您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3應用實例分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS3應用實例分析”文章能幫助大家解決問題。
1.box-shadow的高級應用
利用css3的新特性可以幫助我們實現各種意想不到的特效,接下來的幾個案例我們來使用css3的box-shdow來實現,馬上開始吧!
實現水波動畫
知識點:box-shadow
想想我們如果不用css3,是怎么實現水波擴散的動畫呢?想必一定是寫一大堆的js才能實現如下的效果:

css3實現核心代碼
這里我們主要使用了box-shadow的多級陰影來實現的,動畫部分我們使用的@keyframes,是不是感覺還行?
實現加載動畫
知識點:box-shadow多陰影
加載動畫大家想必也不陌生,雖然可以用很多方式實現加載動畫,比如用偽元素,用gif,用js,但是更優雅的實現我覺得還是直接上css:

核心代碼如下:
我們這里也是采用box-shadow多背景來實現,也是我當時思考的一個方向,至于其他的css方案,歡迎大家和我交流。
實現對話框及對話框的不規則投影
知識點: filter和偽元素
這里涉及到css濾鏡的知識,不過也很簡單,大家在css3官網上看看就理解了,我們直接看效果:

我們會通過filter的drop-shadow來實現不規則圖形的陰影,然后利用偽元素和border來實現頭部三角形:
模糊效果
知識點: filter
這個比較簡單,這里我直接上圖和代碼:

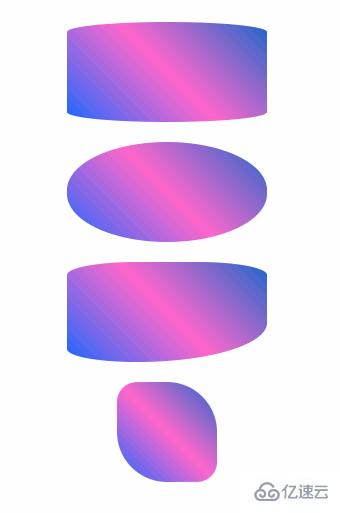
2.制作自適應的橢圓
border-radius的出現讓我們實現圓角效果提供了極大的便利,我們還可以通過對Border-radius特性的進一步研究來實現各種圖形效果,接下來就讓我們看看它的威力吧!
知識點:border-radius: a / b; //a,b分別為圓角的水平、垂直半徑,單位若為%,則表示相對于寬度和高度進行解析

CSS3實戰匯總,讓你在前端路上獨秀一枝(附源碼)
核心代碼:
這里我們主要使用了背景漸變來實現華而不實的背景,用border-radius實現各種規格的橢圓圖案。
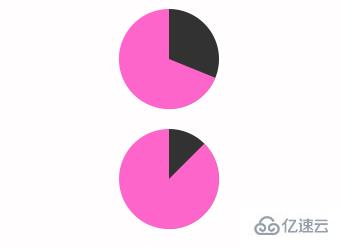
3.純css3實現餅圖進度動畫
知識點:border-radius: a b c d / e f g h; animation多動畫屬性;
效果如下:

核心代碼:
這塊的實現我們主要用了漸變背景,也是實現扇形進度的關鍵,包括代碼中的如何遮擋半圓,如何對半圓做動畫,如何改變旋轉原點的位置等,這些雖然技巧性很強,但是我們稍微畫一畫,也可以實現的。
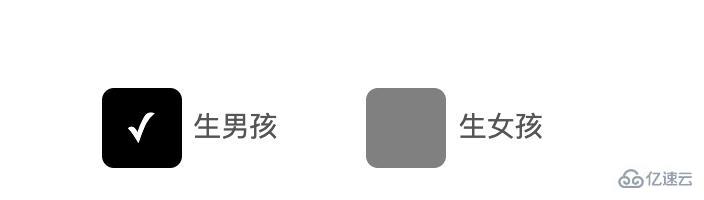
4.css3偽元素實現自定義復選框
我們都知道原生的復選框控件樣式極難自定義,這對于工程師實現設計稿的難度加大了一大截。css3的出現,增加了:checked選擇器,因此我們可以利用:checked和label來實現各式各樣的表單選擇控件,接下來讓我們來看看如何實現吧!

我們來看看如何實現上述自定義的復選框:
這里為了隱藏原生的checkbox控間,我們用了clip: rect(0,0,0,0)進行截取,然后使用checkbox的偽類:checked來實現交互。
關于“CSS3應用實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。