您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jspXCMS欄目管理的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
欄目是網站最核心的概念之一。設置制作一個網站,第一步就是確定網站的欄目。欄目通常出現在網站的導航條中。

欄目是一個樹形結構,根節點為首頁。欄目下面可以有子欄目,支持多級欄目結構。

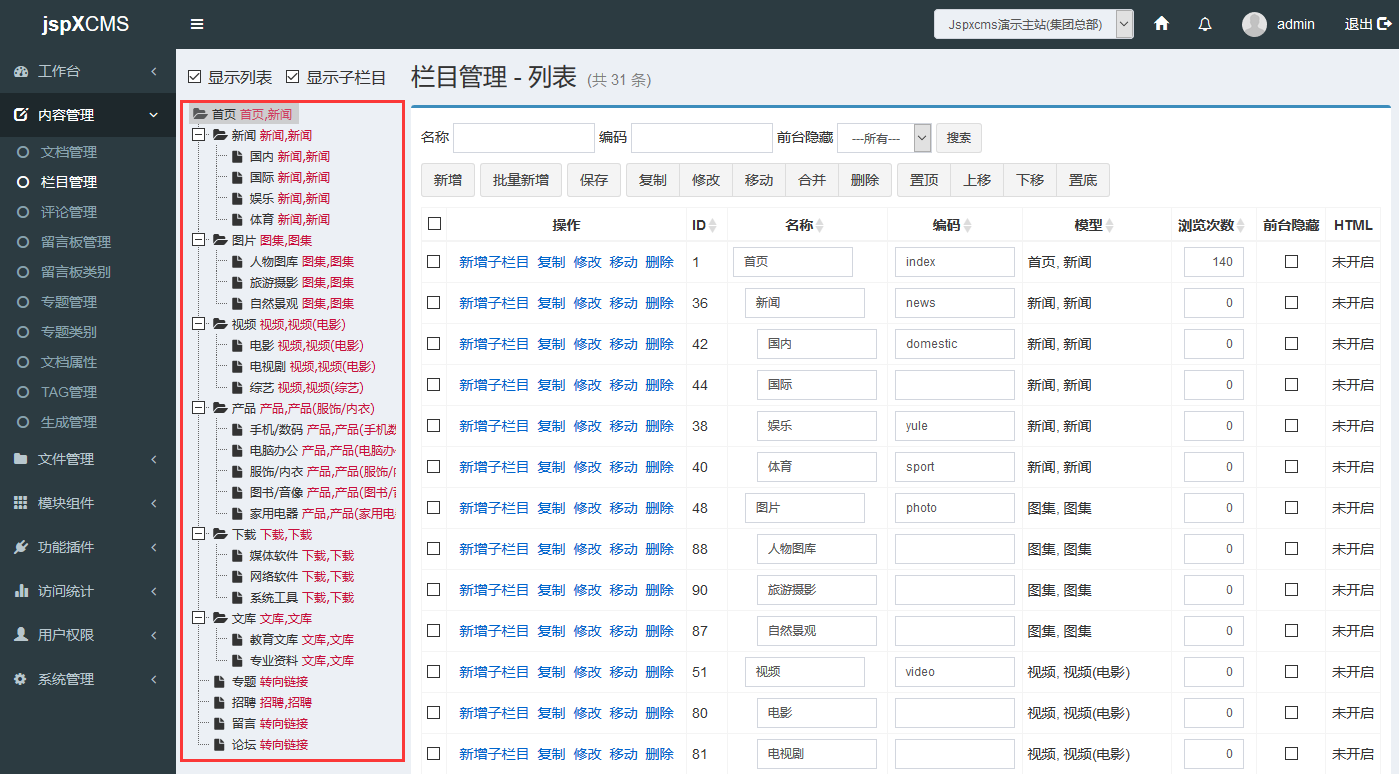
點擊后臺內容管理 - 欄目管理進入欄目列表界面。
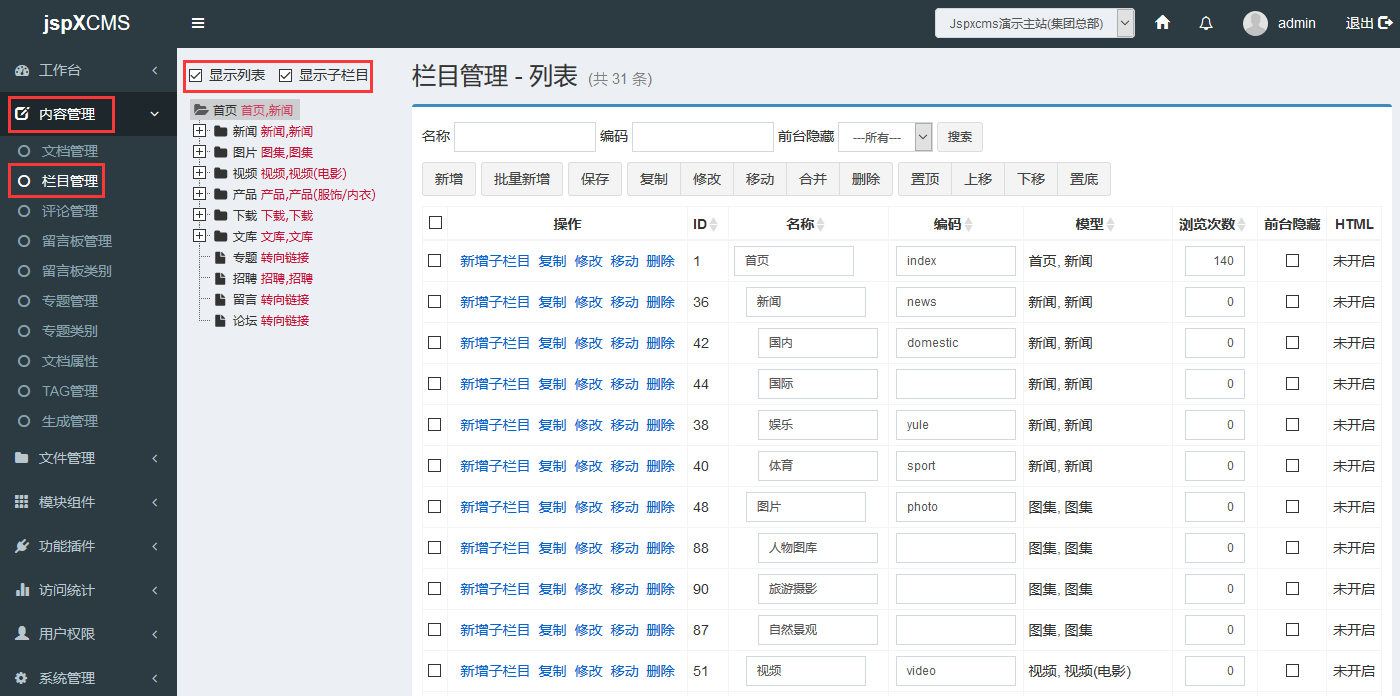
左邊欄可以勾選顯示列表,右邊界面將以列表顯示展現,否則以修改頁面展示。如要修改首頁欄目,則需要不要勾選顯示列表。
左邊欄勾選顯示子欄目,則右邊列表會顯示當前欄目的子欄目。

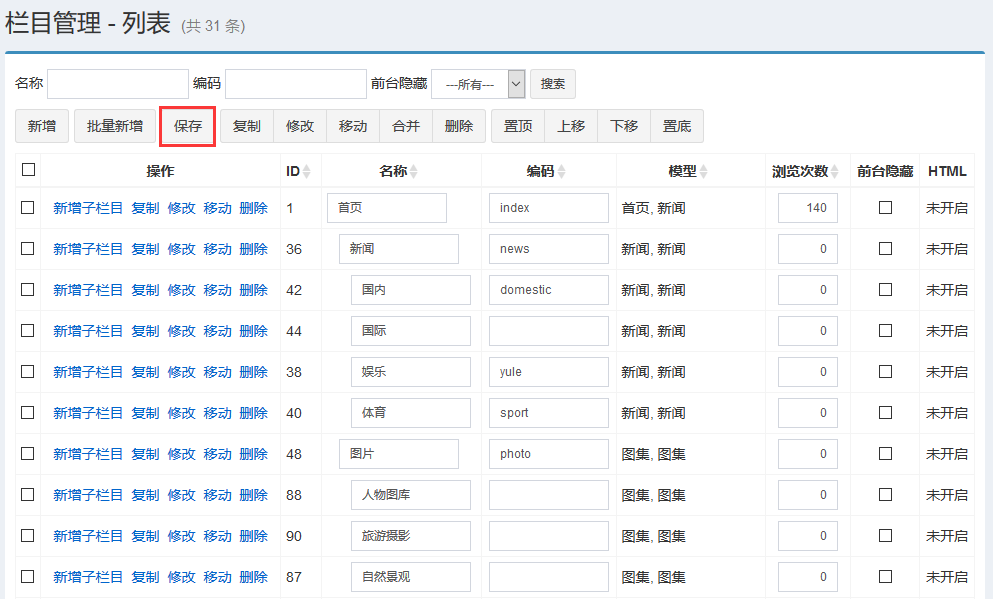
列表頁可以直接修改欄目名稱、編碼、瀏覽次數和前臺隱藏,修改完成之后,點保存按鈕即可。

前臺隱藏是指通過標簽NodeList獲取欄目列表時,不會獲取標記為前臺隱藏的欄目。
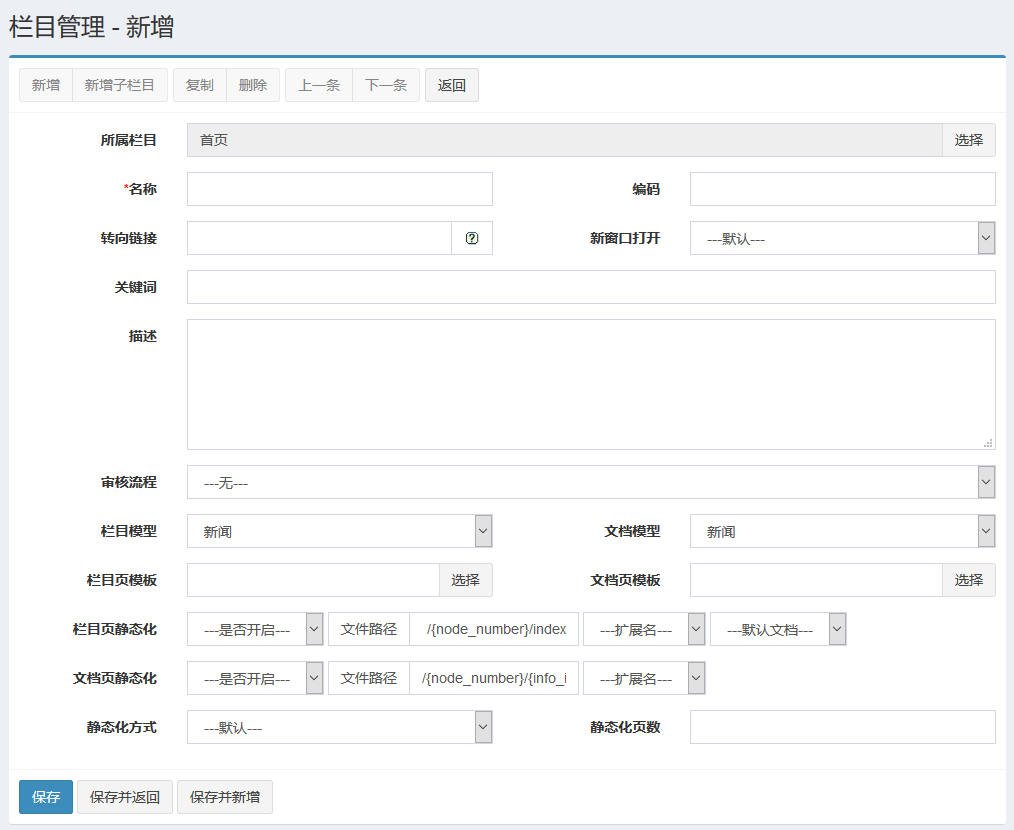
在欄目列表界面,點擊“新增”:

在新增界面填入信息。此頁面的字段是由相應欄目模型中字段列表控制,所以不同欄目的字段有可能不一樣:

名稱:欄目的名稱。
編碼:欄目的代號。可以隨意填寫,但不要和其它欄目重復。在前臺模板的標簽中,可以用使用欄目編碼來指定欄目,比如[@InfoList node='abc';infos],意為獲取欄目編碼為abc的文章。
轉向鏈接:外部轉向鏈接格式為http://www.google.com,內部轉向鏈接格式為/node/123。如果想要一個虛欄目,該欄目下不添加文章,只是作為一個外部或內部鏈接,則可以設置該值。鏈接欄目不會出現在文檔管理左邊的欄目樹中。
新窗口打開:模板中可以調用該字段,用于確定是否新窗口打開鏈接。如:<a href="${node.url} [#if node.newWindow]target="_blank"[/#if]>${node.name}</a>。注意:并不是這里設置為新窗口打開前臺模板的欄目鏈接就會自動用新窗口打開,是否新窗口打開取決于模板代碼是否做相應處理。
關鍵詞:可用于模板中作為SEO的關鍵詞。如<meta name="keywords" content="${node.metaKeywords}" />。
描述:可以用于模板中作為SEO的描述。如<meta name="description" content="${node.metaDescription}" />。
審核流程:設置欄目的審核流程。審核流程在系統管理 - 工作流中設置。
欄目模型:欄目的模型。欄目模型決定了欄目管理編輯頁里有哪些字段。
文檔模型:欄目下的文檔所使用的文檔模型。文檔模型決定了文檔管理編輯頁里有哪些字段。如果該欄目下不會有文檔,那么文檔模型可以選擇為空,文檔模型為空的欄目,不會出現在文檔管理左邊的欄目樹中。創建單頁欄目時,文檔模型應該選擇為“無”,避免單頁欄目在文檔管理界面中顯示。
欄目頁模板:欄目使用的模板。
文檔頁模板:欄目下文檔使用的模板。
“jspXCMS欄目管理的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。