您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery中如何對事件進行綁定和解綁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery事件綁定和解綁
1.1. jQuery 事件注冊
jQuery 為我們提供了方便的事件注冊機制,是開發人員抑郁操作優缺點如下:
優點: 操作簡單,且不用擔心事件覆蓋等問題。
缺點: 普通的事件注冊不能做事件委托,且無法實現事件解綁,需要借助其他方法。
語法

演示代碼
<body>
<div></div>
<script>
$(function() {
// 1. 單個事件注冊
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>1.2. jQuery 事件處理
因為普通注冊事件方法的不足,jQuery又開發了多個處理方法,重點講解如下:
on(): 用于事件綁定,目前最好用的事件綁定方法
off(): 事件解綁
trigger() / triggerHandler(): 事件觸發
1.2.1 事件處理 on() 綁定事件
因為普通注冊事件方法的不足,jQuery又創建了多個新的事件綁定方法bind() / live() / delegate() / on()等,其中最好用的是: on()
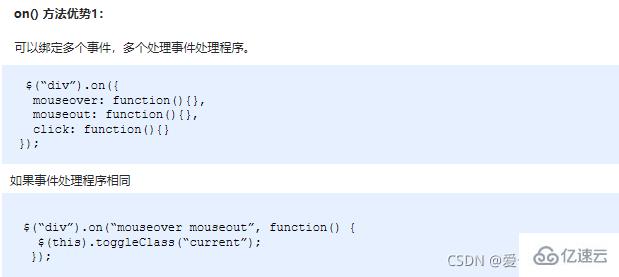
語法


演示代碼
<body>
<div></div>
<ul>
<li>我們都是好孩子</li>
<li>我們都是好孩子</li>
<li>我們都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function() {
// (1) on可以綁定1個或者多個事件處理程序
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on可以實現事件委托(委派)
// click 是綁定在ul 身上的,但是 觸發的對象是 ul 里面的小li
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// (3) on可以給未來動態創建的元素綁定事件
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后來創建的</li>");
$("ol").append(li);
})
</script>
</body>1.2.3. 事件處理 off() 解綁事件
當某個事件上面的邏輯,在特定需求下不需要的時候,可以把該事件上的邏輯移除,這個過程我們稱為事件解綁。jQuery 為我們提供 了多種事件解綁方法:die() / undelegate() / off() 等,甚至還有只觸發一次的事件綁定方法 one(),在這里我們重點講解一下 off() ;
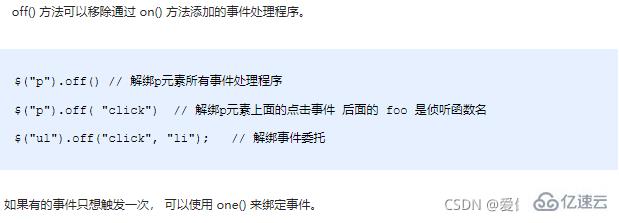
語法

演示代碼
<body>
<div></div>
<ul>
<li>我們都是好孩子</li>
<li>我們都是好孩子</li>
<li>我們都是好孩子</li>
</ul>
<p>我是一個P標簽</p>
<script>
$(function() {
// 事件綁定
$("div").on({
click: function() {
console.log("我點擊了");
},
mouseover: function() {
console.log('我鼠標經過了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解綁 off
// $("div").off(); // 這個是解除了div身上的所有事件
$("div").off("click"); // 這個是解除了div身上的點擊事件
$("ul").off("click", "li");
// 2. one() 但是它只能觸發事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>1.2.4. 事件處理 trigger() 自動觸發事件
有些時候,在某些特定的條件下,我們希望某些事件能夠自動觸發, 比如輪播圖自動播放功能跟點擊右側按鈕一致。可以利用定時器自動觸發右側按鈕點擊事件,不必鼠標點擊觸發。由此 jQuery 為我們提供了兩個自動觸發事件 trigger() 和 triggerHandler() ;
語法

演示代碼
<body>
<div></div>
<input type="text">
<script>
$(function() {
// 綁定事件
$("div").on("click", function() {
alert(11);
});
// 自動觸發事件
// 1. 元素.事件()
// $("div").click();會觸發元素的默認行為
// 2. 元素.trigger("事件")
// $("div").trigger("click");會觸發元素的默認行為
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不會觸發元素的默認行為
$("input").on("focus", function() {
$(this).val("你好嗎");
});
// 一個會獲取焦點,一個不會
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>1.3. jQuery 事件對象
jQuery 對DOM中的事件對象 event 進行了封裝,兼容性更好,獲取更方便,使用變化不大。事件被觸發,就會有事件對象的產生。
語法

演示代碼
<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("點擊了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("點擊了div");
event.stopPropagation();
})
})
</script>
</body>注意:jQuery中的 event 對象使用,可以借鑒 API 和 DOM 中的 event 。
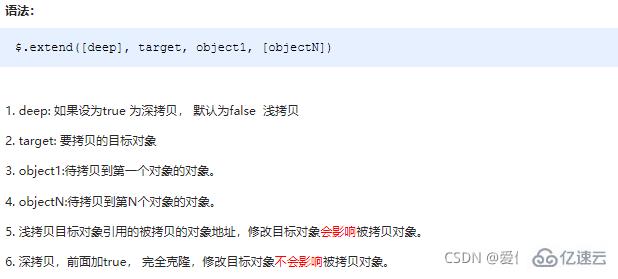
1.4. jQuery 拷貝對象
jQuery中分別為我們提供了兩套快速獲取和設置元素尺寸和位置的API,方便易用,內容如下。
語法

演示代碼
<script>
$(function() {
// 1.合并數據
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
// 2. 會覆蓋 targetObj 里面原來的數據
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
})
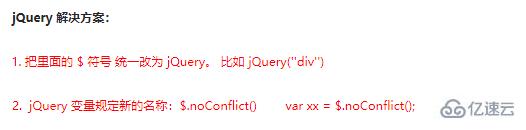
</script>1.5. jQuery 多庫共存
實際開發中,很多項目連續開發十多年,jQuery版本不斷更新,最初的 jQuery 版本無法滿足需求,這時就需要保證在舊有版本正常運行的情況下,新的功能使用新的jQuery版本實現,這種情況被稱為,jQuery 多庫共存。
語法

演示代碼
<script>
$(function() {
// 讓jquery 釋放對$ 控制權 讓用自己決定
var suibian = jQuery.noConflict();
console.log(suibian("span"));
})
</script>以上是“jquery中如何對事件進行綁定和解綁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。