您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap中圖片樣式是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap中圖片樣式有四種:1、“.img-rounded”,圓角圖片樣式;2、“.img-circle”,圓形圖片樣式;3、“.img-thumbnail”,縮略圖樣式;4、“.img-responsive”,響應式圖片樣式。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
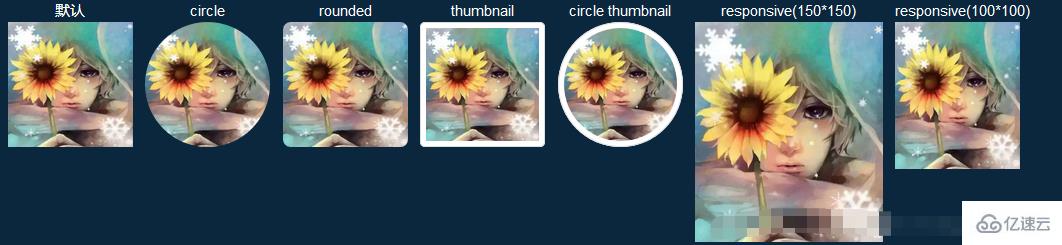
Bootstrap提供了四種用于<img>類的樣式,分別是:
.img-rounded:圓角 (IE8 不支持),添加 border-radius:6px 來獲得圖片圓角;
.img-circle:圓形 (IE8 不支持),添加 border-radius:50% 來讓整個圖片變成圓形。
.img-thumbnail:縮略圖功能,添加一些內邊距(padding)和一個灰色的邊框。
.img-responsive:圖片響應式 (將很好地擴展到父元素)。
使用:
將類樣式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="頭像"/>

從圖中可以看到使用各種樣式得到的效果,處理起圖片來非常的簡單方便。有時候根據需要,比如我們需要用一個具有內邊距和灰色邊框的圓形頭像時,可以將circle和thumbnail兩個樣式疊加使用,效果如上圖circle thumbnail所示。
img-responsive使得我們的圖片具有響應式的效果。所謂響應式,就是變化的,隨著某一個元素的變化而變化,從而實現自適應的效果。上圖中的responsive兩個圖片代碼如下:
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="頭像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="頭像"/> </figure>
在這里我們沒有設置圖片的大小,但是設置了包裹他的元素figure 的大小,無論figure為150px*150px或者100px*100px,圖片都能夠很好的 擴展到父元素figure。
以上是“bootstrap中圖片樣式是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。