您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、概述
CSS網格布局(Grid)是一套二維的頁面布局系統,它的出現將完全顛覆頁面布局的傳統方式。
首先來介紹幾個概念:
想象一個三行三列的布局,網格線就是構成網格所有的線條,三行三列的布局每行就會有4條網格線。
網格軌道就是相鄰兩條平行的網格線之間的部分。
和flex布局一樣,他會有父容器和子項目,在這兒我們稱為網格容器和網格項。
接下來,我們從網格容器到網格項的各個基本屬性來介紹網格布局。
二、 網格容器
將屬性 display 值設為 grid 或 inline-grid 就創建了一個網格容器,所有容器直接子結點自動成為網格項目。
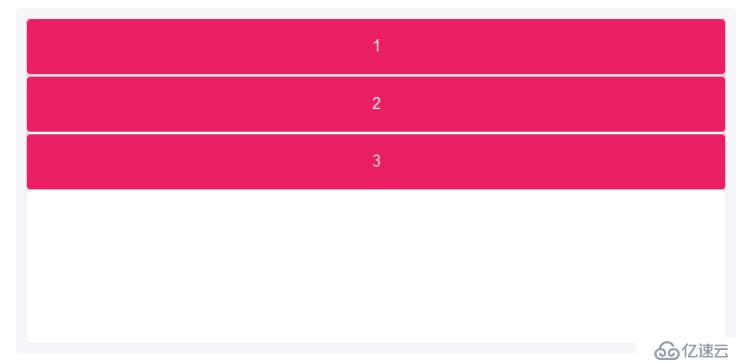
例1:

網格項目按行排列,網格項目占用整個容器的寬度。

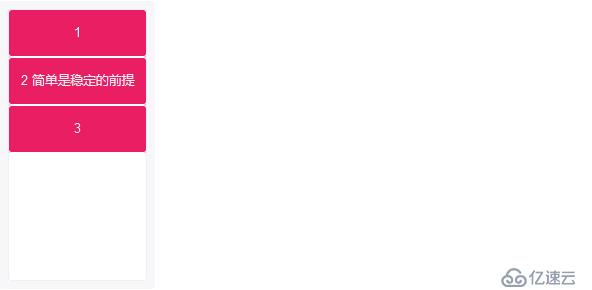
例2:

網格項目按行排列,網格項目寬度由自身寬度決定。

三、顯示網格
屬性grid-template-rows和grid-template-columns
容器指定了網格布局以后,接著就要劃分行和列。grid-template-columns屬性定義每一列的列寬,grid-template-rows屬性定義每一行的行高。
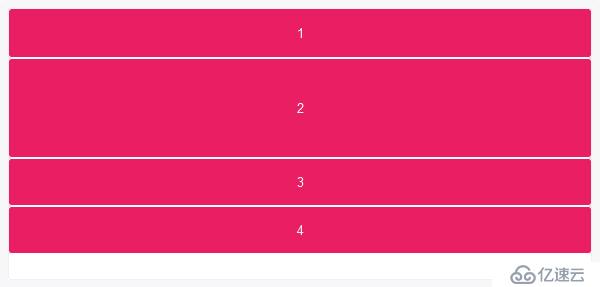
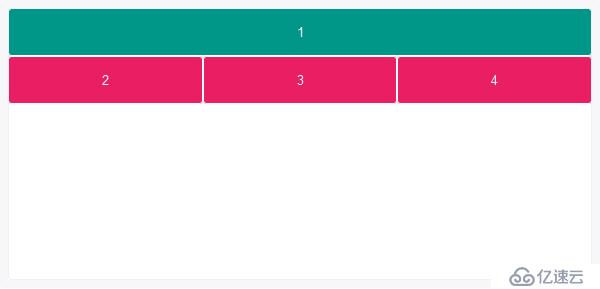
例3:

網格項目1的行高是50px,網格項目2的行高是100px。
因為只定義了兩個行高,網格項目3和4的行高取決于其本身的高度。

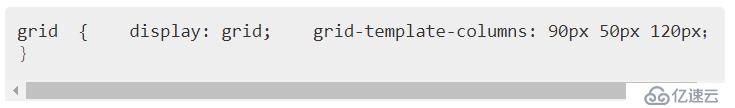
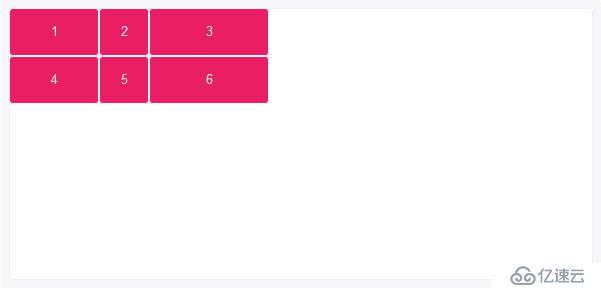
例4:

類似于行的定義,屬性grid-template-columns用于定義列的尺寸。
因為定義中只有三列,所以項目4,5,6排在新的一行; 并因為它們位于第1,2,3列的軌道上,所以其寬度等于定義中第1,2,3列軌道的寬度。
網格項目的第1列,第2列,第3列的寬度分別是 90px, 50px 和 120px 。

四、網格項目跨越行列
網格項目默認都占用一行和一列,但可以使用前一節中定位項目的屬性來指定項目跨越多行或多列。
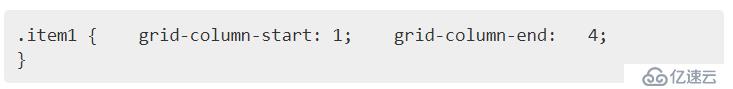
例5:

通過grid-column-start和grid-column-end屬性值的設置,使該網格項目跨越多列。

五、justify-content 屬性,align-content 屬性
justify-content屬性是整個內容區域在容器里面的水平位置(左中右),align-content屬性是整個內容區域的垂直位置(上中下)。

這兩個屬性的寫法完全相同,都可以取下面這些值。(下面的圖都以justify-content屬性為例,align-content屬性的圖完全一樣,只是將水平方向改成垂直方向。)
start - 對齊容器的起始邊框。
end - 對齊容器的結束邊框。
center - 容器內部居中。
stretch - 項目大小沒有指定時,拉伸占據整個網格容器。
space-around - 每個項目兩側的間隔相等。所以,項目之間的間隔比項目與容器邊框的間隔大一倍。
space-between - 項目與項目的間隔相等,項目與容器邊框之間沒有間隔。
space-evenly - 項目與項目的間隔相等,項目與容器邊框之間也是同樣長度的間隔。
六、grid-auto-columns 屬性,grid-auto-rows 屬性
有時候,一些項目的指定位置,在現有網格的外部。比如網格只有3列,但是某一個項目指定在第5行。這時,瀏覽器會自動生成多余的網格,以便放置項目。
grid-auto-columns屬性和grid-auto-rows屬性用來設置,瀏覽器自動創建的多余網格的列寬和行高。它們的寫法與grid-template-columns和grid-template-rows完全相同。如果不指定這兩個屬性,瀏覽器完全根據單元格內容的大小,決定新增網格的列寬和行高。
希望我的文章能夠對您有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。