溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue動態設置瀏覽器標題的方法是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
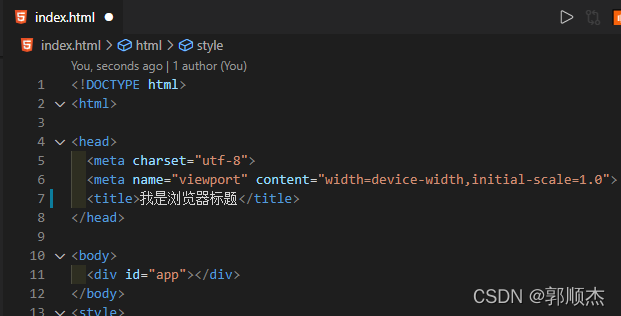
平時設置瀏覽器標題是這樣的

但vue是單頁面應用,入口文件也只有一個html,只能設置一個標簽,所以下面介紹兩種常用的動態設置瀏覽器標簽的方法
使用瀏覽器原生方法 document.title
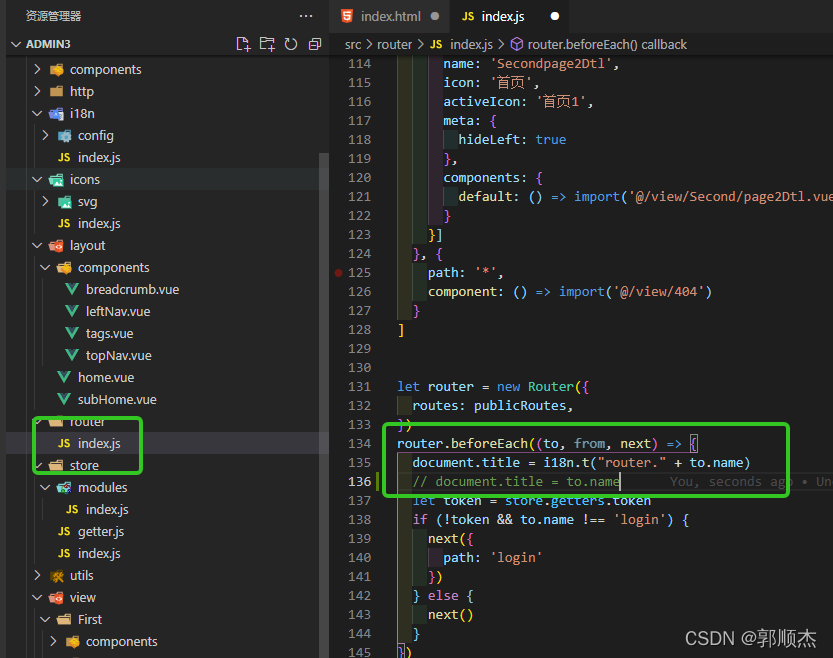
router.beforeEach里
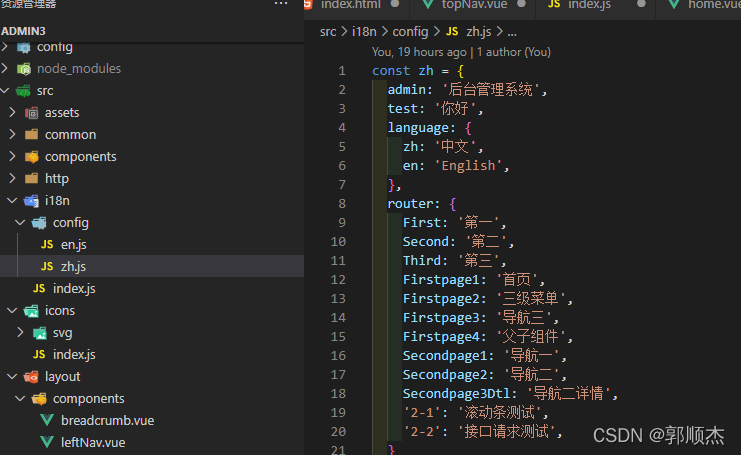
//多語言項目,根根據自己項目來
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//單語言項目
document.title = to.name
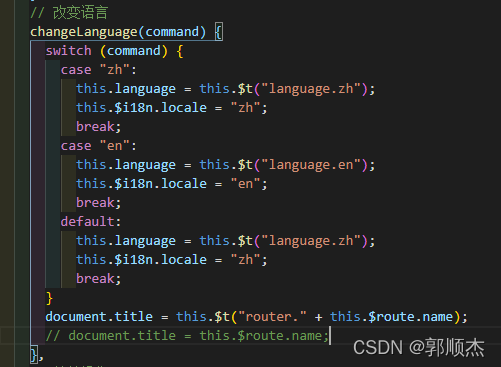
語言切換路由不變,所以也要加一下,單語言項目不用
//多語言項目
document.title = i18n.t("router." + to.name)
完活,推薦使用,原生兼容性好,不用下載安裝其他依賴包
使用插件
npm install vue-wechat-title --save
import VueWechatTitle from 'vue-wechat-title'//動態修改title Vue.use(VueWechatTitle)
//多語言項目
<router-view v-wechat-title="$t('router.' + $route.name)" ></router-view>
//單語言項目
<router-view v-wechat-title=" $route.name" ></router-view>完活
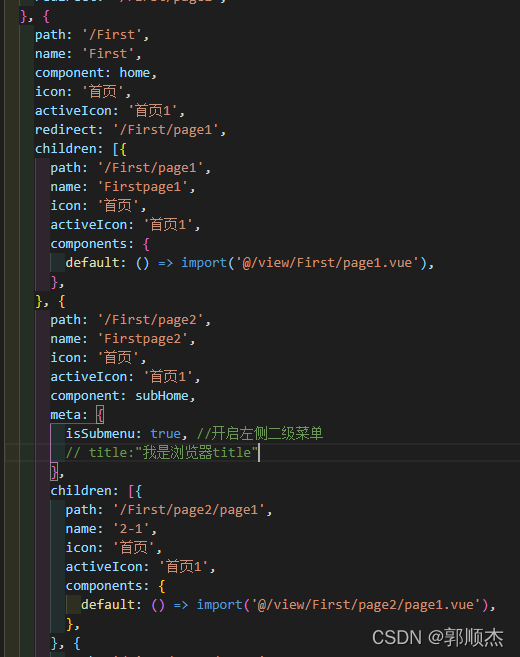
注意:值根據自己項目路由結構來,本demo用的是name值,i18n有對應語言包,
你可以在meta對象里加個title屬性,在外面用to.meta.title即可


以上就是vue動態設置瀏覽器標題的方法是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。