溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery中事件多次綁定與解綁的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery中事件多次綁定與解綁的示例分析”這篇文章吧。
具體如下:
jQuery事件綁定很常見,相信大家經常會用到click、focus、blur等事件,但是如果對控件的某個事件綁定多個方法會是怎樣的結果呢,覆蓋、累加、或其他效果?今天我就來驗證一下這個疑問并說說如何解綁。
一、jQuery事件多次綁定
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//第二次綁定
$("#btnAdd").click(function () {
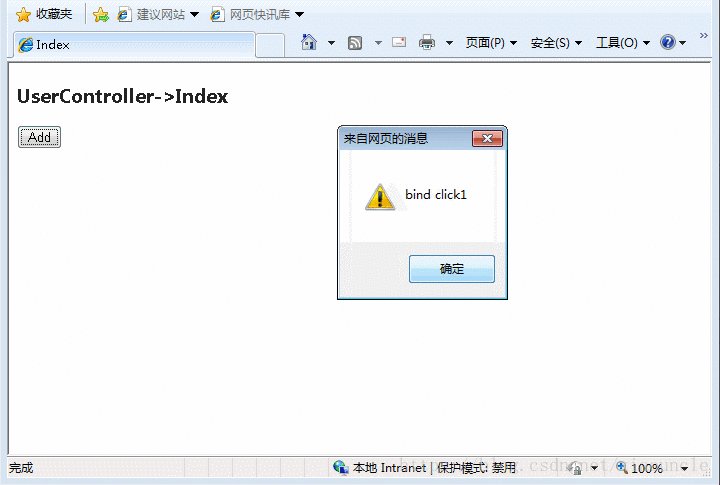
alert("bind click1");
});
//第三次綁定
$("#btnAdd").on("click", function () {
alert("bind click2");
});
//第四次綁定
$("#btnAdd").bind("click", function () {
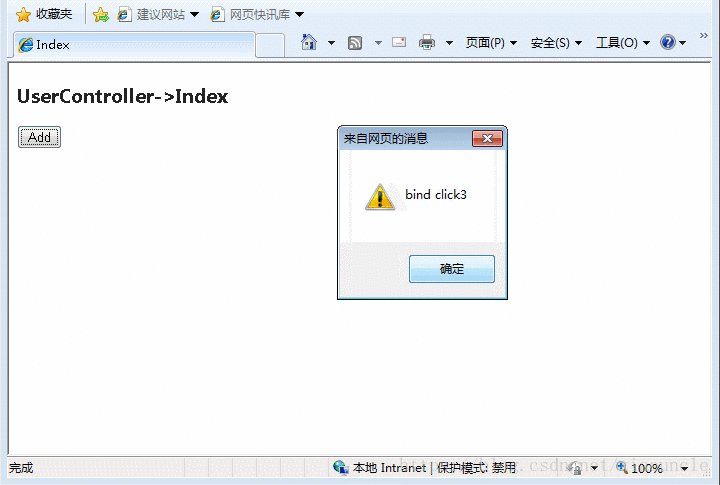
alert("bind click3");
});
});
function add1() {
alert("add1()");
}
</script>
</head>
<body>
<h3>UserController->Index</h3>
<!--第一次綁定-->
<input type="button" id="btnAdd" name="btnAdd" value="Add" onclick="add1()" />
</body>驗證結果:對控件的某個事件進行多次綁定效果會疊加,截圖如下:

二、jQuery事件解綁
既然能綁定事件,那應該也能對事件解綁,下面展示解綁的方法:
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnAdd").click(function () {
alert("bind click1");
});
$("#btnAdd").on("click", add2);
$("#btnAdd").bind("click", add3);
});
function add1() {
alert("add1()");
}
function add2() {
alert("bind click2");
}
function add3() {
alert("bind click3");
}
function cancelBind() {
//不指定方法名則解綁click事件對應的所有方法,標簽內onclick設置的方法仍會執行
//$("#btnAdd").off("click");
//$("#btnAdd").unbind("click");
//解綁click事件對應的add2方法
$("#btnAdd").off("click", add2);
//$("#btnAdd").unbind("click", add3);
}
</script>
</head>
<body>
<h3>UserController->CancelBind</h3>
<input type="button" id="btnAdd" name="btnAdd" value="Add" onclick="add1()" />
<input type="button" id="btnCancelBind" name="btnCancelBind" value="CancelBind" onclick="cancelBind()" />
</body>以上是“jQuery中事件多次綁定與解綁的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。