您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“div大小怎么改變設置”,內容詳細,步驟清晰,細節處理妥當,希望這篇“div大小怎么改變設置”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
首先我們要知道DIV大小是由高和寬確定,要修改DIV容積大小我們設置css寬度和css高度即可實現改變DIV盒子大小。
一、改變div大小實例
為了實驗便于觀察DIV盒子大小改變,我們對DIV設置一個紅色邊框。CSS盒子命名為“.億速云”
css代碼:
.億速云{ border:1px solid #F00; width:200px; height:100px}html應用代碼片段:
<div class="億速云">我大小為寬200 高100</div>
截圖

設置DIV盒子大小寬度為200px 高度為100px
改變DIV大小我們只需要改變寬度和高度大小值即可。
二、修改DIV大小改變后實例
我們改變這個DIV大小寬度為300px;高度為200px
對應CSS代碼:
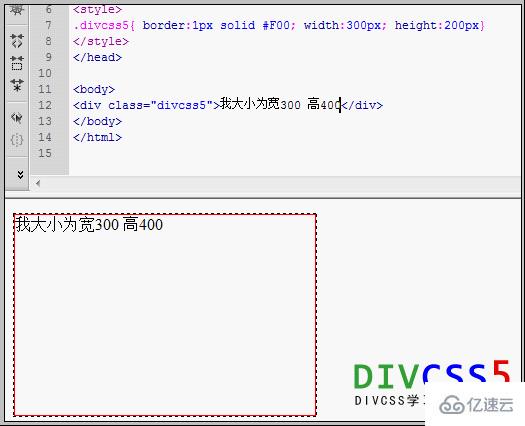
.億速云{ border:1px solid #F00; width:300px; height:200px}對應HTML代碼:
<div class="億速云">我大小為寬300 高400</div>
改變后截圖

大小改變后截圖
大家可以觀察第一個圖的DIV大小與第二個圖DIV大小是否不同,是否實現了改變大小。答案是!改變了寬度和高度即可實現改變DIV盒子大小尺寸容積面積。
讀到這里,這篇“div大小怎么改變設置”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。