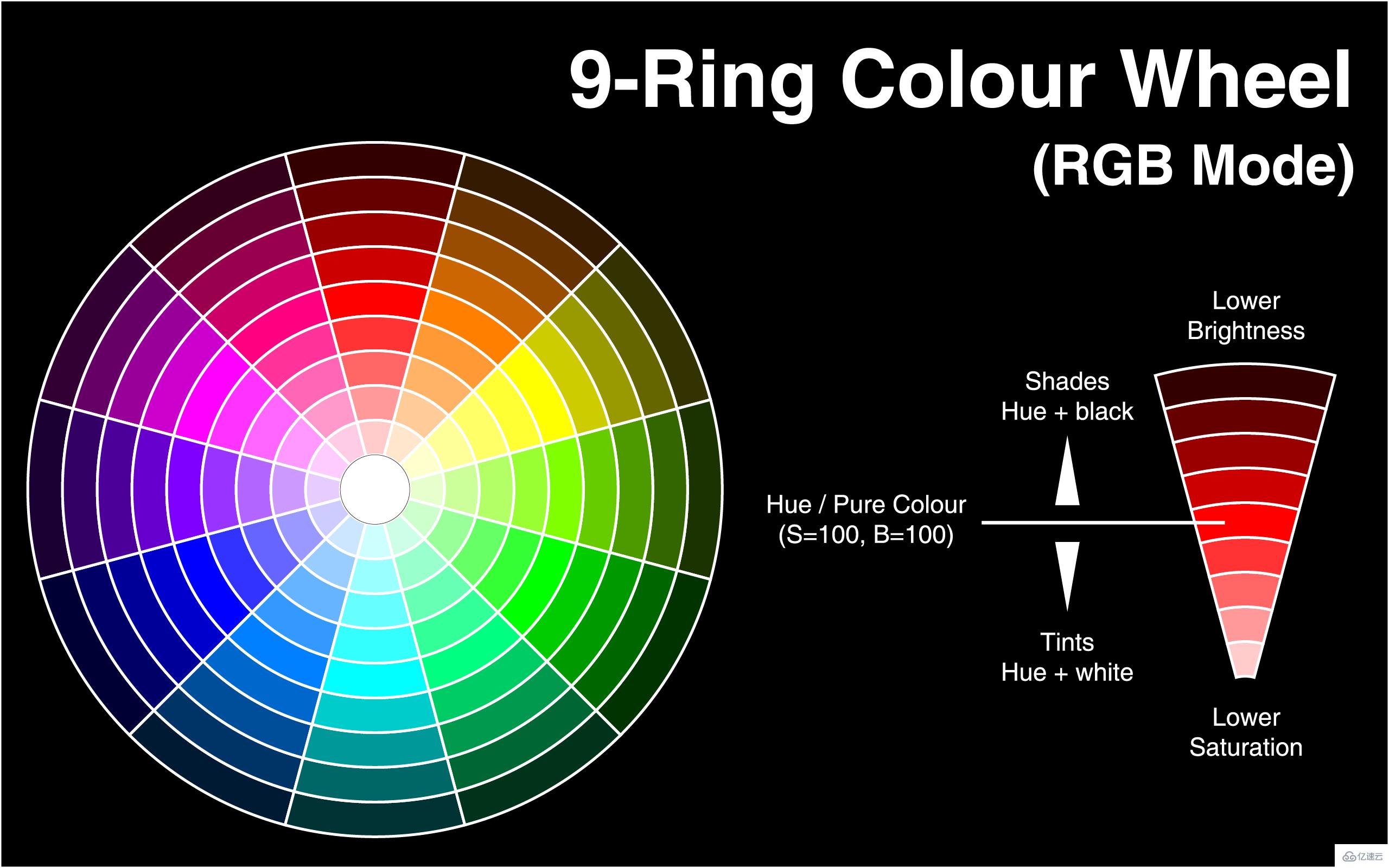
</body>2、HSL模式(色輪模式沒有透明度)
語法:
HSL(H,S,L)
取值:
H: Hue(色調)。–0(或360)表示紅色,120表示綠色,240表示藍色,也可取其他數值來指定顏色。取值為:0 - 360
S: Saturation(飽和度)。取值為:0.0% - 100.0%
L: Lightness(亮度)。取值為:0.0% - 100.0%
例如:hsl(360,50%,50%) 紅色

<style type="text/css">
body{background:rgba(0,0,255,0.5);}
div{width:300px;
height:300px;
background:hsl(140,50%,50%);
position:absolute;
top:0;
left:0;
}
</style>
<body>
<div></div>
</body>3、HSLA模式(色輪模式有透明度)
語法:
HSLA(H,S,L,A)
取值:
H: Hue(色調)。–0(或360)表示紅色,120表示綠色,240表示藍色,也可取其他數值來指定顏色。取值為:0 - 360
S: Saturation(飽和度)。取值為:0.0% - 100.0%
L: Lightness(亮度)。取值為:0.0% - 100.0%
A: Alpha透明度。取值0~1之間。
例如:hsl(360,50%,50%,0.5) 紅色
<style>
body{background:HSL(0,100%,50%)}
div{width:300px;
height:300px;
background:HSLA(230,100%,50%,0);
position:absolute;
top:0;
left:0;
}
</style>
</head>
<body>
猜猜我在哪里
<div></div>
</body>三、其他屬性
1、transparent
特殊顏色值,表示透明色。可以直接當做顏色使用。
例如:color:transparent 設定字體顏色為透明
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑體";
/*瀏覽器私有屬性*/
-webkit-text-fill-color:transparent;/*設置文本透明*/
/*使用rgba(0,0,0,0);也可以實現全透明模式*/
-webkit-text-stroke:2px yellow;/*將文本設置透明,再設置個邊框后就實現鏤空字了*/
/*W3C標準屬性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年過去了,最忙的是元芳,你怎么看?</p>
</body>2、Opacity屬性
作用:設定元素的透明度。
取值:0~1之間
注意:對于尚不支持opacity屬性的IE瀏覽器
濾鏡:filter:alpha(opacity=50) 僅限IE
<style>
body{background:red}
div{background:blue;
width:300px;
height:300px;
opacity:0.5;
position:absolute;
top:0;
left:0
}
</style>
</head>
<body>
看到我你就成功了
<div></div>
</body>四、CSS3 顏色使用實例
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */ background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */ background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */ background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */ background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */ background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }
1、模擬漸變效果
使用透明度來模擬漸變

<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,0.1)}
div:nth-child(2){background:HSLA(120,100%,50%,0.2)}
div:nth-child(3){background:HSLA(120,100%,50%,0.3)}
div:nth-child(4){background:HSLA(120,100%,50%,0.4)}
div:nth-child(5){background:HSLA(120,100%,50%,0.5)}
div:nth-child(6){background:HSLA(120,100%,50%,0.6)}
div:nth-child(7){background:HSLA(120,100%,50%,0.7)}
div:nth-child(8){background:HSLA(120,100%,50%,0.8)}
div:nth-child(9){background:HSLA(120,100%,50%,0.9)}
div:nth-child(10){background:HSLA(120,100%,50%,1.0)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>使用飽和度模擬漸變
<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,1)}
div:nth-child(2){background:HSLA(120,90%,50%,1)}
div:nth-child(3){background:HSLA(120,80%,50%,1)}
div:nth-child(4){background:HSLA(120,70%,50%,1)}
div:nth-child(5){background:HSLA(120,60%,50%,1)}
div:nth-child(6){background:HSLA(120,50%,50%,1)}
div:nth-child(7){background:HSLA(120,40%,50%,1)}
div:nth-child(8){background:HSLA(120,30%,50%,1)}
div:nth-child(9){background:HSLA(120,20%,50%,1)}
div:nth-child(10){background:HSLA(120,10%,50%,1)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>使用亮度來實現模擬漸變
<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,100%,1)}
div:nth-child(2){background:HSLA(120,100%,90%,1)}
div:nth-child(3){background:HSLA(120,100%,80%,1)}
div:nth-child(4){background:HSLA(120,100%,70%,1)}
div:nth-child(5){background:HSLA(120,100%,60%,1)}
div:nth-child(6){background:HSLA(120,100%,50%,1)}
div:nth-child(7){background:HSLA(120,100%,40%,1)}
div:nth-child(8){background:HSLA(120,100%,30%,1)}
div:nth-child(9){background:HSLA(120,100%,20%,1)}
div:nth-child(10){background:HSLA(120,100%,10%,1)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>使用背景顏色:
<style>
#div1 { width:200px; height:200px; border:1px solid #333;
background:-moz-linear-gradient(top, red, yellow);
background:-webkit-linear-gradient(top, red, yellow);
background:-ms-linear-gradient(top, red, yellow);
background:linear-gradient(top, red, yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=yellow)";
+background:#f9f9f9;/*兼容IE9,8,7*/
}
</style>
</head>
<body>
<div id="div1"></div>
</body>以上是“css3中新增加的顏色模式是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。