溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
script便簽可以跨域,基于這個機制,可以在A域的頁面中定義jsonp函數,script標簽返回這個函數的調用
如下代碼所示
A域頁面代碼
<body>
<div>正在獲取數據……</div>
<script>function jsonp(data) {
document.querySelector('div').innerHTML = data;
}
</script>
<!--向B域請求數據-->
<script src="http://127.0.0.1:3000/data.js"></script>
</body>B域服務器代碼
const Koa = require('koa')
const bodyParser = require('koa-bodyparser')
const app = new Koa()
const util = require('./util')
// bodyParser 插件,處理 post 提交過來的數據
app.use(bodyParser())
app.use(async ctx => {
const url = ctx.url
util.log(`訪問地址:${url};請求方法:${ctx.method}`)
if (url.indexOf('/data.js') === 0) { // 首頁
ctx.set('Content-Type', 'application/x-javascript')
ctx.body = `${ctx.query.callback || 'jsonp'}("哈哈哈哈,JSONP 可以的!")`//返回方法的調用
} else {
ctx.status = 404
ctx.body = '404'
}
})
app.listen(3000, () => {
util.log('服務啟動,打開 http://127.0.0.1:3000/')
})
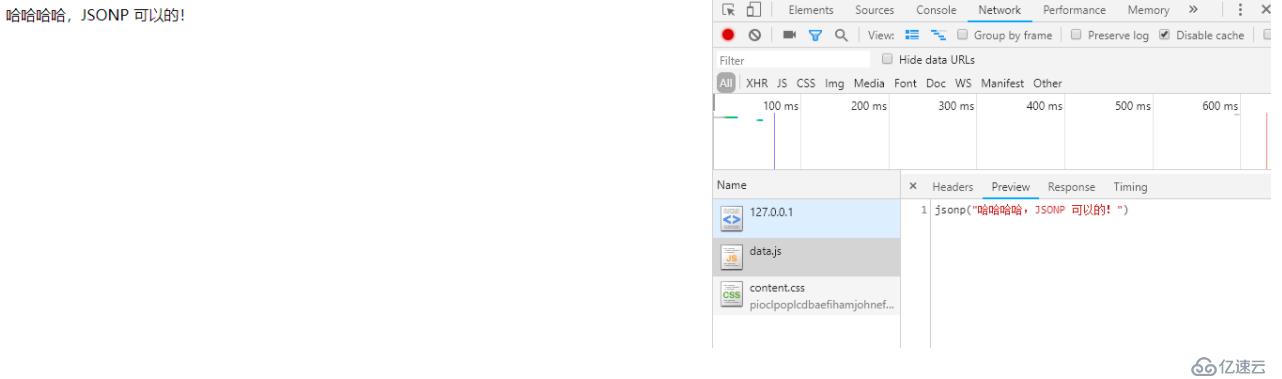
結果如下:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。