您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何進行JSONP跨域模擬百度搜索,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
JSONP是JSON with padding(填充式JSON或參數式JSON)的簡寫,是應用JSON的一種新方法,在后來的Web服務中非常流行,JSONP看起來與JSON差不多,只不過是被包含在函數中調用的JSON,就像下面這樣:
callback({"name": "王歡"});SONP由兩部分組成:回調函數和數據。回調函數是當響應到來時應該在頁面 中調用的函數。回調函數的名字一般是在請求中指定的。而數據就是傳入回調函數中的JSON數據。下面就是一個典型的JSONP請求。
https://freegeoip.net/json/?callback=handleResponse
這個URL是在請求一個JSONP地理定位服務,通過查詢字符串來指定JSONP服務的回調參數是很常見的,就像上面的URL所示,這里指定的回調函數的名字叫做:handleResponse() JSONP是通過動態<script>元素來使用的,使用時可以為src屬性指定一個跨域URL。可以不受限制的從其他域加載資源,因為JSONP是有效的JavaScript代碼,所以在請求完成后,即在JSONP響應加載到頁面中以后,就會立即執行。
我們知道,同源策略是瀏覽器的一種安全機制,所謂的源是指協議、域名和端口號,當我們的腳本在運行時,瀏覽器會檢測它所執行的腳本和他所取得的的數據與我們HTML頁面是否相同,如果相同,就是同源的,會進行成功的請求,如果他們的源不相同,就是跨域請求。在默認情況下,瀏覽器是不支持跨域請求的,那么如果我們想要跨域請求,該如何操作呢?
script標簽是不受同源策略的限制的,即我們在請求script腳本的時候,無論是在HTML所在的服務器還是其他服務器,它都可以請求到,所以我們就利用script標簽的這種性質來進行數據的跨域請求。就來看看JSONP是如何進行跨域請求的。
首先,我們請求一段script代碼,這段代碼里如果它能調用我們所指定的一個函數,并將數據作為實參傳遞進來,那么只要我們定義了這個函數并定義了形參,形參就會接收到他的實參來得到數據。舉個例子:
假設在腳本中定義了一個getData(data) ,如果現在請求一個腳本,這個腳本能夠調用getData()這個函數,并將data 作為實參傳遞進來,那形參收到的數據就可以進行相應的處理。
<script>
function getData(data){
console.log(data);
}
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'jsonp.js';
document.body.appendChild(script);
</script> 假設前端已經把函數名告訴了后端,后端就可以調用這個getData() ,并且可以傳遞信息。在jsonp.html就可以請求到下述jsonp.js文件。
getData({
name: '小王',
age: 20
})運行得到結果為:

得到了一個Object對象,就是我們所傳遞的數據。
那么,我們如何告訴服務器getData()這個函數呢?如果我們每次都固定是getData(),我們的開發會很死板,就不能定義其他函數名字。實際上,我們可以通過get請求將我們前端定義的函數名字通過參數告訴后端,后端動態生成這樣的一個腳本文件并返回給函數的調用就可以。
百度就有一個這樣的接口,我們一起來看看。
打開瀏覽器百度頁面,打開調試工具,看一下NETwork標簽下面會監聽所有關于瀏覽器向服務器發送的http請求并查看數據。
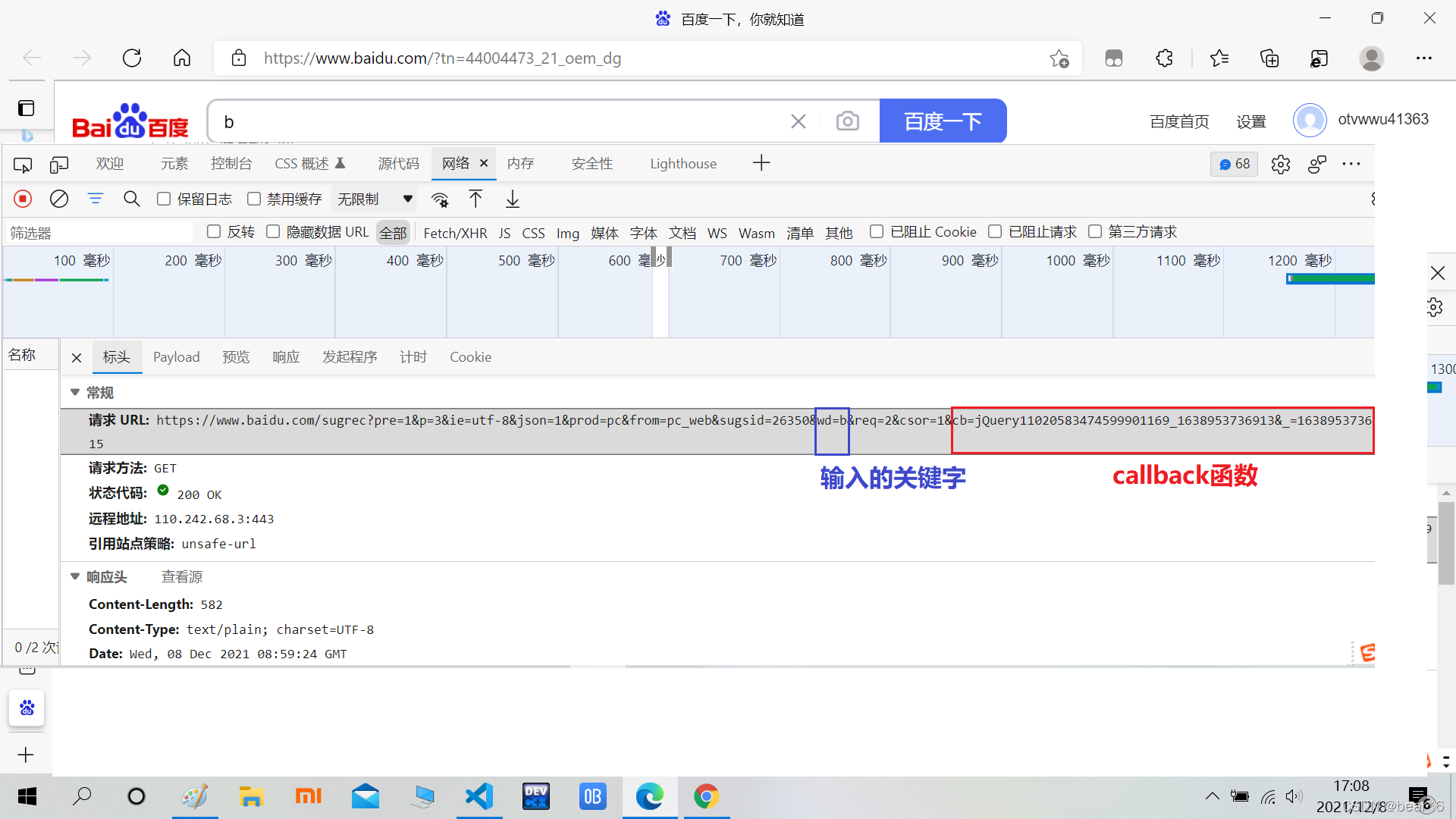
在搜索框鍵入“b”,請求如圖:

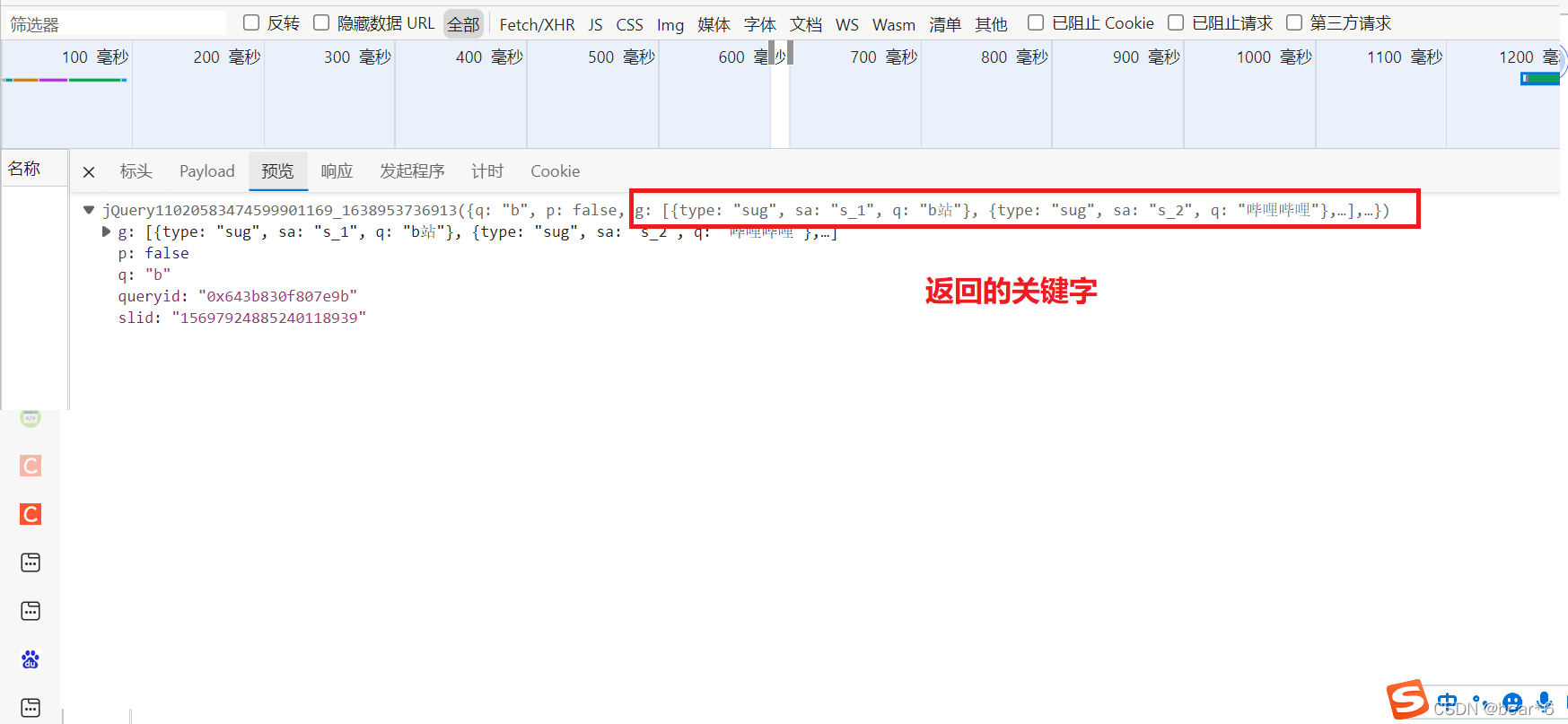
請求得到的關鍵字為:

這里的callback函數其實是jquery生成的一個全局函數。得到這個URL后,我們可以保存其有用的信息,并將回調函數換成別的函數:
https://www.baidu.com/sugrec?pre=1&wd=b&req=2&csor=1&cb=getData();
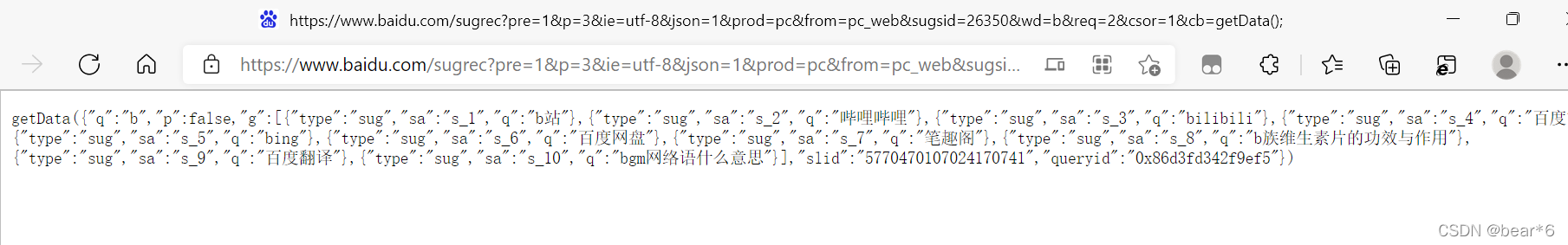
將其輸入到地址欄中進行測試:

可以發現,這個回調函數就變成了我們設置的。
我們現在就可以通過這個接口去發生JSON來模擬一下百度搜索頁面。
我們定義一個全局變量作為接收數據的函數,data就是接收到的數據,一旦getdata()函數被調用,說明我們我們的Jsonp函數就發送完成,此時可以通過removeChild()刪除script標簽,這樣就可以實現每當我們發送一次請求,script標簽在接收到數據后就會被刪除,在數據處理的時候,getData()返回給我們的是一個對象,對象里面有一個關鍵字g,里面對應的是一個數組,數組里面是字符串,我們先將這個數組遍歷,然后根據每個元素生成一個li加到input下面的ul就可以,先將ul里面的html清空,這樣的話,每次請求的li都是全新的,當keyup出來的時候,首先取到當前input的value值并調用getdata()函數,將wd傳進來,就實現了jsonp傳遞數據的過程。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 600px;
height: 40px;
}
input {
width: 500px;
height: 40px;
border: 2px solid #4E6EF2;
}
button{
position: absolute;
left: 411px;
top: 0;
width: 95px;
height: 44px;
background-color: #4E6EF2;
border: none;
font-size: 18px;
color: white;
}
ul{
position: relative;
left: -40px;
top: -10px;
width: 411px;
height: 400px;
}
li{
height: 40px;
width: 411px;
line-height: 40px;
font-size: 16px;
list-style: none;
}
</style>
</head>
<body>
<div>
<input type="text" value =''>
<button>百度一下</button>
</div>
<ul></ul>
<script src="jquery.js"></script>
<script>
//
function getData(data){
var script = document.querySelector('#jsonp');
script.parentNode.removeChild(script);
$('ul').html('');
for(var i =0;i<data.g.length;i++){
$('<li>'+data.g[i].q +'</li>').appendTo('ul');
}
}
//動態生成script腳本
function getList(wd){
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=26350&req=2&csor=1&cb=getData&wd='+wd;
document.body.appendChild(script);
}
//給
var ipt = document.querySelector('input');
ipt.addEventListener('keyup',function(){
var wd = this.value;
getList(wd);
console.log(wd);
})
</script>
</body>
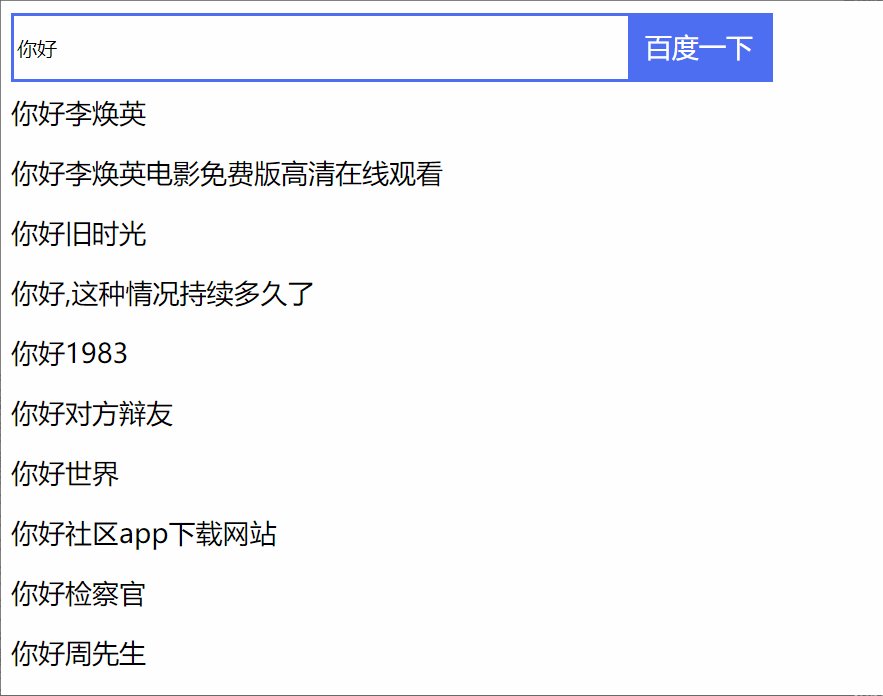
</html>效果為:

JSONP之所以在開發人員中極為流行,是因為它非常簡單易用,不過他也有兩點不足:
首先,JSONP是從其他域中加載執行代碼。如果其他域不安全,很可能會在響應中夾帶一些惡意代碼,而此時除了完全放棄JSONP調用之外,沒有辦法追究。
其次,要確定JSONP請求是否失敗并不容易。雖然HTML5給<script>元素新增了一個onerror事件處理程序,但目前還沒有得到任何瀏覽器的支持。為此,開發人員不得不使用計時器檢測指定時間內是否接收到了響應。但是畢竟不是每個用戶的上網速度和帶寬都一樣,所以操作起來也不盡人意。
關于如何進行JSONP跨域模擬百度搜索就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。