您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中Hack表現形式有幾種,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
由于不同廠商的流覽器或某瀏覽器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),對CSS的支持、解析不一樣,導致在不同瀏覽器的環境中呈現出不一致的頁面展現效果。這時,我們為了獲得統一的頁面效果,就需要針對不同的瀏覽器或不同版本寫特定的CSS樣式,我們把這個針對不同的瀏覽器/不同版本寫相應的CSS code的過程,叫做CSS hack!
由于不同的瀏覽器和瀏覽器各版本對CSS的支持及解析結果不一樣,以及CSS優先級對瀏覽器展現效果的影響,我們可以據此針對不同的瀏覽器情景來應用不同的CSS。
CSS Hack大致有3種表現形式,CSS屬性前綴法、選擇器前綴法以及IE條件注釋法(即HTML頭部引用if IE)Hack,實際項目中CSS Hack大部分是針對IE瀏覽器不同版本之間的表現差異而引入的。
屬性前綴法(即類內部Hack):例如 IE6能識別下劃線"_"和星號" * ",IE7能識別星號" * ",但不能識別下劃線"_",IE6~IE10都認識"\9",但firefox前述三個都不能認識。
選擇器前綴法(即選擇器Hack):例如 IE6能識別*html .class{},IE7能識別*+html .class{}或者*:first-child+html .class{}。
IE條件注釋法(即HTML條件注釋Hack):針對所有IE(注:IE10+已經不再支持條件注釋): <!--[if IE]>IE瀏覽器顯示的內容 <![endif]-->,針對IE6及以下版本: <!--[if lt IE 6]>只在IE6-顯示的內容 <![endif]-->。這類Hack不僅對CSS生效,對寫在判斷語句里面的所有代碼都會生效。
CSS hack書寫順序,一般是將適用范圍廣、被識別能力強的CSS定義在前面。
這種方式是IE瀏覽器專有的Hack方式,微軟官方推薦使用的hack方式。舉例如下
只在IE下生效 <!--[if IE]> 這段文字只在IE瀏覽器顯示 <![endif]--> 只在IE6下生效 <!--[if IE 6]> 這段文字只在IE6瀏覽器顯示 <![endif]--> 只在IE6以上版本生效 <!--[if gte IE 6]> 這段文字只在IE6以上(包括)版本IE瀏覽器顯示 <![endif]--> 只在IE8上不生效 <!--[if ! IE 8]> 這段文字在非IE8瀏覽器顯示 <![endif]--> 非IE瀏覽器生效 <!--[if !IE]> 這段文字只在非IE瀏覽器顯示 <![endif]-->
屬性前綴法是在CSS樣式屬性名前加上一些只有特定瀏覽器才能識別的hack前綴,以達到預期的頁面展現效果。
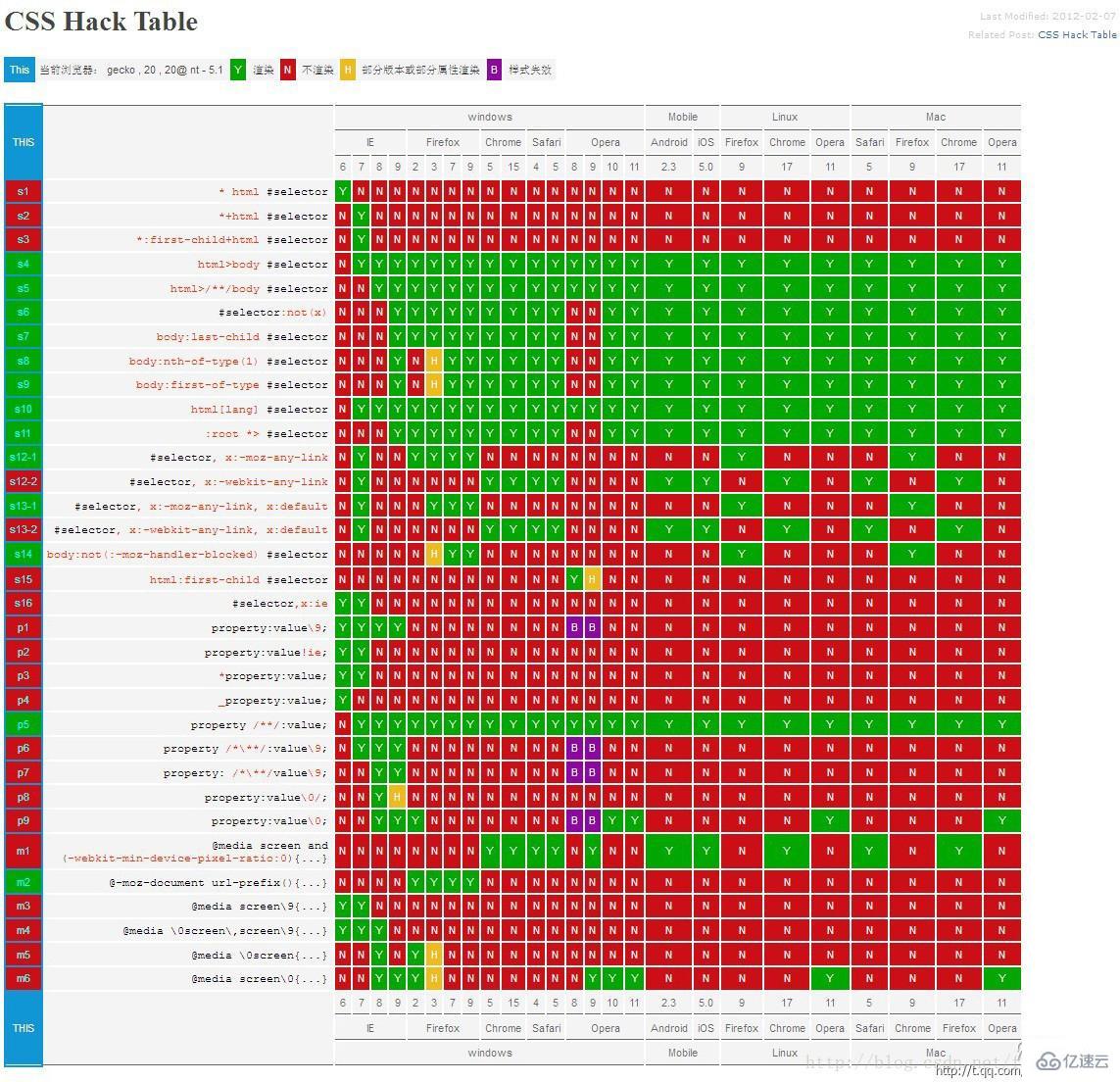
IE瀏覽器各版本 CSS hack 對照表

說明:在標準模式中
“-″減號是IE6專有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只對IE9/IE10生效,是IE9/10的hack
demo如下
<script type="text/javascript">
//alert(document.compatMode);
</script>
<style type="text/css">
body:nth-of-type(1) .iehack{
color: #F00;/* 對Windows IE9/Firefox 7+/Opera 10+/所有Chrome/Safari的CSS hack ,選擇器也適用幾乎全部Mobile/Linux/Mac browser*/
}
.demo1,.demo2,.demo3,.demo4{
width:100px;
height:100px;
}
.hack{
/*demo1 */
/*demo1 注意順序,否則IE6/7下可能無法正確顯示,導致結果顯示為白色背景*/
background-color:red; /* All browsers */
background-color:blue !important;/* All browsers but IE6 */
*background-color:black; /* IE6, IE7 */
+background-color:yellow;/* IE6, IE7*/
background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */
background-color:purple\0; /* IE8, IE9, IE10 */
background-color:orange\9\0;/*IE9, IE10*/
_background-color:green; /* Only works in IE6 */
*+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */
}
/*可以通過javascript檢測IE10,然后給IE10的<html>標簽加上class=”ie10″ 這個類 */
.ie10 #hack{
color:red; /* Only works in IE10 */
}
/*demo2*/
.iehack{
/*該demo實例是用于區分標準模式下ie6~ie9和Firefox/Chrome的hack,注意順序
IE6顯示為:綠色,
IE7顯示為:黑色,
IE8顯示為:紅色,
IE9顯示為:藍色,
Firefox/Chrome顯示為:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
*/
background-color:orange; /* all - for Firefox/Chrome */
background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
*background-color:black; /* ie 6/7 - for ie7 */
_background-color:green; /* ie 6 - for ie6 */
}
/*demo3
實例是用于區分標準模式下ie6~ie9和Firefox/Chrome的hack,注意順序
IE6顯示為:紅色,
IE7顯示為:藍色,
IE8顯示為:綠色,
IE9顯示為:粉色,
Firefox/Chrome顯示為:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9為粉色)
*/
.element {
background-color:orange; /* all IE/FF/CH/OP*/
}
.element {
*background-color: blue; /* IE6+7, doesn't work in IE8/9 as IE7 */
}
.element {
_background-color: red; /* IE6 */
}
.element {
background-color: green\0; /* IE8+9+10 */
}
:root .element { background-color:pink\0; } /* IE9+10 */
/*demo4*/
/*
該實例是用于區分標準模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特別要注意順序
IE6顯示為:橘色,
IE7顯示為:粉色,
IE8顯示為:黃色,
IE9顯示為:紫色,
IE10顯示為:綠色,
Firefox顯示為:藍色,
Opera顯示為:黑色,
Safari/Chrome顯示為:灰色,
*/
.hacktest{
background-color:blue; /* 都識別,此處針對firefox */
background-color:red\9; /*all ie*/
background-color:yellow\0; /*for IE8/IE9/10 最新版opera也認識*/
+background-color:pink; /*for ie6/7*/
_background-color:orange; /*for ie6*/
}
@media screen and (min-width:0){
.hacktest {background-color:black\0;} /*opera*/
}
@media screen and (min-width:0) {
.hacktest { background-color:purple\9; }/* for IE9/IE10 PS:國外有些習慣常寫作\0,根本沒考慮Opera也認識\0的實際 */
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.hacktest { background-color:green; } /* for IE10+ 此寫法可以適配到高對比度和默認模式,故可覆蓋所有ie10的模式 */
}
@media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/
/* #963棕色 :root is for IE9/IE10, 優先級高于@media, 慎用!如果二者合用,必要時在@media樣式加入 !important 才能區分IE9和IE10 */
/*
:root .hacktest { background-color:#963\9; }
*/
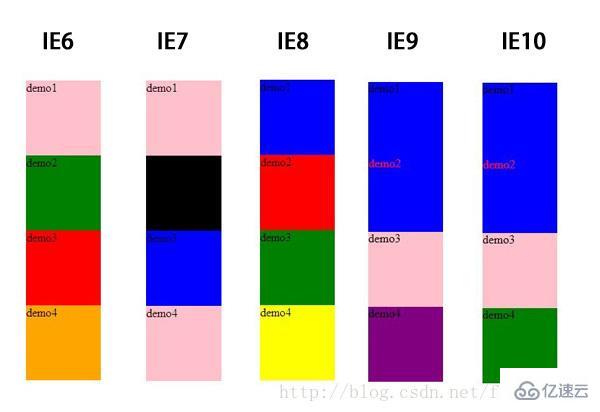
</style>demo1是測試不同IE瀏覽器下hack 的顯示效果
IE6顯示為:粉色,
IE7顯示為:粉色,
IE8顯示為:藍色,
IE9顯示為:藍色,
Firefox/Chrome/Opera顯示為:藍色,
若去掉其中的!important屬性定義,則IE6/7仍然是粉色,IE8是紫色,IE9/10為橙色,Firefox/Chrome變為紅色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表現都符合我們的期待。
那為何IE6表現的顏色不是_background-color:green;的綠色而是*+background-color:pink的粉色呢?其實是最后一句所謂的IE7私有hack惹的禍?不是說*+是IE7的專有hack嗎???錯,你可能太粗心了!我們常說的IE7專有*+hack的格式是*+html selector,而不是上面的直接在屬性上加*+前綴。如果是為IE7定制特殊樣式,應該這樣使用:
*+html #ie7test { /* IE7 only*/
color:green;
}經過測試,我發現屬性前綴*+background-color:pink;只有IE6和IE7認識。而*+html selector只有IE7認識。所以我們在使用時候一定要特別注意。
demo2實例是用于區分標準模式下ie6~ie9和Firefox/Chrome的hack,注意順序
IE6顯示為:綠色,
IE7顯示為:黑色,
IE8顯示為:紅色,
IE9顯示為:藍色,
Firefox/Chrome顯示為:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
demo3實例也是用于區分標準模式下ie6~ie9和Firefox/Chrome的hack,注意順序
IE6顯示為:紅色,
IE7顯示為:藍色,
IE8顯示為:綠色,
IE9顯示為:粉色,
Firefox/Chrome顯示為:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9為粉色)
demo4實例是用于區分標準模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特別要注意順序
IE6顯示為:橘色,
IE7顯示為:粉色,
IE8顯示為:黃色,
IE9顯示為:紫色,
IE10顯示為:綠色,
Firefox顯示為:藍色,
Opera顯示為:黑色,
Safari/Chrome顯示為:灰色,

選擇器前綴法是針對一些頁面表現不一致或者需要特殊對待的瀏覽器,在CSS選擇器前加上一些只有某些特定瀏覽器才能識別的前綴進行hack。
目前最常見的是
*html *前綴只對IE6生效
*+html *+前綴只對IE7生效
@media screen\9{...}只對IE6/7生效
@media \0screen {body { background: red; }}只對IE8有效
@media \0screen\,screen\9{body { background: blue; }}只對IE6/7/8有效
@media screen\0 {body { background: green; }} 只對IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效
等等結合CSS3的一些選擇器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具體的可以參考下表:

我們用IE10進行舉例:
由于IE10用戶代理字符串(UserAgent)為:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我們可以使用javascript將此屬性添加到文檔標簽中,再運用CSS3基本選擇器匹配。
JavaScript代碼:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );CSS3匹配代碼:
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}一般情況下,我們盡量避免使用CSS hack,但是有些情況為了顧及用戶體驗實現向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我們的項目頁面使用了大量CSS3新屬性在IE9/Firefox/Chrome下正常渲染,這種情況下如果不使用css3pie或htc或條件注釋等方法時,可能就得讓IE8-的專屬hack出馬了。
使用hack雖然對頁面表現的一致性有好處,但過多的濫用會造成html文檔混亂不堪,增加管理和維護的負擔。相信只要大家一起努力,少用、慎用hack,未來一定會促使瀏覽器廠商的標準越來越趨于統一,順利過渡到標準瀏覽器的主流時代。
拋棄那些陳舊的IE hack,必將減輕我們編碼的復雜度,少做無用功。
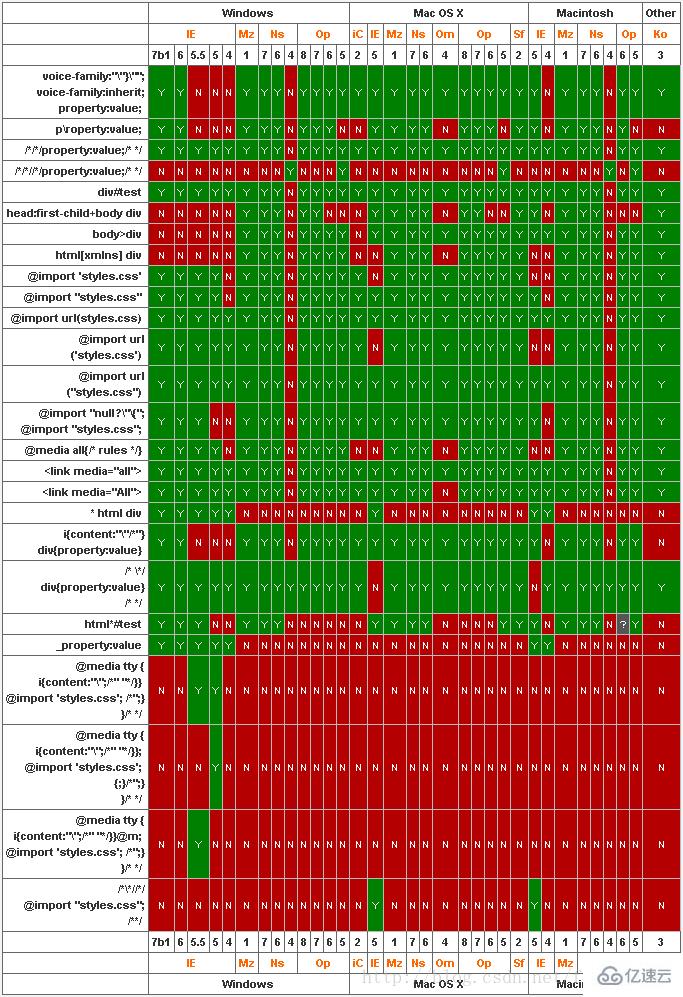
最后補上一張引自國外某大牛總結的CSS hack表,這時一張6年前的舊知識匯總表了,放在這里僅供需要時候方便參考。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS中Hack表現形式有幾種”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。