您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“DIV字體大小怎么設置”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“DIV字體大小怎么設置”吧!
我們分別設置DIV盒子和SPAN盒子內字體大小為12px和16px,在分別標簽內使用style屬性設置css font-size設置字體大小樣式。
1、對應html源代碼片段
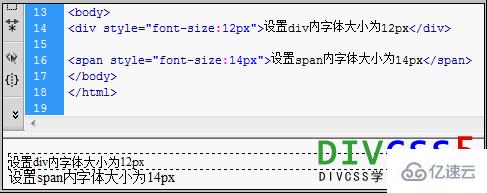
<div style="font-size:12px">設置div內字體大小為12px</div> <span style="font-size:12px">設置span內字體大小為14px</span>
2、案例截圖

標簽內使用style分別設置div和span內字體大小案例截圖
擴展閱讀:
div和span區別
我們通過外部新建CSS選擇器分別對指定div和指定span設置文字大小樣式。
1、實例css代碼
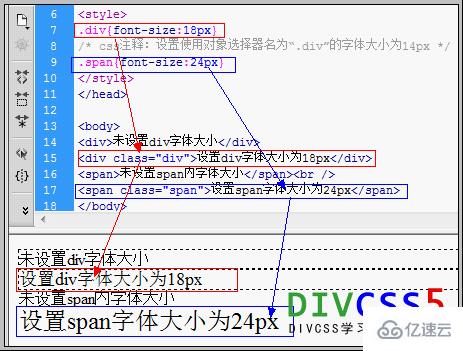
<style> .div{font-size:14px} /* css注釋:設置使用對象選擇器名為“.div”的字體大小為14px */ .span{font-size:16px} </style>2、實例對應html代碼片段
<div>未設置div字體大小</div> <div class="div">設置div字體大小為18px</div> <span>未設置span內字體大小</span><br /> <span class="span">設置span字體大小為24px</span>
3、div字體大小與span字體大小實例截圖

外部CSS設置div和span對象字體大小實例截圖
在實際CSS+DIV布局中,通常推薦第二種方法布局DIV或SPAN等對象CSS樣式表,這樣可以利于開發和日后維護修改。
感謝各位的閱讀,以上就是“DIV字體大小怎么設置”的內容了,經過本文的學習后,相信大家對DIV字體大小怎么設置這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。