您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS網格布局知識有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS網格布局知識有哪些”吧!

時至今日,可用于現代 Web 布局的特性非常的多,可能大家最為熟知的還是 Flexbox,都覺得 Flexbox 布局可以一把梭。雖然說 Flexbox 布局已非常強大了,但他始終還是一維布局,對于一些二維布局的場景,他還是有很大的極限性。這也從側面說明現代Web布局中或未來的布局方案中還是離不開 CSS Grid,畢竟到目前為止,他是唯一一個支持二維布局的技術。在 2021 年我花了幾個月的時間,涉及到 CSS Grid 的都理了個遍,通過二十多篇文章來闡述 CSS Grid。可以說,這個系列算得上是全網較為系統介紹 CSS Grid 的了。如果我還未接觸過,或對 CSS Grid 有一定的恐懼,那么這個系列值得你花時間閱讀。

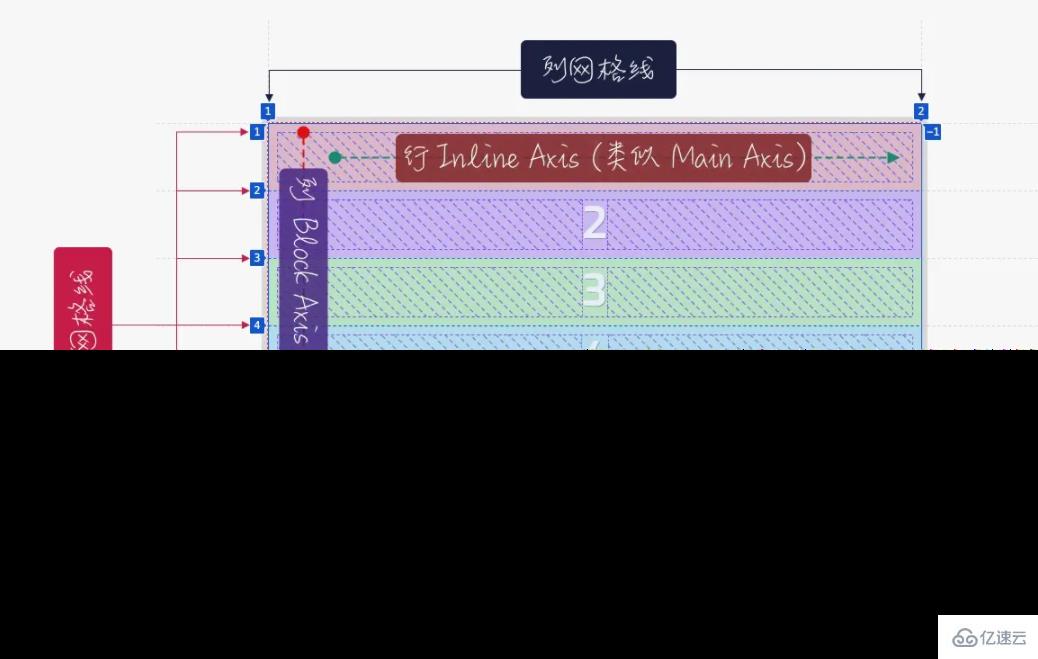
任何一個功能模塊都有自己的專業術語,CSS Grid 也不例外,只不過 CSS Grid 的技術術語涉及范圍更多。在這篇文章中,詳細闡述了 CSS Grid 中的相關術語,比如網格軸、網格容器、網格項目、網格線、網格單元格、網格軌道、網格區域、顯式網格、隱式網格、網格間距(網槽)、子網格和嵌套網格等。

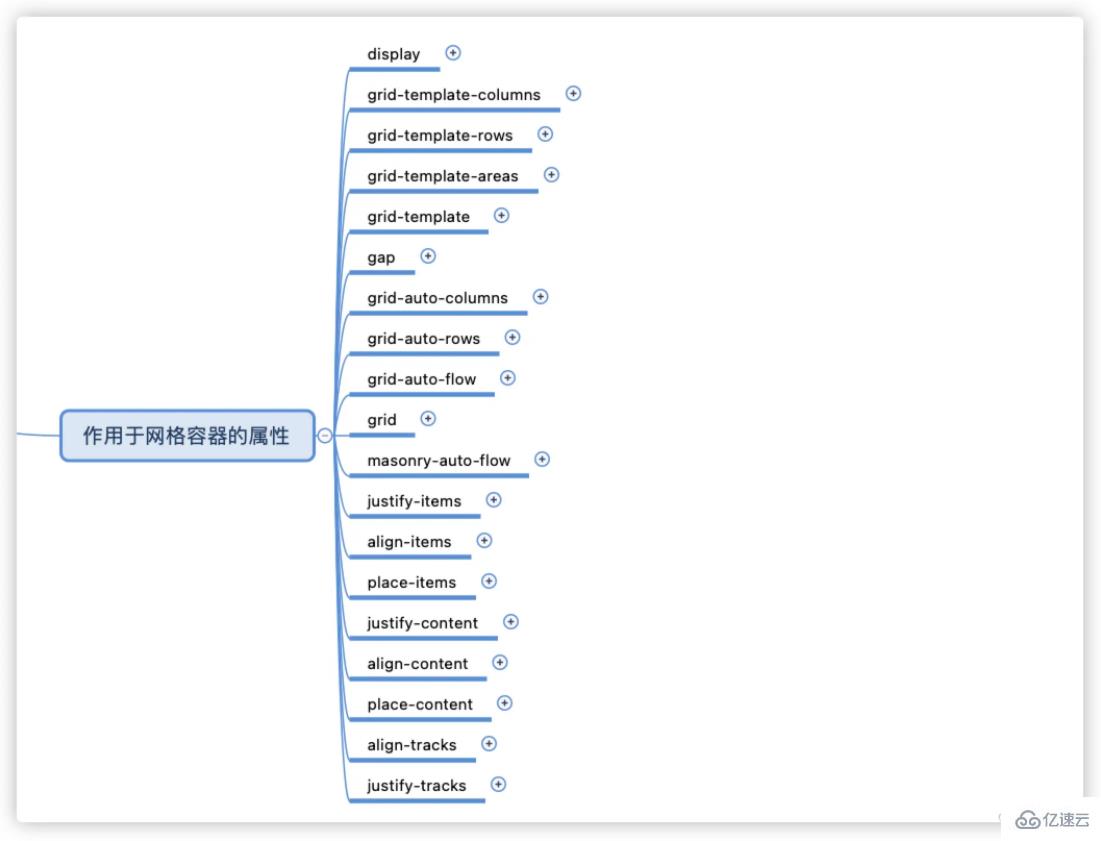
對 CSS Grid 布局相關技術術語有了一定了解之后,就可以開始真正的了解可用于 CSS Grid 中的屬性了。在這一節中,主要和大家一起探討可用于網格容器的屬性,以及設置網格容器、網格項目的尺寸。為此我們就可以使用grid-template-columns、grid-template-rows和grid-template-areas等屬性定義一個顯式網格。

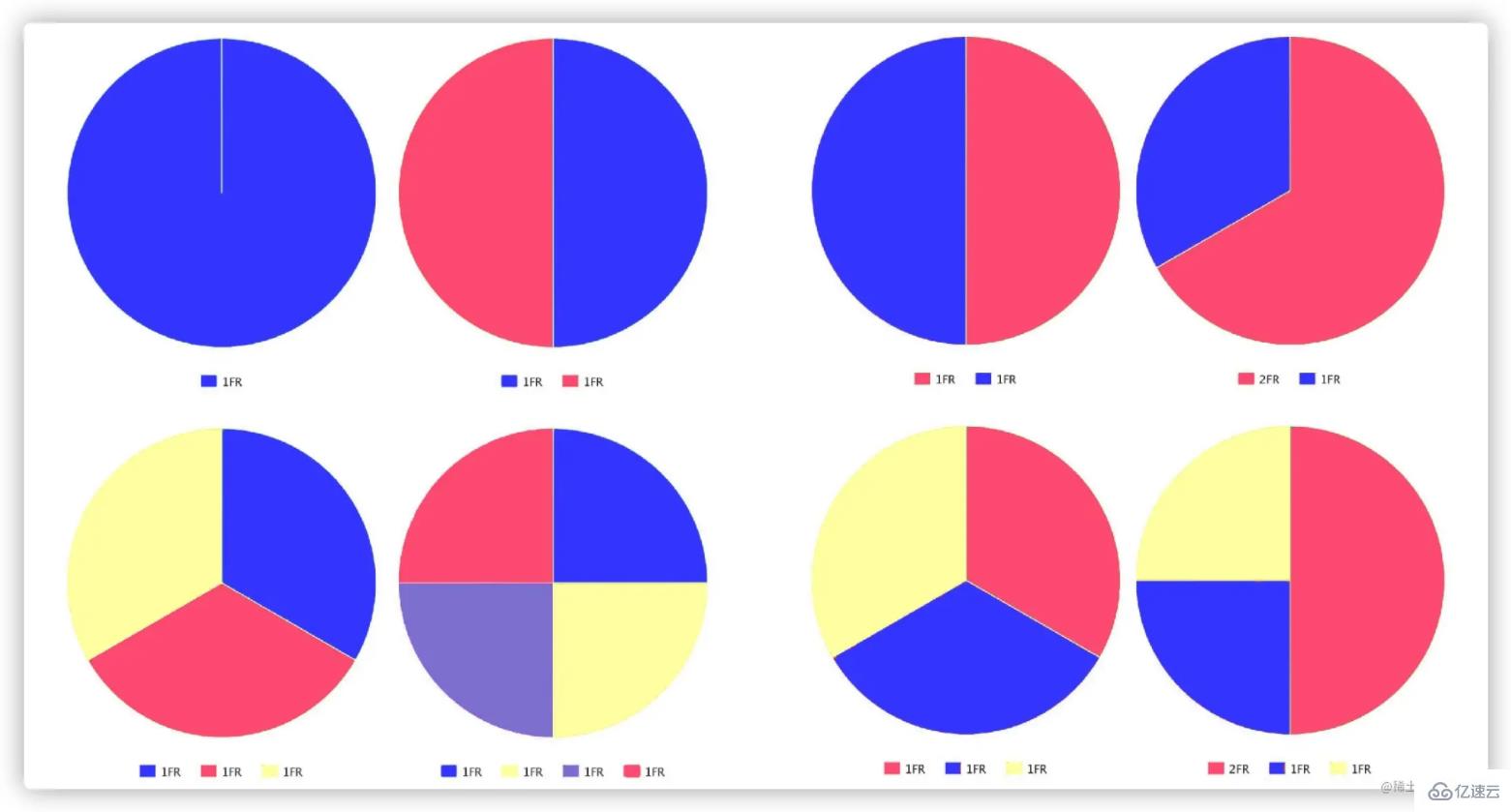
在 CSS Grid 中可以顯式使用 grid-template-columns 和 grid-template-rows 可以顯式定義網格軌道。不過在這一節中,我們主要和大家探討可運用于網格軌道尺寸設置的單位,尤其是深度探討了 CSS Grid 中自己獨有的單位 fr。

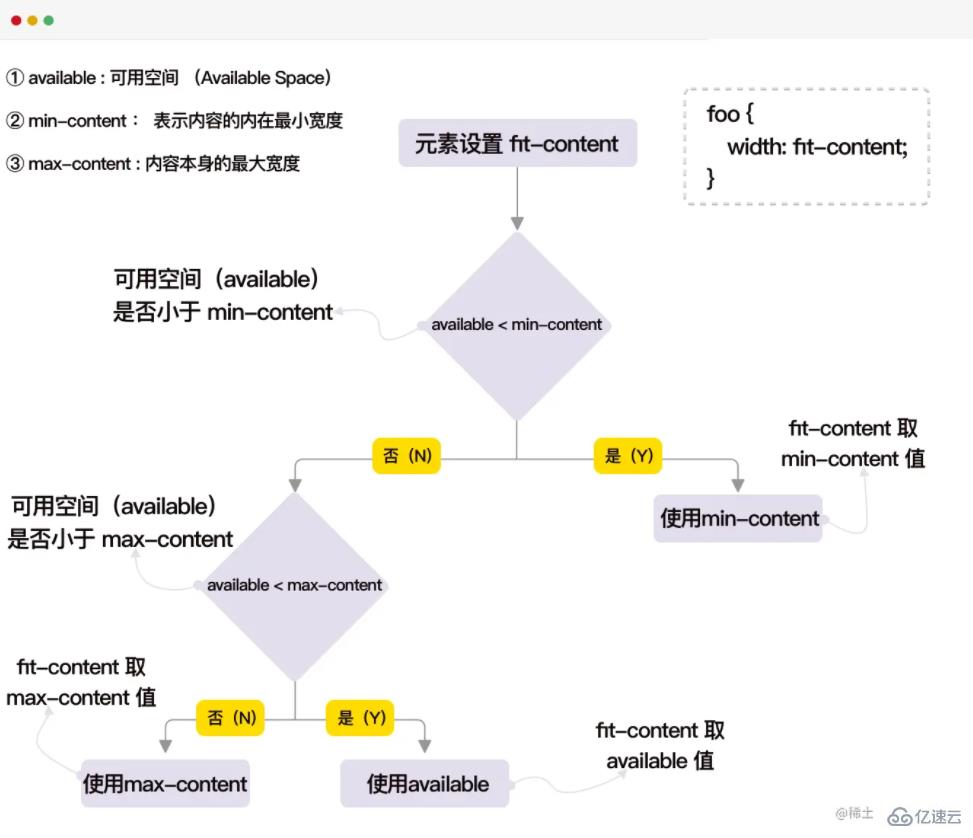
在 grid-template-columns 和 grid-template-rows 除了可以使用長度單位(<length>)、百分比單位(<percentage>) 以及彈性因子單位(fr)設置網格軌道尺寸之外,還可以使用一些關鍵詞(比如,none、auto、min-content、max-content、fit-content和 fit-content())來設置網格軌道尺寸。其中min-content、max-content、fit-content 也被稱為使用內在尺寸來設置網格軌道尺寸。

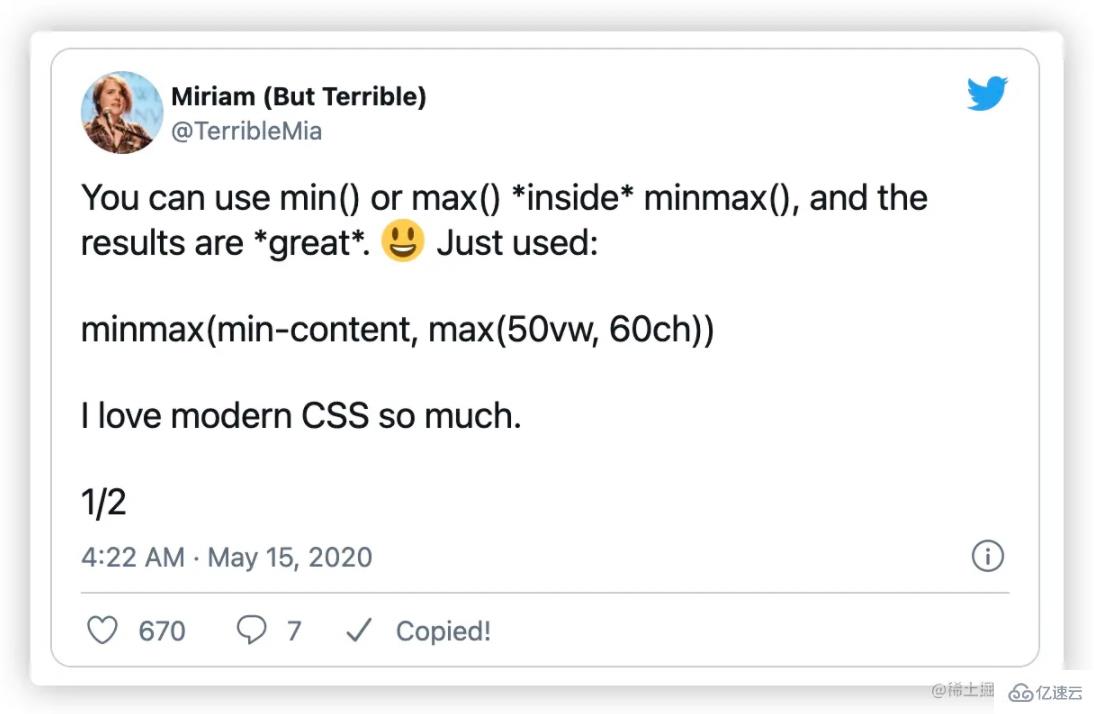
grid-template-columns 和 grid-template-rows 中除了使用固定長度值、動態值和一些關鍵詞來設置網格軌道的大小(即,使用外在尺寸和內在尺寸來設置網格軌道尺寸)。我們還可以在 CSS Grid 中使用一些函數,比如 minmax(min, max)、repeat() 以及 CSS 的比較函數(比如min()、max() 和 clamp()等函數)設置網格軌道尺寸,甚至這些函數還可以相互嵌套。

使用 grid-template-columns、grid-template-rows 和 grid-template-areas 可以顯式定義一個顯式網格。除此之外,還可以使用 grid-auto-columns、grid-auto-rows 和 grid-auto-flow 來定義一個隱式網格。

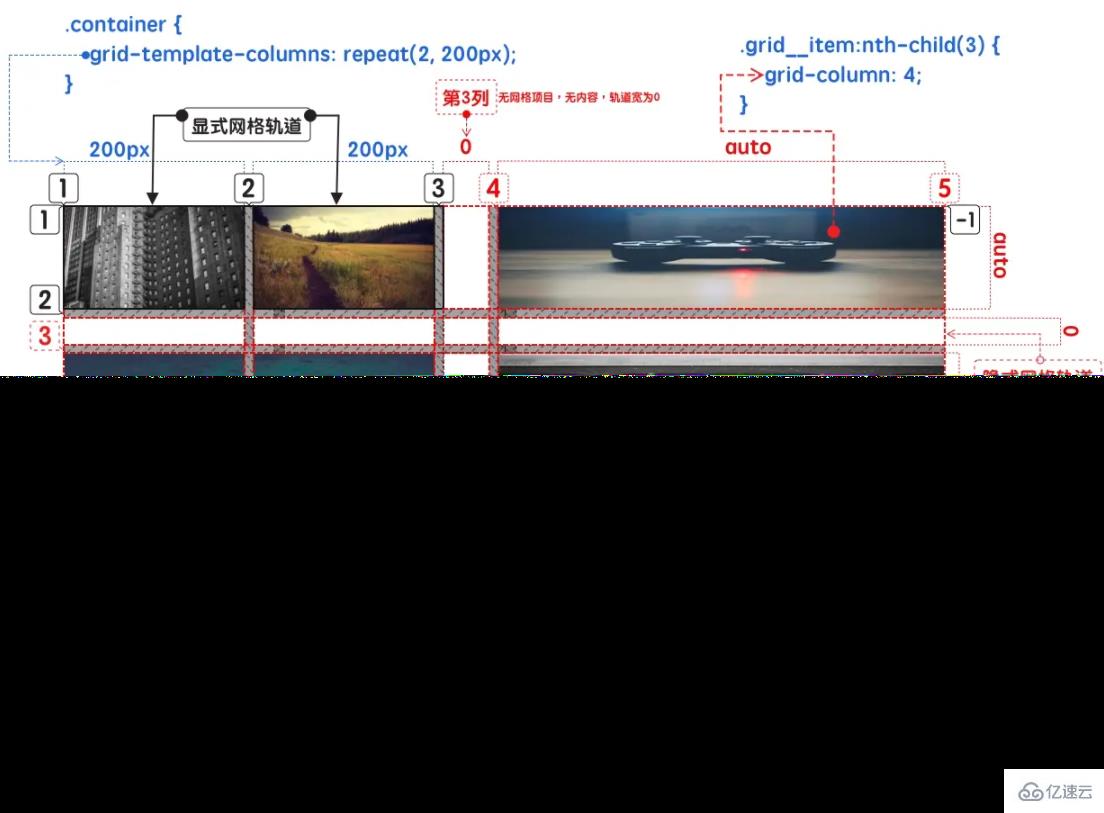
在 CSS Grid 布局中,在網格項目上使用 grid-row、grid-column 和 grid-area 等屬性可以明確地把網格項目放置在網格中的指定位置上。除此之外,CSS Grid 布局規范還包含了另外一組規則,用來約定未被明確指定位置的網格項目該如何放置。即使用 grid-auto-flow 來設置網格自動放置。

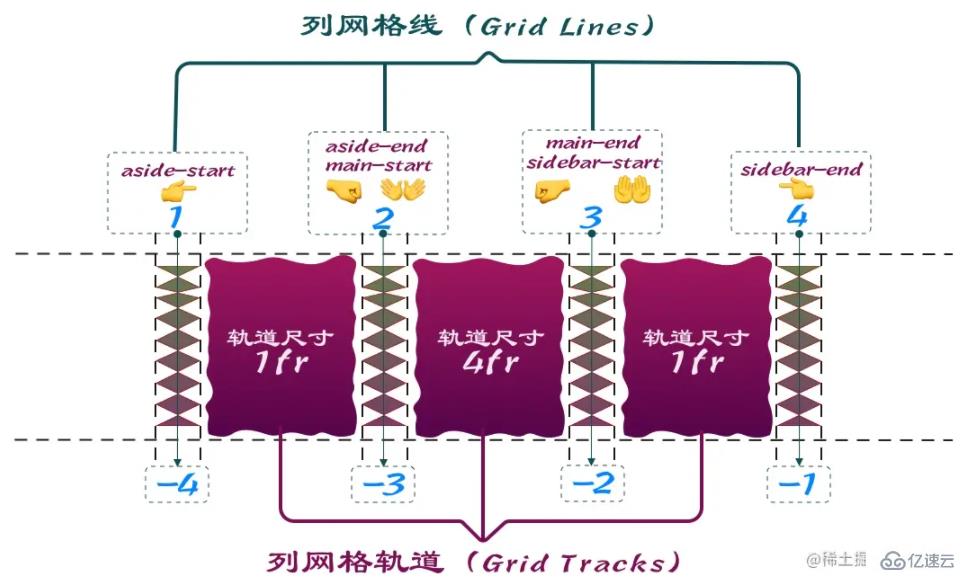
在 CSS 網格系統中,網格線是一個非常重要的概念。默認情況之下,只要定義了一個網格系統,就會默認創建以數字為索引號的網格線名稱(行網格線名稱和列網格線名稱)。除此之外,還可以在 grid-template-columns 和 grid-template-rows 中顯式的在中括號[]中給網格線指定名稱。前面提到過,CSS 網格系統中有顯式網格和隱式網格之分,同樣的,網格線也有顯式網格線和隱式網格線之分,位于顯式網格上的網格線被稱為顯式網格線,位于隱式網格上的網格線被稱為隱式網格線。而且在網格系統中,明確放置網格項目時離不開網格線,換句話說,網格線命名的好不好直接會影響我們網格項目放置。在這篇文章中將主要和大家探討網格線怎么命名?感興趣的請繼續往下閱讀。
網格線在網格布局系統中是很重要的。前面的內容中雖然沒詳細的闡述網格布局系統中網格線的相關的知識,但不難發現,網格容器中的 grid-template-columns、grid-template-rows、grid-template-areas、grid-auto-columns、grid-auto-rows、grid-auto-flow等屬性都會創建網格線,并且網格項目上的grid-column、grid-row 和 grid-area 可以通過網格線來放置網格項目,而且在創建布局系統時還會帶來更多的可能性。在這一節中,我們將深入探討論在 CSS 網格布局中命名網格的各種方法,以及由此產生的一些有趣的可能性。

CSS Grid 中除了可以自動放置網格項目(一般使用grid-auto-rows、grid-auto-columns和grid-auto-flow)之外還可以在網格項目是顯式使用 grid-row、grid-column 和 grid-area 設置網格線名稱,來明確的放置網格項目。

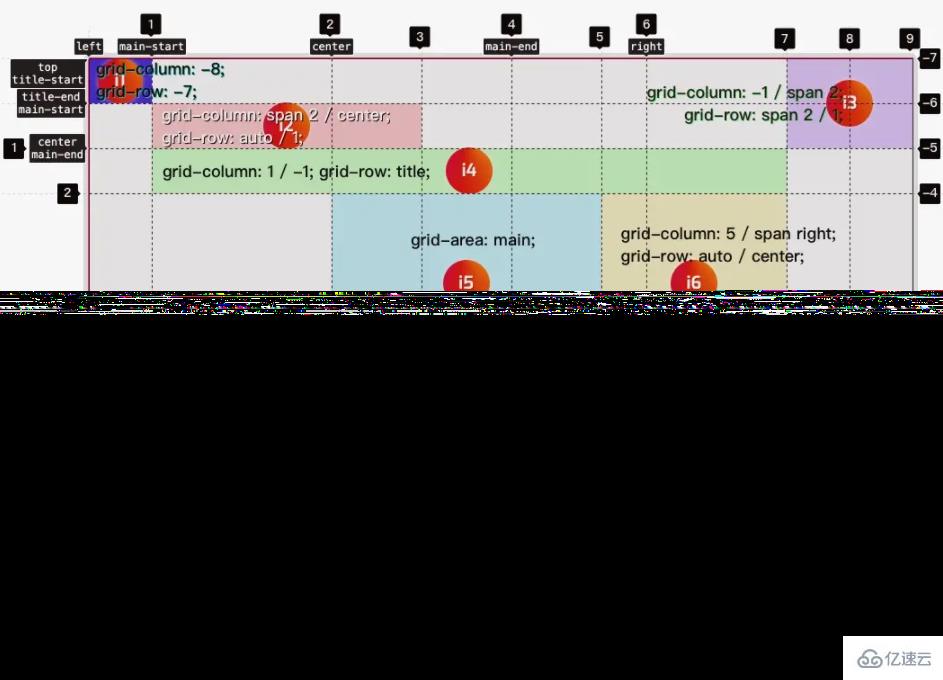
在 CSS 網格布局中,我們可以有很多種方法將網格項目明確的放置到指定的位置。比如:
使用 grid-row-start、grid-row-end、grid-column-start 和 grid-column-end 指定網格線名稱,放置網格項目
使用 grid-row-start、grid-row-end、grid-column-start 和 grid-column-end 的簡寫屬性 grid-row 和 grid-column 指定網格線名稱,放置網格項目
使用 grid-area 指定網格名稱 或 指定grid-template-areas定義的網格區域名稱,放置網格項目
在 grid-row-start、grid-row-end、grid-column-start、grid-column-end 或 grid-row、grid-column 指定網格線名稱,并且使用 span 來指定合并的網格單元格。他們的結合來放置網格項目
在 grid-row-start、grid-row-end、grid-column-start、grid-column-end(以及其簡寫屬性grid-row、grid-column)或 grid-area中指定 grid-template-rows、grid-template-columns 和 grid-template-areas 定義的網格線名稱,放置網格項目
使用已命名的網格線名稱和 span 關鍵詞,放置網格項目
在grid-area指定grid-template-areas或 grid-template-rows和grid-template-columns創建的網格區域名稱,放置網格項目
不過,在網格布局系統中,網格項目的放置是有自己一套成熟的算法。在這個章節中,我們分為五個步驟和大家一起聊聊 CSS Grid 網格項目放置(自動放置和明確放置)的算法。

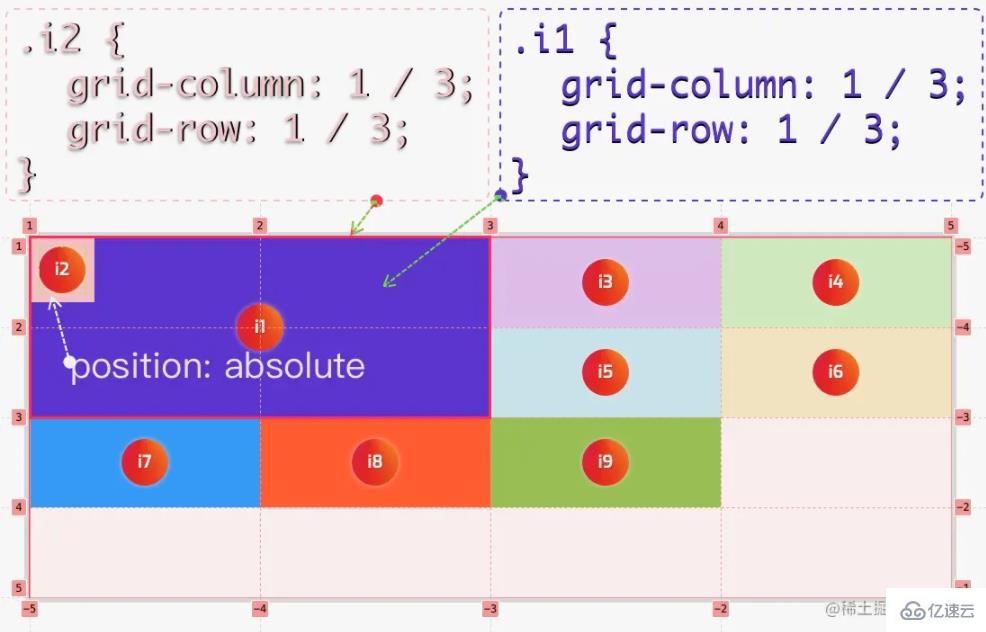
網格項目可以使用grid-row、grid-column 和 grid-area等屬性根據網格線名稱明確指定網格項目位置。這樣就可以讓網格項目相互重疊。換句話說,在 CSS Grid 中,可以使用下面這幾種方式讓網格項目相互重疊:
使用網格線索引號
使用命名的網格線
使用命名的網格區域
合并網格單元格(即,跨越網格項目)
更為有趣的是,CSS 網格項目不需要顯式設置position為非static的值就會觸發z-index生效,也就是說,在網格項目重疊時,可以直接在網格項目上顯式設置z-index來控制網格項目在z軸的層級。

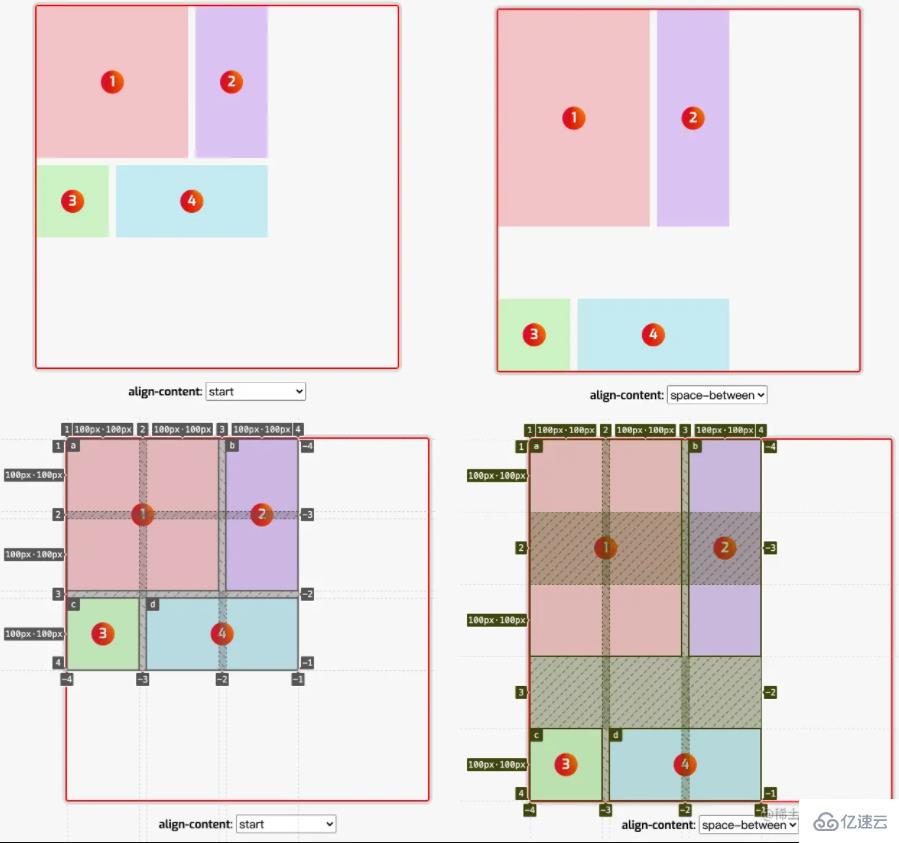
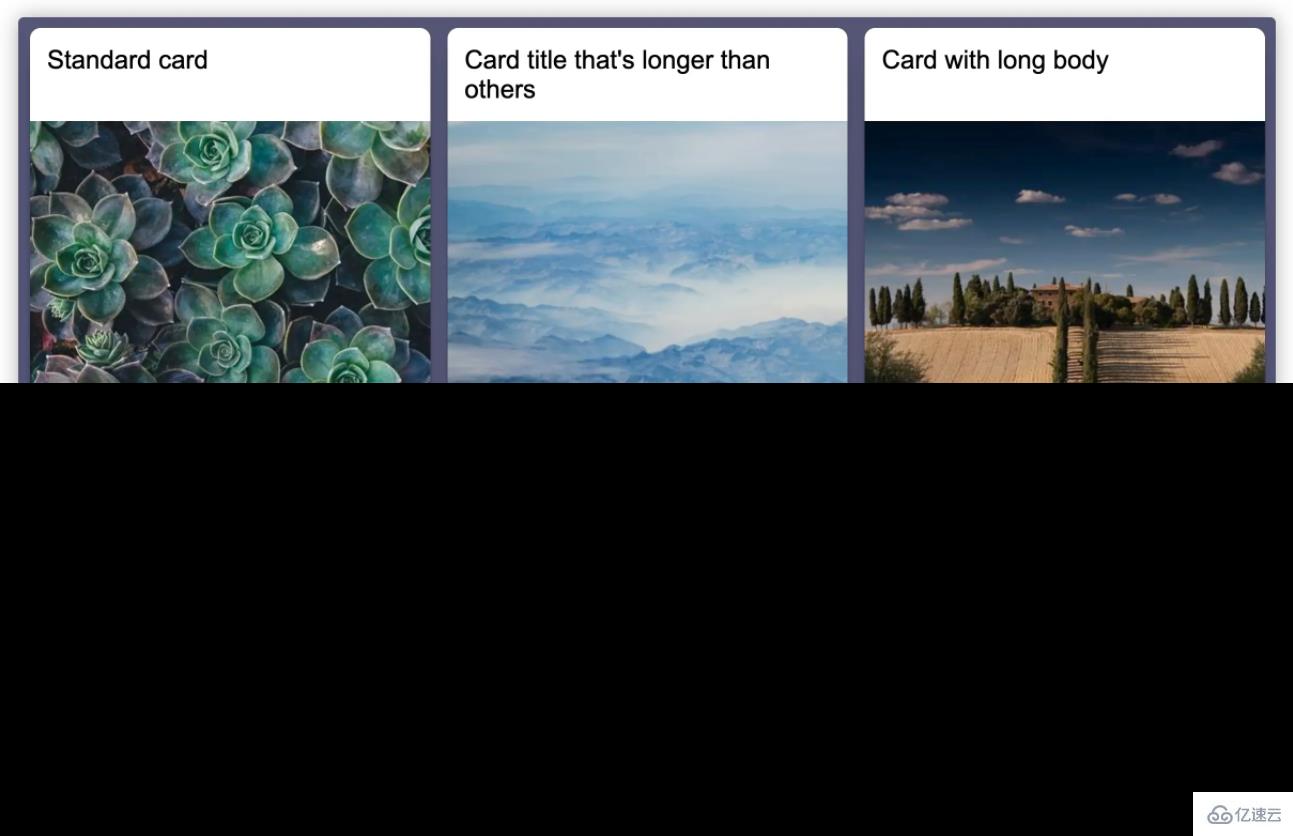
如果你熟悉 Flexbox 布局中的對齊方式的話,那么 CSS Grid 中的對齊方式就很容易掌握。因為它和Flexbox是非常相似的,都是使用 CSS Box Alignment Module Level 3 規范中的特性。在這個章節中,詳細介紹了網格布局中網格項目和網格軌道的對齊方式,除此之外,還介紹對齊和margin的關系(如何使用margin來設置網格項目的對齊方式)。
另外,在文章的末尾,還介紹了gap屬性,即如何使用gap來設置網格軌道之間的間距(俗稱網槽的大小)。

這一章節中主要和大家一起探討了網格項目的寬高比的設置,即 CSS 的aspect-ratio 屬性在網格中的運用。另外,還介紹了padding-top或padding-bottom以及CSS 自定義屬性和calc()函數如何實現網格項目的寬高比。

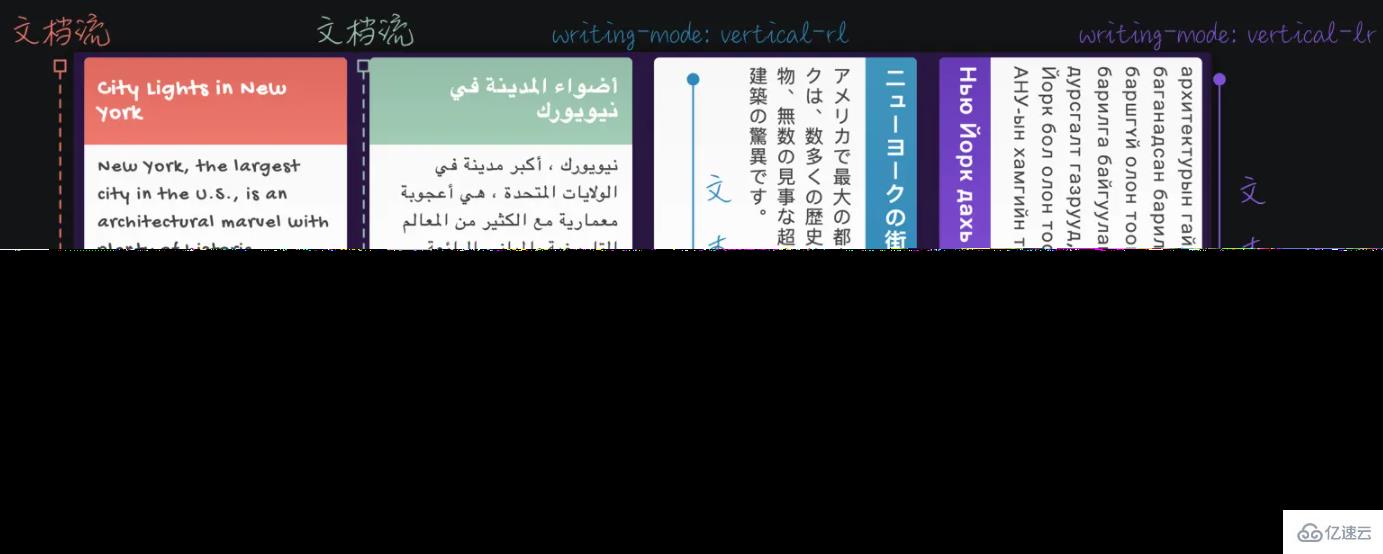
在這篇文章中主要和大家聊了聊 CSS的邏輯屬性 以及 CSS 的書寫模式 對網格布局的影響。比如說,網格項目自動放置和書寫模式的關系、基于網格線放置網格項目和書寫模式的關系以及網格區域與書寫模式的關系等。

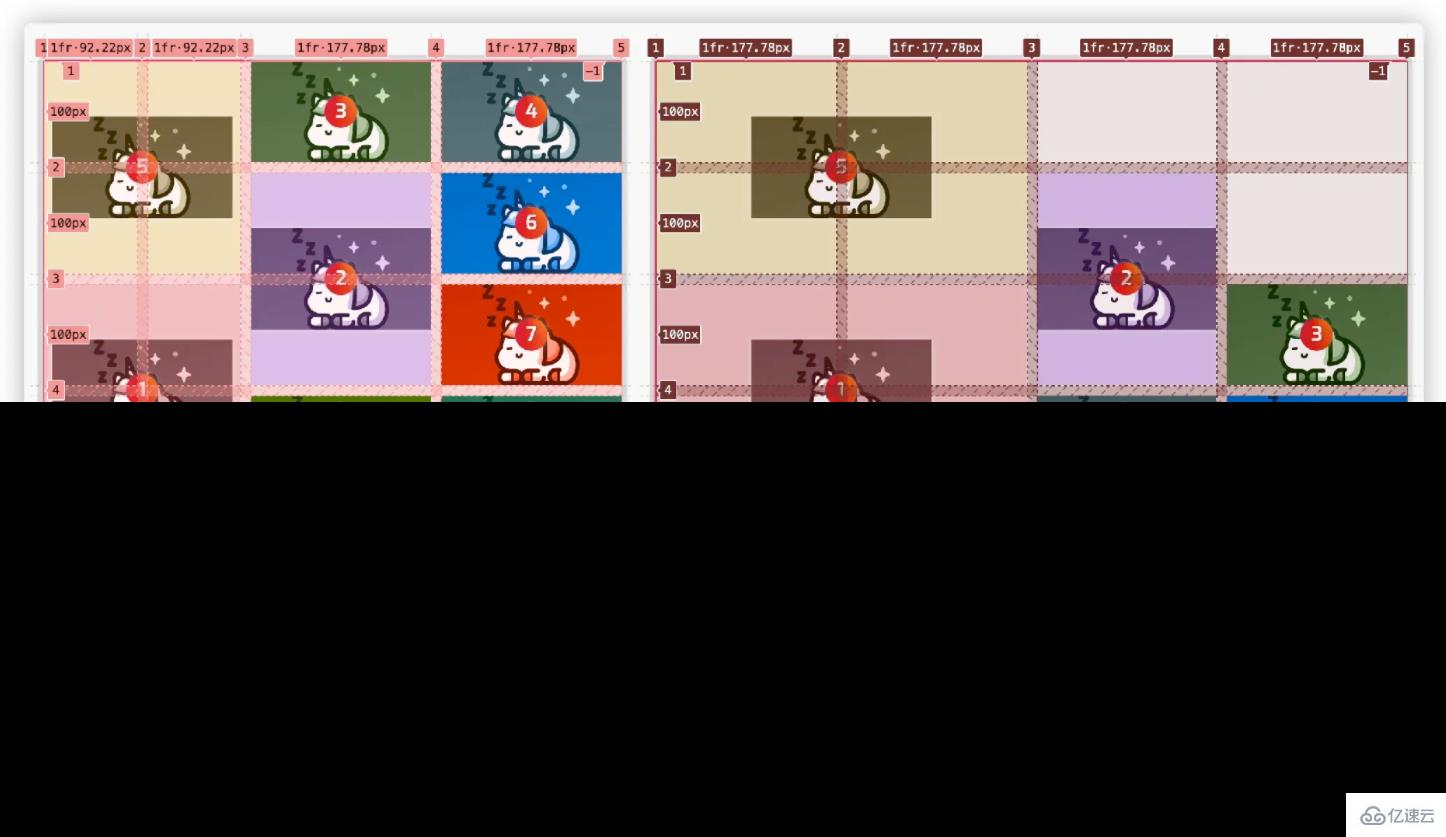
一段時間以來,關于subgrid的使用情況、如何實現它的問題有很多討論,甚至還有一些關于是否需要它的辯論。很多討論都是圍繞著另外兩種可以處理許多與subgrid相同問題的方法:嵌套網格 和 display: contents。這篇文章由嵌套網格作為切入口,并深入闡述嵌套網格和subgrid,即我們將了解哪些是相似的,哪些是subgrid與嵌套網格區別?以及闡述在一些非常有效的情況下,子網格是真正需要的,而在另一些情況下,它并不是嚴格需要的,但會帶來一個更簡潔的解決方案。

subgrid 進入 CSS Grid 布局模塊的 Level 2 規范之前,嵌套網格、subgrid 和 display: contents 就有深度的討論,最終 subgrid 得到更多的支持,也最終成為規范中的一部分。也就是說,嵌套網格 和 display: contents 都可以實現類似 subgrid 的布局。那這個章節中,和大家來探討 display: contents 和 subgrid 有何差異?

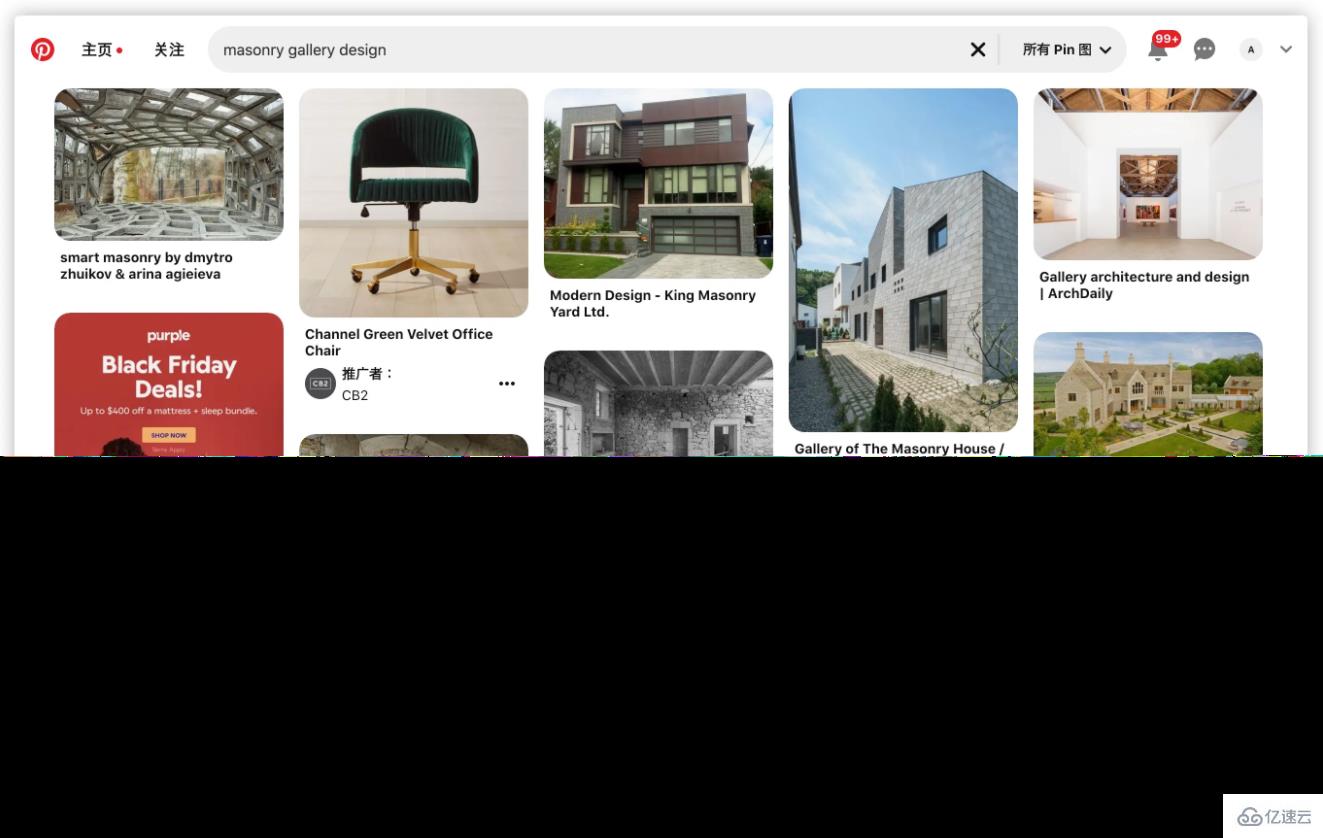
自從多列布局、Flexbox布局和Grid布局得到瀏覽器支持之后,就可以使用這些特性來實現 瀑布流的布局 ,但這些技術實現的瀑布流布局都或多或少存有一定的缺陷。不過,值得慶幸的是,CSS 網格布局的第3級(CSS Grid Layout Module Level 3) 將真正的瀑布流布局納入了 W3C 規范中,稱得上真正的瀑布流布局。不過遺憾的是,支持該規范草案的主流瀏覽器并不多,只有Firefox 和 Firefox Nightly。雖然這個功能還不能用于實際生產中,但你的試用以及使用之后的反饋是很有價值的,這有助于確保它滿足你對這種布局的要求。

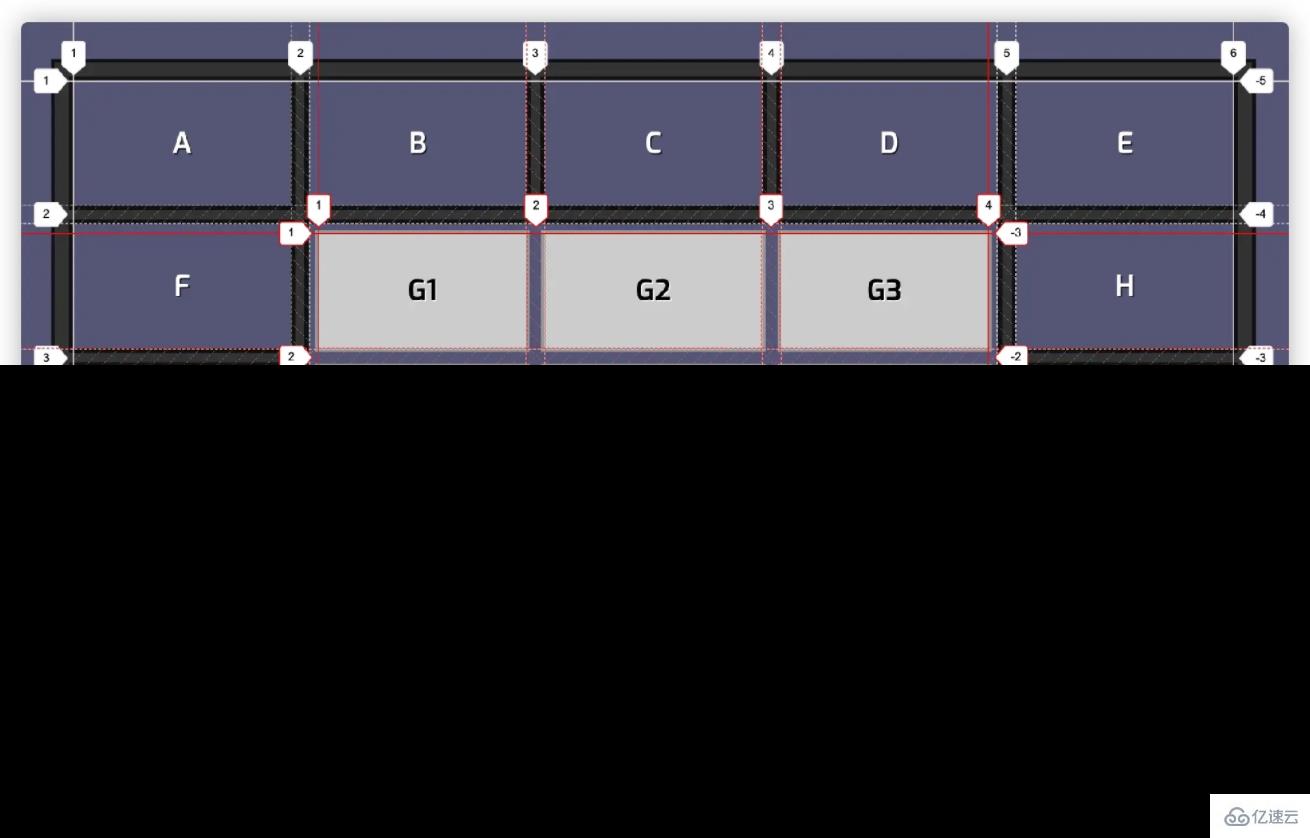
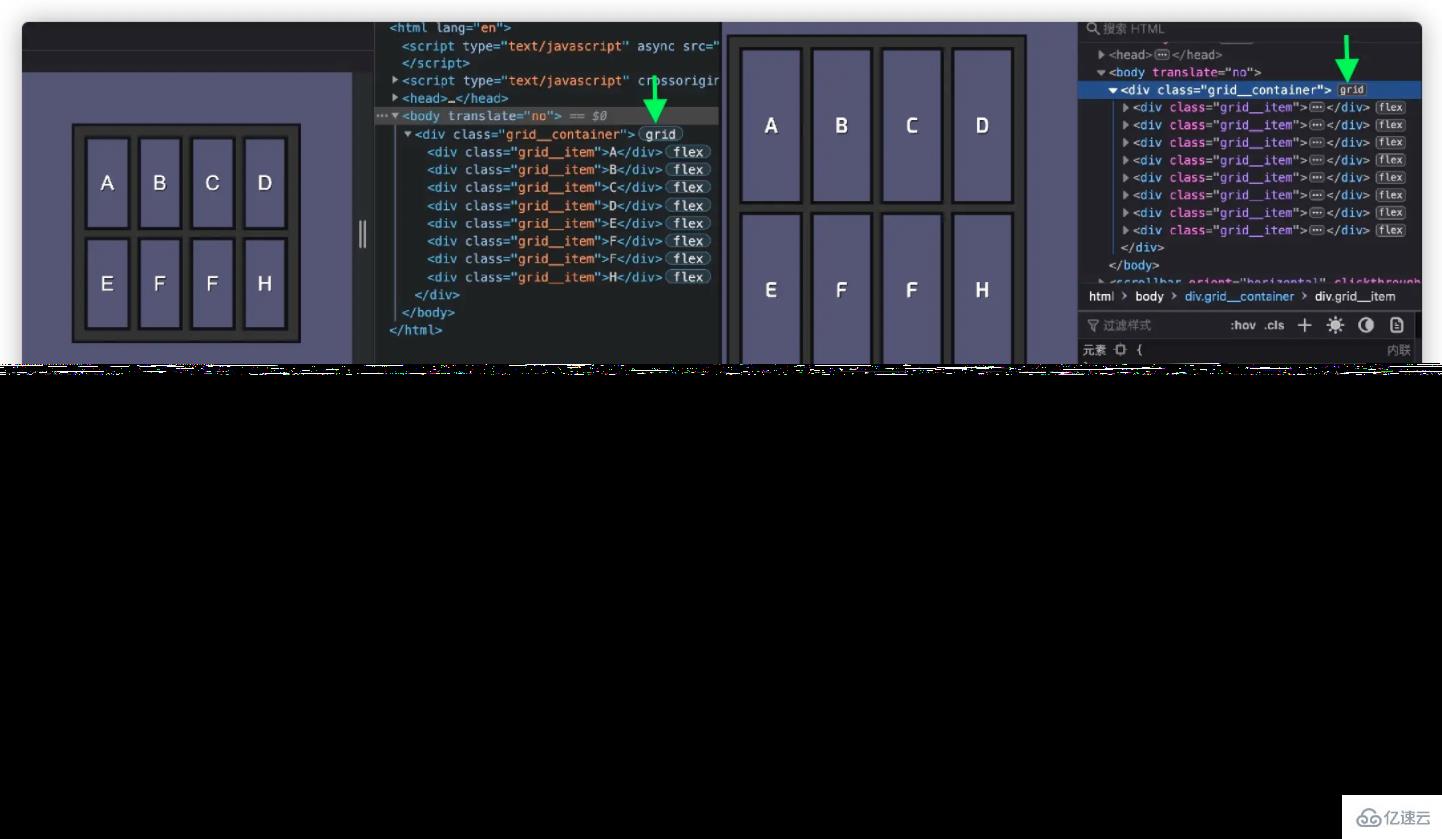
從前面這些內容,不難發現網格布局的復雜性,靈活性。我想大家也意識到了,CSS Grid到來之后,Web中設計布局的方法也已經改變了。我們可以在紙上繪制布局草圖,思考布局設計的全部內容。當你開始敲擊代碼的時候,就已經知道布局會是什么樣子。正因為CSS Grid布局的復雜性,再加上網格容器上定義的網格是不可見的。為此我們不得不考慮,如何更輕易的使用網格,或者碰到網格布局相關的 Bug,又應如何來調試。熟悉 Web 開發的同學都知道,在調試布局或CSS相關的問題時,喜歡在元素上添加一個邊框。在網格布局中,雖然可以使用類似的方法在網格容器和網格項目中添加邊框,幫助我們快速的定位;但是我們沒法給網格線添加邊框。不過慶幸的是,目前主流的瀏覽器,比如 Chrome、Firefox、Safari 和 Microsoft Edge 瀏覽器的開發者工具(DevTools)都提供了網格布局審查器。有了這些工具之后,可以快速的幫助我們使用網格,調試使用網格碰到的問題。

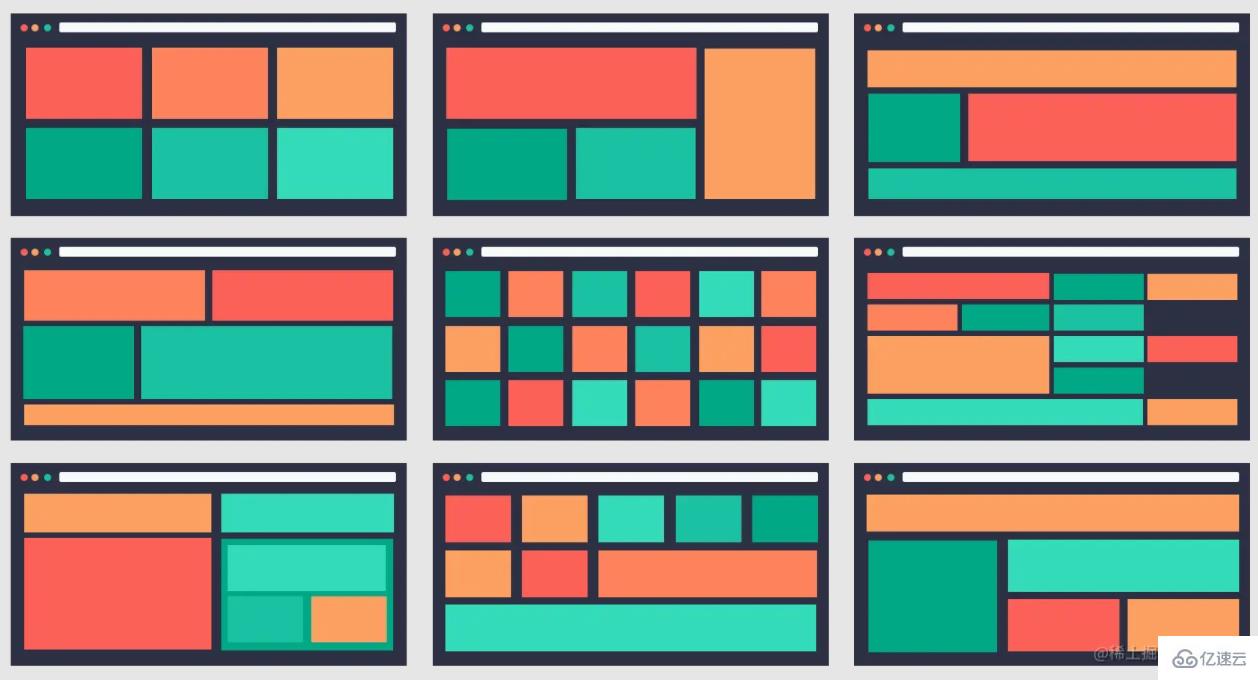
CSS Grid 模塊的出現以及瀏覽器對其支持,為 Web 布局提供了前所未有的可能性。我們可以用更少的元素(更簡潔的 HTML 結構)構建更復雜的設計。這比我們一直認為非常強大的 Flexbox 要更強很多。但是,當你想到 CSS Grid 時,你一般會想到是我們平時習以為常的方塊布局,對嗎?@Andy Barefoot 在他的個人網站 和 Codepen 上提供了很多有創意的響應式布局效果,讓你會對 Web 布局有一種煥然一新的感覺,感覺與你的經典 Web 設計(規規矩矩方塊布局),而且他使用了 CSS Grid 布局來做到這一點。

在 CSS Grid 布局中,我們可以通過網格項目放置的方式,讓不同的元素重疊在一起,并且通過 CSS 的 z-index 來控制網格項目在 z 軸上的層疊順序。也就是說,以往需要使用 CSS 的 position 的絕對定位(absolute)來實現的布局,現在可以直接使用 CSS Grid 來解決。在這個案例中,我們主要來看如何使用 CSS Grid 實現元素疊加的布局效果。

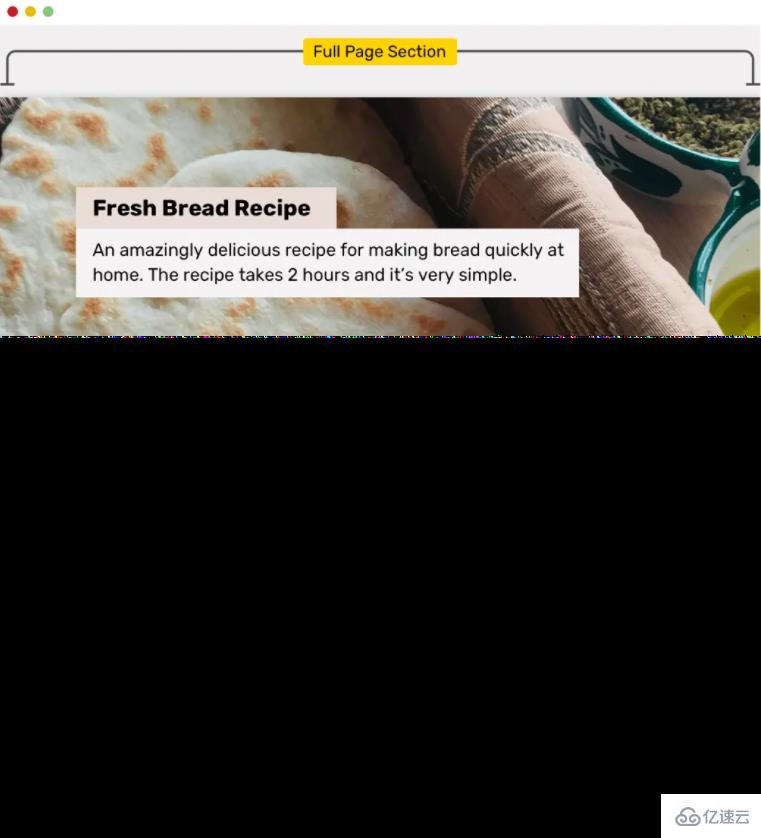
Full-Bleed 是印刷界中的一個概念,被稱為 全出血,即在印刷中,我們有出血量,這是紙張被修剪的地方以外的區域。正因如此,印刷設計師習慣于在設計工作中考慮出血量。我們通過設置安全區域來做到這一點。這幾年,這種被稱為“全出血”的概念也運用到 Web 的布局中。就是在受限寬度的一列中使用全寬元素的布局,比如在較窄的一列文本中使用一個邊緣到邊緣的圖像。在社區中,也有人把這種布局效果稱為 Full-Width 布局,也有人稱為 Edge-To-Edge 布局。說實話,在Web中實現這種布局效果,已不是難事,社區中有很多種不同的技術方案,都可以達到這個布局效果。不過,今天我們以不同的角度來思考這個問題!

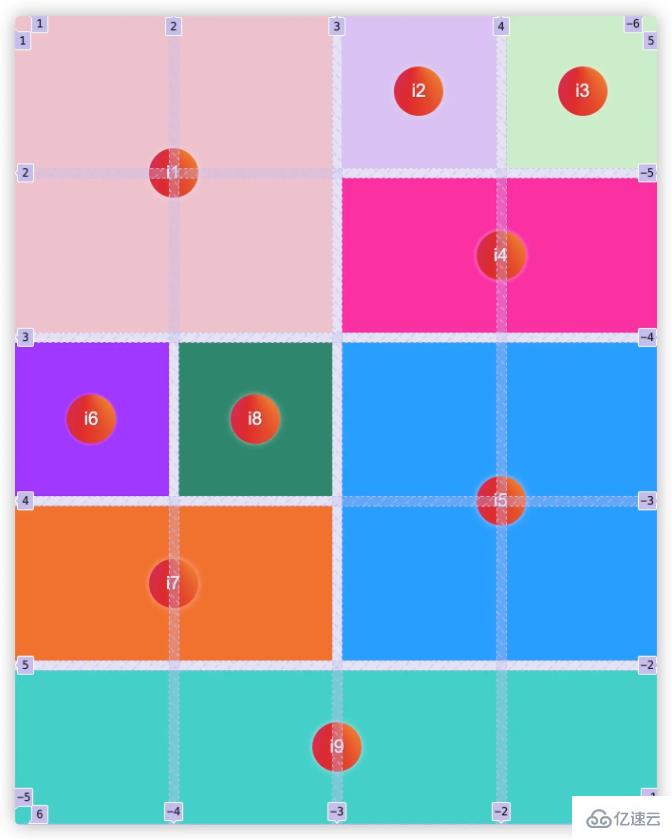
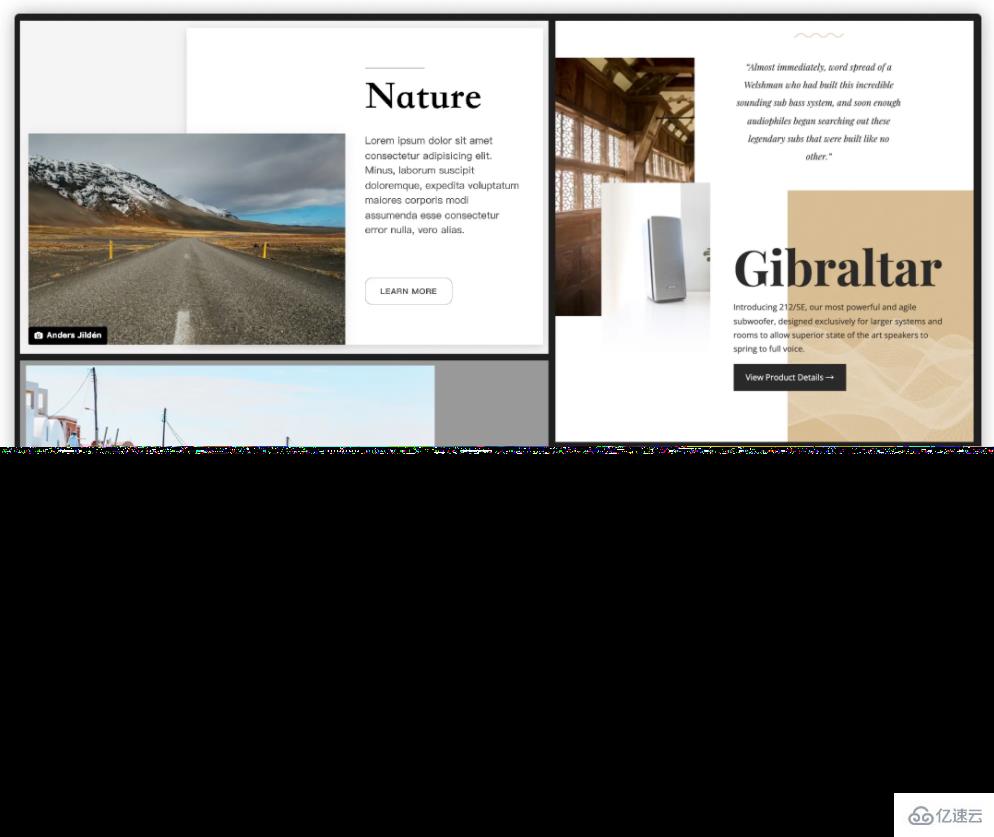
這個案例是介紹 CSS Grid 構建的另一種網格布局,即 交叉布局。通過這個案例來更好的幫助我們更進一步理解 CSS Grid 的相關屬性在實際中(Web 布局)如何使用。

一直以來,在 Web 布局中都是以方方正正的矩形向用戶展示 UI 效果,而且眾多 Web 開發者的意識中也是如此,Web 的布局是無法打破矩形排列的限制!但 Web 技術的發展速度是驚人的,每天都有新的東西出現在我們的眼前。就在這短短的幾年時間內,用于 Web 布局的新特特別的多。換句話說,如果今天設計師跟你說:“親,整一個類似雜志或報刊類的布局吧”!你會爽快的說 OK! 即,使用現在的新特性可以打破矩形框的限制,讓你在 Web 上實現像雜志一樣的排版布局。
到此,相信大家對“CSS網格布局知識有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。