您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是CSS中position屬性的用法、分類以及使用效果,很多人都不太了解,今天小編為了讓大家更加了解CSS中position屬性,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

詳解CSS中position屬性的用法
一、position屬性有什么作用?
CSS position屬性用于指定一個元素在文檔中的定位方式。top,right,bottom 和 left屬性則決定了該元素的最終位置。(MDN定義)。
二、position有哪些分類?
1、static
正常的布局行為,元素在文檔常規流中當前的布局位置。此時 top, right, bottom, left 和 z-index 屬性無效。
位置不變。
2、relative
該關鍵字下,元素先放置在未添加定位時的位置,再在不改變頁面布局的前提下調整元素位置(因此會在此元素未添加定位時所在位置留下空白)。position:relative 對 table-*-group, table-row, table-column, table-cell, table-caption 元素無效。
相對于自身位置的偏移。
3、absolute
不為元素預留空間,通過指定元素相對于最近的非 static 定位祖先元素的偏移,來確定元素位置。絕對定位的元素可以設置外邊距(margins),且不會與其他邊距合并。
就像從來沒有這個元素一樣,會根據此元素的非static祖先元素確定元素的偏移。
4、fixed
不為元素預留空間,而是通過指定元素相對于屏幕視口(viewport)的位置來指定元素位置。元素的位置在屏幕滾動時不會改變。打印時,元素會出現在的每頁的固定位置。fixed 屬性會創建新的層疊上下文。當元素祖先的 transform 屬性非 none 時,容器由視口改為該祖先。
低版本ie不兼容。
5、sticky
盒位置根據正常流計算(這稱為正常流動中的位置),然后相對于該元素在流中的 flow root(BFC)和 containing block(最近的塊級祖先元素)定位。在所有情況下(即便被定位元素為 table 時),該元素定位均不對后續元素造成影響。當元素 B 被粘性定位時,后續元素的位置仍按照 B 未定位時的位置來確定。position: sticky 對 table 元素的效果與 position: relative 相同。
同時sticky還有以下問題:
1、sticky 不會觸發 BFC。
2、樣式表 z-index 無效。行內 style 寫有效。
3、sticky 是容器相關的,也就說 sticky 的特性只會在他所處的容器里生效。強調這一點是因為在實際使用中,碰到 body 設置 height:100% 的時候 sticky 元素停在某一個位置不動了。
三、測試代碼
測試代碼的公共代碼如下:
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>我選定第二個元素作為我們本次的測試對象,測試環境為chrome 75版本。
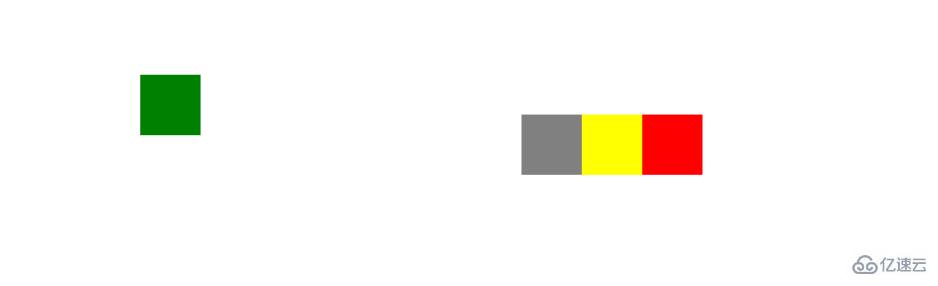
1、static
#the-box{
position: static;
}結果:
正常文檔流顯示

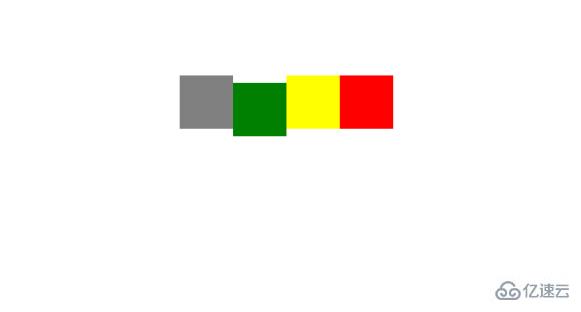
2、relative
#the-box{
position: relative;
top:100px;
left:200px;
}結果:

相對于自身原來的位置偏移設定的位置,但是原來的位置被保留下來。
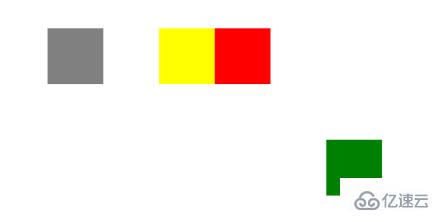
3、absolute
#the-box{
position: absolute;
top: 100px;
left: 200px;
}結果:

原來固定的位置被別的元素占用,由于父元素是非static(flex),所以當前元素相對于父元素偏移設定的位置。
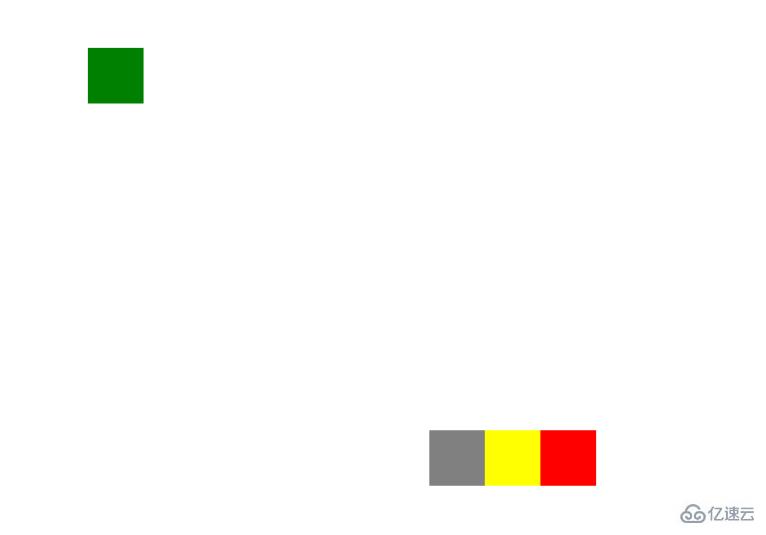
4、sticky
須指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
此特性是元素固定在視口的位置,如果頁面沒有滾動軸,將無法展示特性,此時,我們對它的父元素稍加更改,使頁面出現滾動軸。
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}結果:

當我們滾動頁面當元素距離頂部超過100px時,向下滾動時當前元素位置相對于視口不變,此特性可以用作table固定表頭。
5、fixed
對于ie7以下版本不能使用,其實就相當于固定元素在瀏覽器窗口的位置。
#the-box{
position: fixed;
top: 100px;
left: 200px;
}結果:

無論如何滾動滾動軸,元素位置始終不變。
6、inherit
規定應該從父元素繼承 position 屬性的值。
7、initial
initial 關鍵字用于設置 CSS 屬性為它的默認值,可作用于任何 CSS 樣式。(IE 不支持該關鍵字)
8、unset
名如其意,unset 關鍵字我們可以簡單理解為不設置。其實,它是關鍵字 initial 和 inherit 的組合。
當我們給一個 CSS 屬性設置了 unset:
如果該屬性是默認繼承屬性,該值等同于 inherit
如果該屬性是非繼承屬性,該值等同于 initial
9、revert
暫時未列入規范。
以上就是CSS中position屬性的用法、分類以及使用效果的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。