您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue項目打包、合并及壓縮優化網頁響應速度的方法”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue項目打包、合并及壓縮優化網頁響應速度的方法”文章能幫助大家解決問題。
在項目打包后,我們經常會發現打包后的文件 vendors 和 app 文件尤其過大,其中app.js文件里放的是項目中各個頁面的邏輯代碼,vendor.js放的是各個頁面各個組件公用的一些代碼。隨著項目復雜度的增加,該文件的大小也與日俱增。在帶寬有限的情況下,往往下載這兩個文件就會等很長時間。
路由懶加載:分割代碼塊
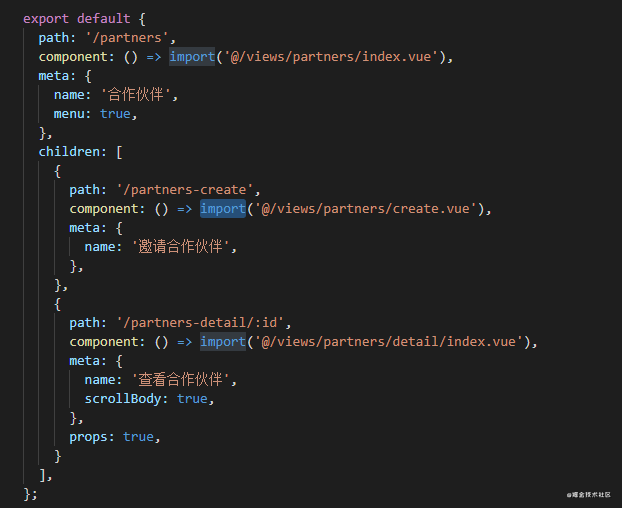
Vue支持異步組件,即可以在使用組件的地方使用一個Promise,Promise最終會通過resolve回傳一個組件對象。而webpack的動態import的方式可以讓代碼分塊進行打包,并且返回一個Promise(正是異步組件所需要的)。在路由配置表里使用import可以將各個頁面組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應的組件,這樣就避免將所有內容打包在一個chunk里,從而“按需加載”,大大提高響應速度。如下圖所示引入路由組件:

業務代碼是經常更新迭代的,為了讓瀏覽器盡可能長的時間緩存我們的靜態文件,如果把類庫代碼和業務代碼打包在一起,那么類庫代碼會跟著業務代碼的更新而更新,而不能長時間的利用瀏覽器里緩存。我們希望利用緩存,減少瀏覽器流量,提高用戶瀏覽器加載速度,所以單獨拆分出來進行打包。一般第三方包都會有script引入方案,只需要打包的時候忽略制定第三方包,然后在模板上加上相應的導入鏈接。
首先沒有vue.config.js需要在項目根目錄創建
具體代碼如下:
const cdn = {
// 忽略打包的第三方庫
externals: {
vue: "Vue",
"element-ui": "ELEMENT",
"vue-router": "VueRouter",
vuex: "Vuex",
axios: "axios",
moment: "moment",
echarts: "echarts"
},
// 通過cdn方式使用
js: [
"https://cdn.bootcss.com/vue/2.6.10/vue.runtime.min.js",
"https://cdn.bootcss.com/vue-router/3.1.2/vue-router.min.js",
"https://cdn.bootcss.com/vuex/3.1.1/vuex.min.js",
"https://cdn.bootcss.com/axios/0.19.0/axios.min.js",
"https://cdn.bootcss.com/moment.js/2.24.0/moment.min.js",
"https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js",
"https://cdn.bootcdn.net/ajax/libs/element-ui/2.8.2/index.js",
],
css: ["https://unpkg.com/element-ui@2.8.2/lib/theme-chalk/index.css"],
}
module.exports = {
publicPath: "/CRM/dist/",
// publicPath: "./",
chainWebpack: config => {
config.plugin("html").tap(args => {
args[0].cdn = cdn
return args
})
config.plugins.delete("prefetch")
},
//打包忽略第三方庫
configureWebpack: {
externals: cdn.externals
},
}然后在 pulic/index.html 模板相應位置上加上(添加位置自己看著來)
//下列是css ,script的話注釋換一下,仔細看很好理解,config配置是添加一個cdn變量,然后在模板中遍歷添加
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="stylesheet">
<!-- <script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>" crossorigin="anonymous"></script> -->
<% } %>使用CDN還會有另外一個好處,就是可以提高打包速度。
一般我們部署到服務器會使用nginx來做代理服務器,所有的請求都通過nginx轉發。我們可以通過配置nginx,開啟gzip。
server {
gzip on;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
}通過上面的配置,每次瀏覽器向服務器請求資源時,服務器就會先把資源進行壓縮后再返給瀏覽器,瀏覽器接收到后再解壓處理。這樣就可以很大的提高靜態資源的下載速度。
但還有一點,就是這樣的話,瀏覽器每次向服務器請求時,服務器都會執行一次壓縮操作,當請求量很大時,壓縮這個操作也會影響到服務器的響應速度,所以我們可以直接在打包時,就將文件打包成壓縮包。這樣不用服務器頻繁的去打包:
安裝依賴:compression-webpack-plugin
npm install compression-webpack-plugin --save-dev
vue.config.js修改:
const CompressionPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = /.(js|css|json|txt|html|ico|svg)(?.*)?$/i;
module.exports = {
publicPath: "./",
productionSourceMap: false,
configureWebpack: {...},
chainWebpack: config => {
config.resolve.alias.set("@", resolve("src"));
if (process.env.NODE_ENV === "production") {
config.plugin("compressionPlugin")
.use(new CompressionPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}));
}
},
};nginx配置
server {
gzip_static on;
gzip on;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
}所有的事情都有個度,也就是我們所說的物極必反。我們采用按需加載,代碼分割打包后,當項目越來越大,模塊越來越多的時候,項目打包后,我們就會發現會生成很多的文件。對于前端性能而言,雖然每個文件更小了,但可能意味著更多的網絡連接建立和關閉的開銷,因此在前端優化的實踐中,通常需要在文件數量和單個文件大小之間取得平衡。這里,我們可以利用webpack提供的插件 MinChunkSizePlugin, 通過合并小于 minChunkSize 大小的 chunk,將 chunk 體積保持在指定大小限制以上
vue.config.js配置
module.exports = {
publicPath: "./",
productionSourceMap: false,
configureWebpack: {
plugins: [
new webpack.optimize.MinChunkSizePlugin({
minChunkSize: 10000 // Minimum number of characters
})
]
},
}通過以上這些操作,我們可以將打包后的文件控制在合理的大小和數量范圍之內,再配合ngnix配置,開啟gzip,基本上就可以解決大部分vue單頁面應用,首次加載等待時間過長的問題。
關于“Vue項目打包、合并及壓縮優化網頁響應速度的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。