您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的分類屬性有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS的分類屬性有哪些”文章能幫助大家解決問題。
CSS 分類屬性允許你控制如何顯示元素,設置圖像顯示于另一元素中的何處,相對于其正常位置來定位元素,使用絕對值來定位元素,以及元素的可見度。
1、CSS display 屬性
display 屬性規定元素應該生成的框的類型。下面我來說說display:具體的值。
display:
1.1、none:此元素不會被顯示。
1.2、block:此元素將顯示為塊級元素,此元素前后會帶有換行符。
1.3、inline:默認。此元素會被顯示為內聯元素,元素前后沒有換行符。
1.4、inline-block:行內塊元素。(CSS2.1 新增的值)
1.5、list-item:此元素會作為列表顯示。
1.6、run-in:此元素會根據上下文作為塊級元素或內聯元素顯示。
1.7、compact:CSS 中有值 compact,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。
1.8、marker:CSS 中有值 marker,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。
1.9、table:此元素會作為塊級表格來顯示(類似 <table>),表格前后帶有換行符。
2.0、inline-table:此元素會作為內聯表格來顯示(類似 <table>),表格前后沒有換行符。
2.1、table-row-group:此元素會作為一個或多個行的分組來顯示(類似 <tbody>)。
2.2、table-header-group:此元素會作為一個或多個行的分組來顯示(類似 <thead>)。
2.3、table-footer-group:此元素會作為一個或多個行的分組來顯示(類似 <tfoot>)。
2.4、table-row:此元素會作為一個表格行顯示(類似 <tr>)。
2.5、table-column-group:此元素會作為一個或多個列的分組來顯示(類似 <colgroup>)。
2.6、table-column:此元素會作為一個單元格列顯示(類似 <col>)
2.7、table-cell:此元素會作為一個表格單元格顯示(類似 <td> 和 <th>)
2.8、table-caption:此元素會作為一個表格標題顯示(類似 <caption>)
2.9、inherit:規定應該從父元素繼承 display 屬性的值。
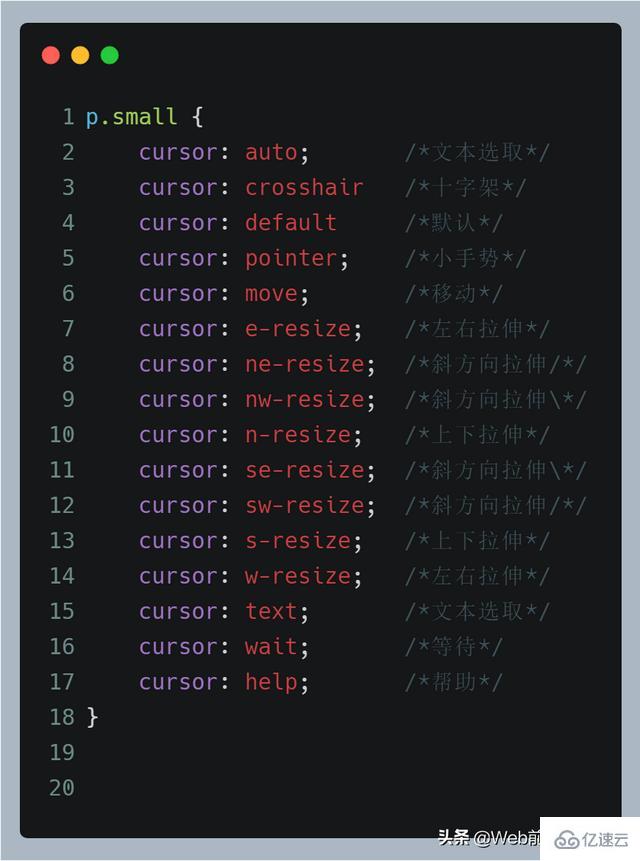
2、改變鼠標光標
可以用一些特有的屬性來改變鼠標光標,例如:

關于“CSS的分類屬性有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。