溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

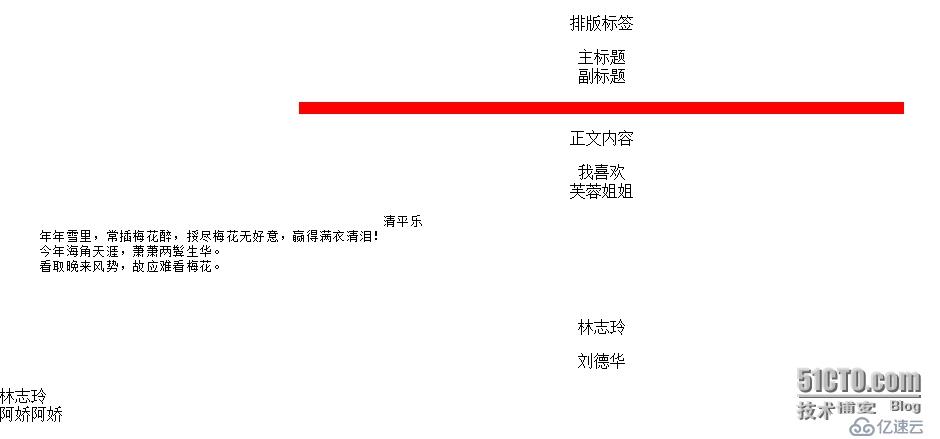
1.排版標簽 <!--忽略了聲明和頭部分--> <body> <p align = "center">排版標簽</p> <p align = "center"> 主標題<br>副標題</p> <hr width = "50%" size = "10" color = "red" noshade> <center> <p align = "center">正文內容</p> 我喜歡<br>芙蓉姐姐 </center> <pre> 清平樂 年年雪里,常插梅花醉,挼盡梅花無好意,贏得滿衣清淚! 今年海角天涯,蕭蕭兩鬢生華。 看取晚來風勢,故應難看梅花。 </pre> <!-- div是一個塊級標簽 塊級標簽:把標簽中的內容作為一個塊來對待 --> <div id = "d" align = "center"> 林志玲 <p onclick = "fun()">劉德華</p> </div> <div> 林志玲 </div> <span>阿嬌</span><span>阿嬌</span> </body> </html>
1.排版標簽
所有的瀏覽器默認情況下都會忽略空格和空行
P:p代表一個段落
屬性: align:對齊方式. 取值:left,right,center
<br>代表是換行。
hr:
color: 線的顏色
size : 線的粗細
width: 線的長短
兩種寫法: 1) 絕對值 eg: 500
2) 相對值: 50%
noshade: 不要陰影
align: 對齊方式 取值: left,right,center
center: 內容居中
pre: 預定義格式標簽 .告訴瀏覽器不要忽略空格和空行
div: 塊級標簽 必須單獨占據一行
屬性: align :
span: 塊級標簽 不換行字體標記
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。