您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章跟大家分析一下“jquery怎么點擊按鈕去掉一行樣式”。內容詳細易懂,對“jquery怎么點擊按鈕去掉一行樣式”感興趣的朋友可以跟著小編的思路慢慢深入來閱讀一下,希望閱讀后能夠對大家有所幫助。下面跟著小編一起深入學習“jquery怎么點擊按鈕去掉一行樣式”的知識吧。
方法:1、利用“.class”選擇器給指定的一行元素設置樣式;2、給按鈕綁定點擊事件并指定處理函數;3、在函數中利用removeClass()方法去除指定行元素的類即可去除一行樣式,語法為“元素對象.removeClass("指定類")”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣點擊按鈕去掉一行樣式
可以利用.class選擇器給指定的元素設置樣式。
這樣就可以一次性去除元素的樣式,使用css方法也能夠去除樣式,但是不能直接全部去除,因此使用了removeClass方法。
removeClass() 方法從被選元素移除一個或多個類。
示例如下:
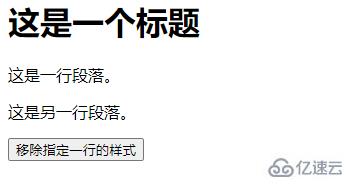
<html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").removeClass("intro"); }); }); </script> <style type="text/css"> .intro{ font-size:120%; color:red; } </style> </head> <body> <h2>這是一個標題</h2> <p class="intro">這是一行段落。</p> <p >這是另一行段落。</p> <button>移除指定一行的樣式</button> </body> </html>
輸出結果:

點擊按鈕后:

關于jquery怎么點擊按鈕去掉一行樣式就分享到這里啦,希望上述內容能夠讓大家有所提升。如果想要學習更多知識,請大家多多留意小編的更新。謝謝大家關注一下億速云網站!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。