溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- position:relative; 相對定位 相對于自身位置移動的距離 --> <div style="width:200px;height:200px;background:black;position:relative;left:100px;top:100px;"> </div> </body> </html>

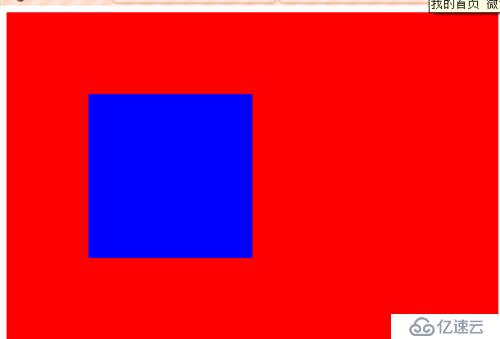
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 絕對定位 相對于具有POSITION屬性父級元素移動 如果父級元素沒有position屬性相當于body移動 --> <div style="width:600px;height:600px;background:red; position:absolute;"> <div style="width:200px;height:200px;background:blue;position:absolute;left:100px;top:100px;"></div> </div> </body> </html>

absolute:藍色 relative:黑色

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。