您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“HTML如何引入js文件”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“HTML如何引入js文件”這篇文章吧。
script標簽元素既可以包含腳本語句,也可以通過 src 屬性指向外部腳本文件。必需的 type 屬性規定腳本的 MIME 類型。
示例:
建立一個外部的js文件(hello.js),包含以下代碼:
1 | alert("Hello world!"); |
然后編寫一個html文件,包含以下代碼:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <script type="text/javascript" src="hello.js" ></script> </body> </html> |
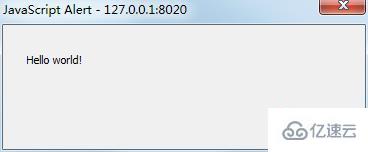
使用<script>標簽,通過 src 屬性來引入js文件。運行輸出如下:

說明:
src屬性指定外部腳本文件的 URL,可以使用相對路徑、也可以使用絕對路徑。
以上是“HTML如何引入js文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。