溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
昨天到今天,用vue2.0在寫一個性別選擇框,一給option添加seledted屬性就報錯這里


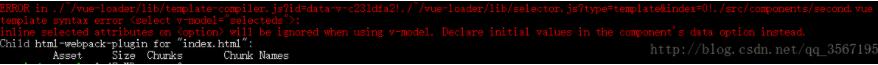
下面是報錯的代碼
ERROR in ./~/vue-loader/lib/template-compiler.js?id=data-v-c231dfa2!./~/vue-loader/lib/selector.js?type=template&index=0!./src/components/second.vue template syntax error <select v-model="selected">: inline selected attributes on <option> will be ignored when using v-model. Declare initial values in the component's data option instead.
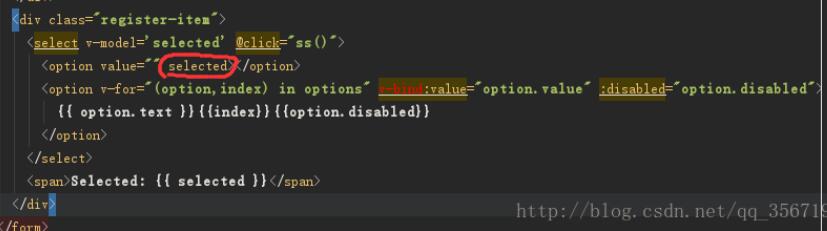
selected 已經綁定在<select></select> 上了 , 你選擇了哪個選項, selected 就是那個選項的value了 ,你想讓哪個選項為默認選中的話,就在data里的seleced 設置為那個選項的value
在單擊<select></select> 時,給'性別'這個選項添加一個disabled屬性就可以禁用了
<template>
<select v-model='selected' @click="ss()">
<option v-for="(option,index) in options" v-bind:value="option.value" :disabled="option.disabled">
{{ option.text }}{{index}}{{option.disabled}}
</option>
</select>
<span>Selected: {{ selected }}</span>
</template>
<script>
export default{
name: 'second',
data(){
return {
selected: 'sex', // 比如想要默認選中為性別,那么就把他的value值設置為'sex'
options: [
{text: '性別', value: 'sex', disabled: ''}, //每個選項里面就不用在多一個selected 了
{text: '男', value: '1'},
{text: '女', value: '2'}
]
}
},
methods: {
ss: function () {
this.options[0].disabled = disabled;
},
}
}
</script>
以上這篇vue2.0 下拉框默認標題設置方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。