您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎樣做好html的排版標簽,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<!-- 注釋 -->
<p>This is a paragraph</p> <p>This is another paragraph</p>
屬性:
align="屬性值":對齊方式。屬性值包括left center right。
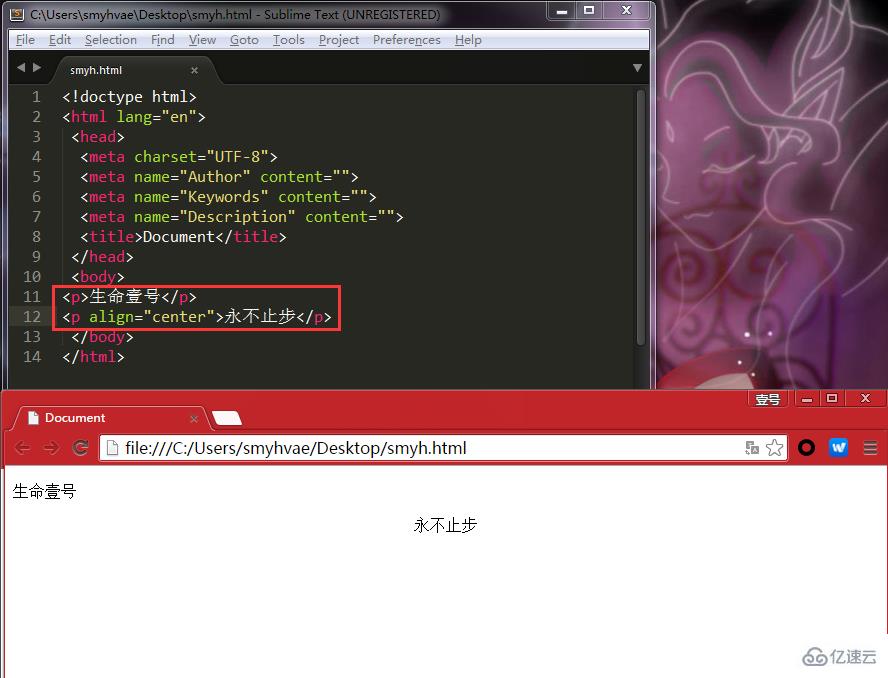
舉例:

段落,是英語paragraph“段落”縮寫。
HTML標簽是分等級的,HTML將所有的標簽分為兩種:
文本級標簽:p、span、a、b、i、u、em。文本級標簽里只能放文字、圖片、表單元素。(a標簽里不能放a和input)
容器級標簽:div、h系列、li、dt、dd。容器級標簽里可以放置任何東西。
從學習p的第一天開始,就要死死記住:p標簽是一個文本級標簽,p里面只能放文字、圖片、表單元素。其他的一律不能放。
錯誤寫法:(嘗試把 h 放到 p 里)
<p> 我是一個小段落 <h2>我是一級標題</h2> </p>
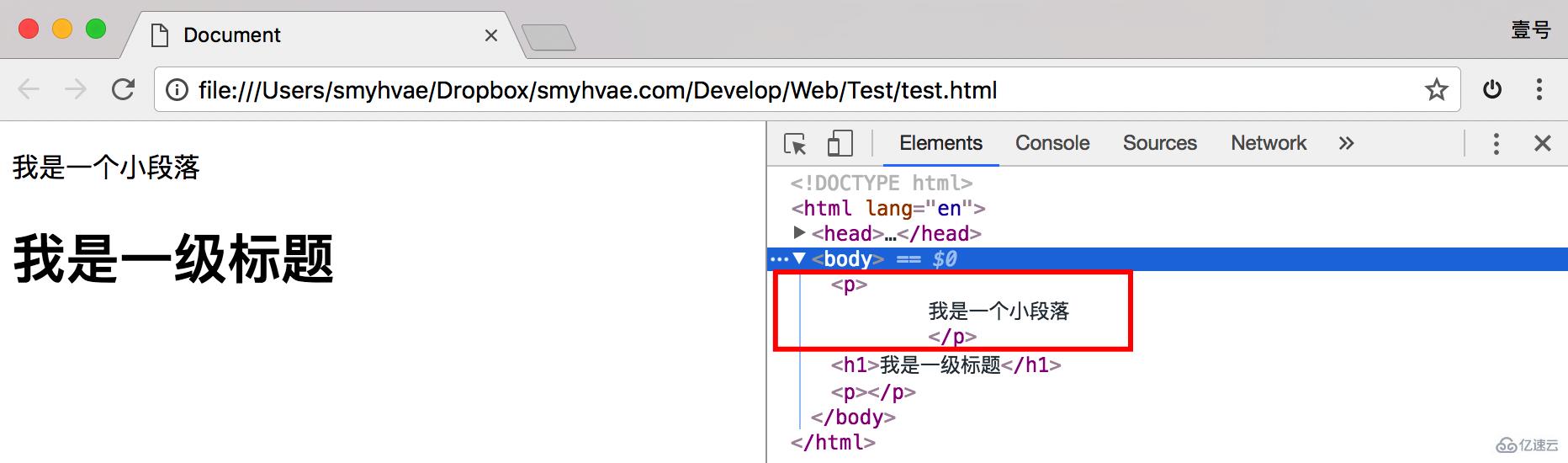
網頁效果如下:

上圖顯示,瀏覽器不允許你這么做,我們使用Chrome的F12審查元素發現,瀏覽器自己把p封閉掉了,不讓你去包裹h2。
PS:Chrome瀏覽器是世界上HTML5支持最好的瀏覽器。提供了非常好的開發工具,非常適合我們開發人員使用。審查元素功能的快捷鍵是F12。
div和span是非常重要的標簽,div的語義是division“分割”; span的語義就是span“范圍、跨度”。
CSS課程中你將知道,這兩個東西,都是最最重要的“盒子”。
div:把標簽中的內容作為一個塊兒來對待(division)。必須單獨占據一行。
div標簽的屬性:
align="屬性值":設置塊兒的位置。屬性值可選擇:left、right、 center。
<span>和<div>唯一的區別在于:<span>是不換行的,而<div>是換行的。
如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。或者說,DIV+CSS來實現各種樣式。
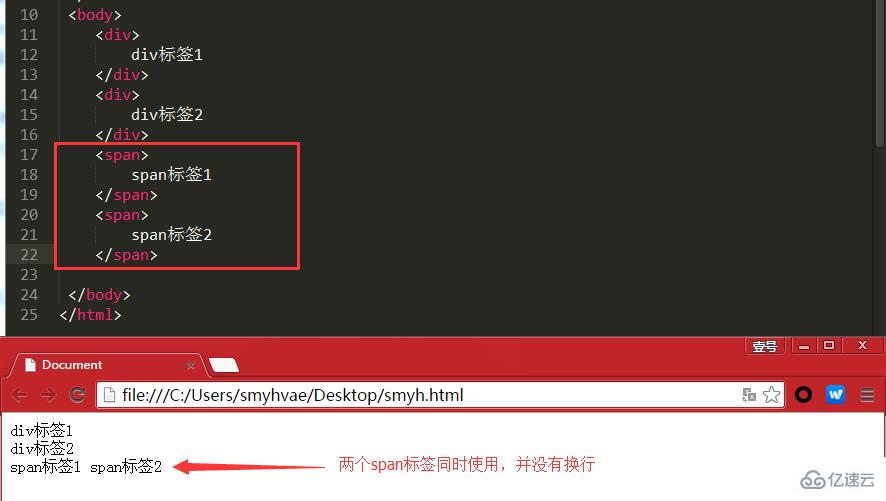
效果舉例:

div在瀏覽器中,默認是不會增加任何的效果的,但是語義變了,div中的所有元素是一個小區域。
div標簽是一個容器級標簽,里面什么都能放,甚至可以放div自己。
span也是表達“小區域、小跨度”的標簽,但是是一個文本級的標簽。
就是說,span里面只能放置文字、圖片、表單元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大東西的。舉例如下:
span舉例:
<p> 簡介簡介簡介簡介簡介簡介簡介簡介 <span> <a href="">詳細信息</a> <a href="">購買</a> </span> </p>
div舉例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="dongxi"></div> </div> <div class="footer"></div>
所以,我們親切的稱呼這種模式叫做“div+css”。div標簽負責布局,負責結構,負責分塊。css負責樣式。
當你打算結束一行,而又不想開始一個新段落時,<br>標簽就派上用場了。無論你將它置于何處,<br>標簽都會產生一個強制的換行。
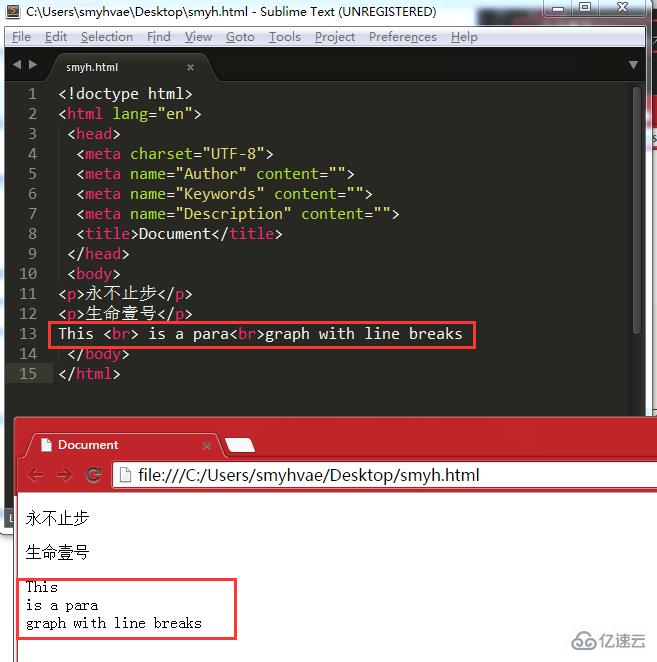
This <br> is a para<br>graph with line breaks
效果如下:

上圖顯示,<p>標簽和<br>標簽的區別在于:<p>標簽會在段落的前后自動插入一個空行,而<br>標簽沒有空行;而且<br>標簽沒有屬性。
注意<br> 沒有結束標簽,把<br>標簽寫為 <br/> 是經得起未來考驗的做法,XHTML 和 XML 都接受在打開的標簽內部來關閉標簽的做法。
水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分。
效果如下:

屬性:
align="屬性值":設定線條置放位置。屬性值可選擇:left right center。
size="2":設定線條粗細。以像素為單位,內定為2。
width="500"或width="70%":設定線條長度。可以是絕對值(單位是像素)或相對值。如果設置為相對值的話,內定為100%。
color="#0000FF":設置線條顏色。
noshade:不要陰影,即設定線條為平面顯示。若沒有這個屬性則表明線條具陰影或立體,這是內定值。
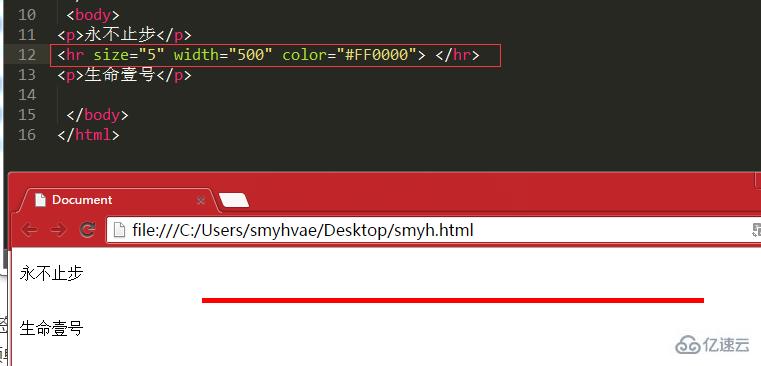
屬性效果演示:

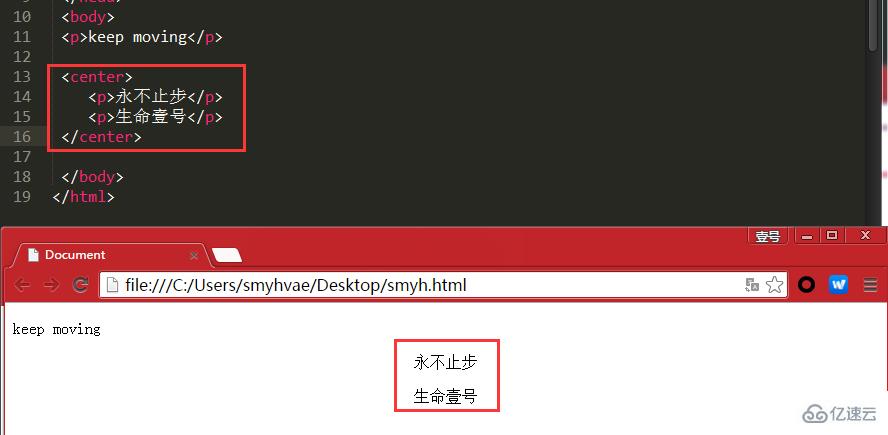
此時center代表是一個標簽,而不是一個屬性值了。只要是在這個標簽里面的內容,都會居于瀏覽器的中間。
效果演示:

到了H5里面,center標簽不建議使用。
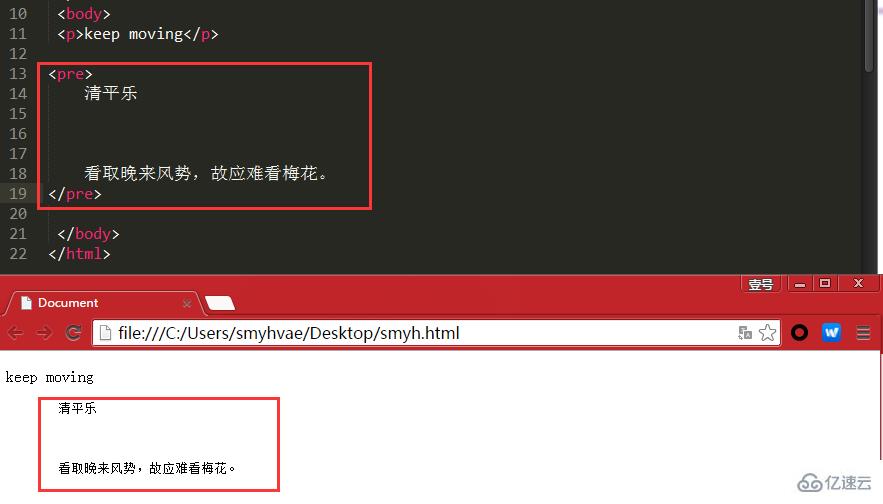
含義:將保留其中的所有的空白字符(空格、換行符),原封不動的輸出結果(告訴瀏覽器不要忽略空格和空行)
說明:真正排網頁過程中,<pre>標簽幾乎用不著。但在PHP中用于打印一個數組時使用。
效果演示:

上圖中,好像紅框部分的字體變小了,而且還出現了縮進,好吧, 這個其實是瀏覽器搞的鬼。
為什么要有<pre>這個標簽呢?答案是:
所有的瀏覽器默認情況下都會忽略空格和空行。
好吧,其實這個標簽也用的比較少。
關于“怎樣做好html的排版標簽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。