您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android應用內懸浮窗Activity如何實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
縮放activity需要使用WindowManager.LayoutParams,控制window的寬高
在activity中調用
android.view.WindowManager.LayoutParams p = getWindow().getAttributes(); p.height = 480; // 高度 p.width = 360; // 寬度 p.dimAmount = 0.0f; // 不讓下面的界面變暗 getWindow().setAttributes(p);
dim: adj. 暗淡的; 昏暗的; 微弱的; 不明亮的; 光線暗淡的; v. (使)變暗淡,變微弱,變昏暗; (使)減弱,變淡漠,失去光澤;
修改了WindowManager.LayoutParams的寬高,activity的window大小會發生變化。
要變回默認大小,在activity中調用
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
如果縮小時改變了位置,需要把window的位置置為0
WindowManager.LayoutParams lp = getWindow().getAttributes(); lp.x = 0; lp.y = 0; getWindow().setAttributes(lp);
activity變小時,后面可能是黑色的背景。這需要進行下面的操作。
在styles.xml里新建一個MeTranslucentAct。
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowNoTitle">true</item> </style> <style name="TranslucentAct" parent="AppTheme"> <item name="android:windowBackground">#80000000</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item> </style> </resources>
主要style是AppCompat的。
指定一個window的背景android:windowBackground 使用的Activity繼承自androidx.appcompat.app.AppCompatActivity
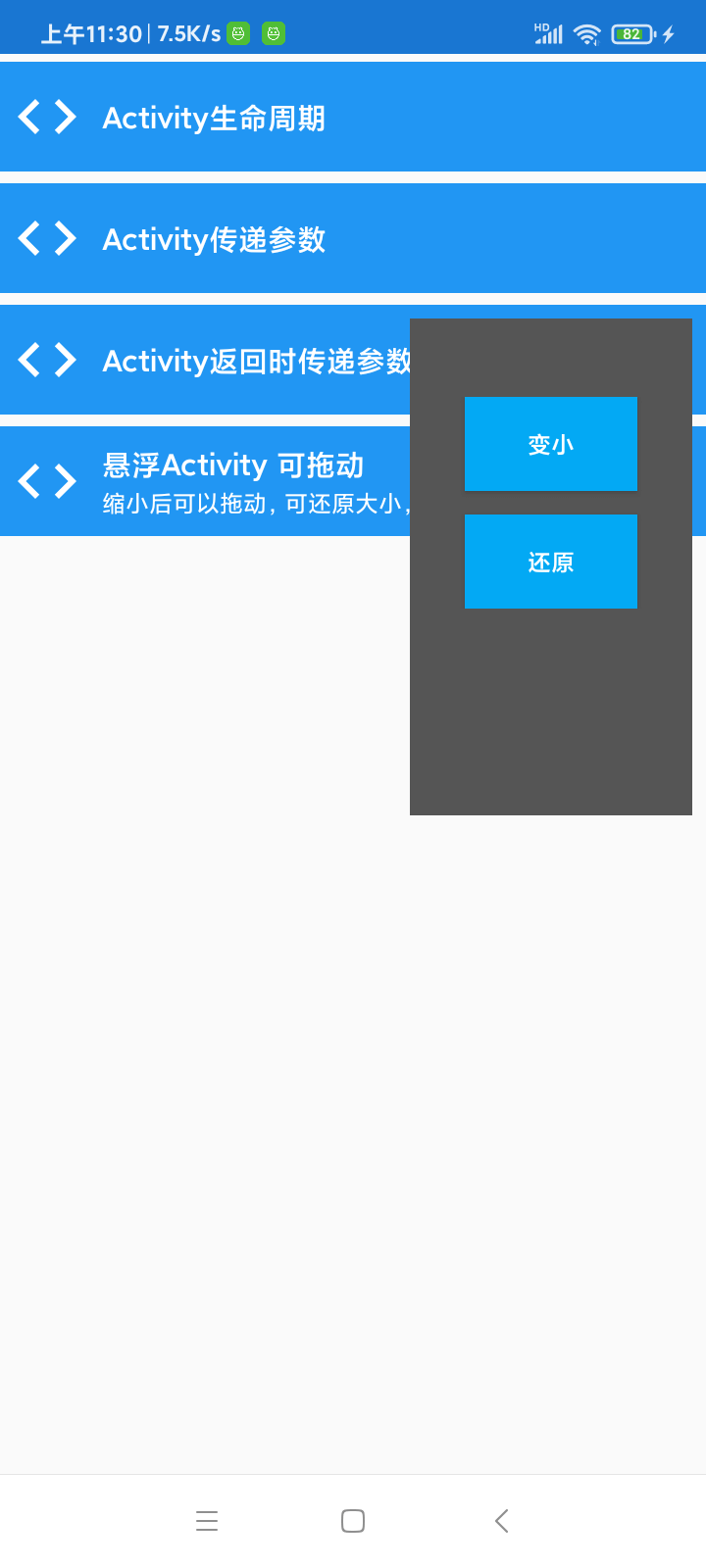
activity縮小后,背景是透明的,可以看到后面的其他頁面
activity縮小后,點擊旁邊空白處,其他組件能接到點擊事件
在onCreate方法的setContentView之前,給WindowManager.LayoutParams添加標記FLAG_LAYOUT_NO_LIMITS和FLAG_NOT_TOUCH_MODAL
WindowManager.LayoutParams layoutParams = getWindow().getAttributes(); layoutParams.flags = WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS | WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL; mBinding = DataBindingUtil.setContentView(this, R.layout.act_float_scale);
監聽觸摸事件,計算出手指移動的距離,然后移動懸浮窗。
private boolean mIsSmall = false; // 當前是否小窗口
private float mLastTx = 0; // 手指的上一個位置x
private float mLastTy = 0;
// ....
mBinding.root.setOnTouchListener((v, event) -> {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "down " + event);
mLastTx = event.getRawX();
mLastTy = event.getRawY();
return true;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, "move " + event);
float dx = event.getRawX() - mLastTx;
float dy = event.getRawY() - mLastTy;
mLastTx = event.getRawX();
mLastTy = event.getRawY();
Log.d(TAG, " dx: " + dx + ", dy: " + dy);
if (mIsSmall) {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.x += dx;
lp.y += dy;
getWindow().setAttributes(lp);
}
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "up " + event);
return true;
case MotionEvent.ACTION_CANCEL:
Log.d(TAG, "cancel " + event);
return true;
}
return false;
});mIsSmall用來記錄當前activity是否變小(懸浮)。
在觸摸監聽器中返回true,表示消費這個觸摸事件。
event.getX()和event.getY()獲取到的是當前View的觸摸坐標。 event.getRawX()和event.getRawY()獲取到的是屏幕的觸摸坐標。即觸摸點在屏幕上的位置。
啟用了databinding
android {
dataBinding {
enabled = true
}
}新建一個樣式
<style name="TranslucentAct" parent="AppTheme"> <item name="android:windowBackground">#80000000</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item> </style>
act_float_scale.xml里面放一些按鈕,控制放大和縮小。 ConstraintLayout拿來監聽觸摸事件。
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#555555"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" app:layout_constraintTop_toTopOf="parent"> <Button android:id="@+id/to_small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="變小" /> <Button android:id="@+id/to_reset" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="12dp" android:text="還原" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout> </layout>
FloatingScaleAct
import android.os.Bundle;
import android.util.Log;
import android.view.Display;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import com.rustfisher.tutorial2020.R;
import com.rustfisher.tutorial2020.databinding.ActFloatScaleBinding;
public class FloatingScaleAct extends AppCompatActivity {
private static final String TAG = "rfDevFloatingAct";
ActFloatScaleBinding mBinding;
private boolean mIsSmall = false; // 當前是否小窗口
private float mLastTx = 0; // 手指的上一個位置
private float mLastTy = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowManager.LayoutParams layoutParams = getWindow().getAttributes();
layoutParams.flags = WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL;
mBinding = DataBindingUtil.setContentView(this, R.layout.act_float_scale);
mBinding.toSmall.setOnClickListener(v -> toSmall());
mBinding.toReset.setOnClickListener(v -> {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.x = 0;
lp.y = 0;
getWindow().setAttributes(lp);
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
mIsSmall = false;
});
mBinding.root.setOnTouchListener((v, event) -> {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "down " + event);
mLastTx = event.getRawX();
mLastTy = event.getRawY();
return true;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, "move " + event);
float dx = event.getRawX() - mLastTx;
float dy = event.getRawY() - mLastTy;
mLastTx = event.getRawX();
mLastTy = event.getRawY();
Log.d(TAG, " dx: " + dx + ", dy: " + dy);
if (mIsSmall) {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.x += dx;
lp.y += dy;
getWindow().setAttributes(lp);
}
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "up " + event);
return true;
case MotionEvent.ACTION_CANCEL:
Log.d(TAG, "cancel " + event);
return true;
}
return false;
});
}
private void toSmall() {
mIsSmall = true;
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay();
WindowManager.LayoutParams p = getWindow().getAttributes();
p.height = (int) (d.getHeight() * 0.35);
p.width = (int) (d.getWidth() * 0.4);
p.dimAmount = 0.0f;
getWindow().setAttributes(p);
}
}manifest里注冊這個activity
<activity android:name=".act.FloatingScaleAct" android:theme="@style/TranslucentAct" />
在紅米9A(Android 10,MIUI 12.5.1 穩定版)和榮耀(Android 5.1)上運行OK

以上是“Android應用內懸浮窗Activity如何實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。