溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JSP如何引入JS文件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JSP如何引入JS文件”吧!
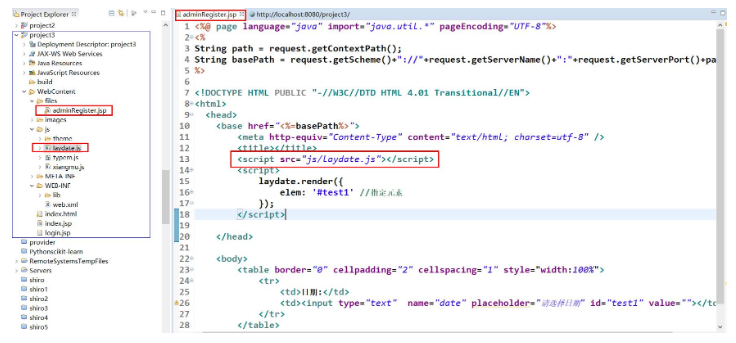
1.在eclipse中新建一個web項目(project3),目錄結構如下:

2.在jsp頁面的最開始,獲取項目的根路徑。
<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
則:
path=project3
basePath=http://localhost:8080/project3/
3.在<head></head>中,插入下述代碼:
<base href="<%=basePath%>"> //這句代碼的作用是將整個頁面的根路徑設置為項目路徑。
4.引入js文件
<script src="js/laydate.js"></script> //http://localhost:8080/project3/js/laydate.js
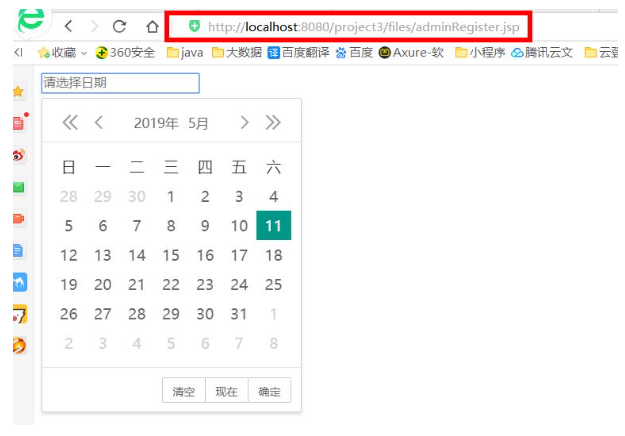
5.測試
<script>
laydate.render({ elem: '#test1' //指定元素
});</script><body> <input type="text" name="date" placeholder="請選擇日期" id="test1" value=""></body>
6.結果

感謝各位的閱讀,以上就是“JSP如何引入JS文件”的內容了,經過本文的學習后,相信大家對JSP如何引入JS文件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。