您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS怎么實現網頁背景半透明”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS怎么實現網頁背景半透明”文章能幫助大家解決問題。
設置裝備擺設DIV半通明CSS代碼:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}闡明: 1、filter:對win IE設置半通明濾鏡成就,filter:alpha(Opacity=80)代表該對象80%半透明,火狐瀏覽器不認 2、-moz-opacity:對mozilla firefox火狐閱讀器實現半透明,win IE不認此屬性,-moz-opacity:0.5相等于設置半通明為50% 3、opacity:對除IE外悉數涉獵器贊成包括google,放結尾主要針對google閱讀器,opacity: 0.5;表現設置50%半透明
為了觀測到對DIV半通明實現,咱們配置兩個DIV層,別離一個放于其它一個DIV層內,外層DIV定名為“.div-a”;下面被涵概的層CSS類命名為“.div-b”,造成“.div-b”盒子放于“.div-a”內
我們對底層DIV設置一個背景是一張圖片,下面的DIV盒子設置村玄色。
1、依據描寫實例,未配置半無色HTML源代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>半無色實例在線演示 css5.com.cn</title> <style> .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px;} .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00} </style> </head> <body> <div class="div-a"> <div class="div-b">DIV半無色實例演示</div> </div> </body> </html>2、未設置半透明CSS樣式截圖:

1、我們對“.div-b”選擇器退出半無色花樣代碼:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
配置60%半透明成績
殘破實例網頁HTML代碼如下:
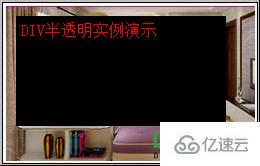
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>半透明實例在線演示 css5.com.cn</title> <style> .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px} .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00; filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6} /* CSS表述說明:這里對CSS代碼換行是為了讓代碼在此我要中顯示完整,換行后CSS成績不受影響 */ </style> </head> <body> <div class="div-a"> <div class="div-b">實現DIV半無色實例演示</div> </div> </body> </html>2、在涉獵器成就截圖:

關于“CSS怎么實現網頁背景半透明”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。