您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ElementUI中的el-dropdown傳入多參數的實現方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ElementUI中的el-dropdown傳入多參數的實現方法是什么”吧!

但是ElementUi官方文檔中的handleCommand方法只允許接入一個參數,這個參數用于觸發你選擇的是哪一個選項。而我們實際中還需要傳入一個當前行數(如果和我一樣,也是用table顯示數據的話)的對象進去,后面要使用這個對象的某些字段傳給后臺進行一些增刪改查的操作。
ElementUi官方文檔中el-dropdown的樣例如下:
el-dropdown 官方文檔
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜單<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黃金糕</el-dropdown-item>
<el-dropdown-item command="b">獅子頭</el-dropdown-item>
<el-dropdown-item command="c">螺螄粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>雙皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleCommand(command) {
this.$message('click on item ' + command);
}
}
}
</script>我們必須在執行handleCommand方法之前,對這個command參數進行重新封裝成一個對象,使其內部包含我們想要的數據方便后面調用。
代碼如下:
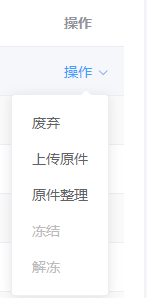
<el-table-column label="操作1"> <template slot-scope="scope"> <el-dropdown split-button type="primary" @command="handleCommand"> 其他操作 <el-dropdown-menu slot="dropdown" > <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'a')">廢棄</el-dropdown-item> <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'b')">上傳原件</el-dropdown-item> <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'c')">原件整理</el-dropdown-item> <el-dropdown-item disabled :command="beforeHandleCommand(scope.$index, scope.row,'d')">凍結</el-dropdown-item> <el-dropdown-item disabled :command="beforeHandleCommand(scope.$index, scope.row,'e')">解凍</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </template> </el-table-column>
因為我們是寫在表格里的,所以需要一個插槽,具體的根據實際情況進行修改。給標簽的command屬性綁定一個方法,這個方法就可以傳入我們想要的參數,然后利用這個方法封裝成一個對象,再將這個對象傳入handleCommand方法。
<script>
export default {
methods: {
handleAbandon(index, row) {
//todo
},
handleUpload (index, row) {
//todo
},
handleSettle(index, row){
//todo
},
beforeHandleCommand(index, row,command){
return {
'index': index,
'row': row,
'command':command
}
},
handleCommand(command) {
switch (command.command) {
case "a"://廢棄
this.handleAbandon(command.index,command.row);
break;
case "b"://上傳原件
this.handleUpload (command.index,command.row);
break;
case "c"://原件整理
this.handleSettle(command.index,command.row);
break;
}
}
},
}
</script>感謝各位的閱讀,以上就是“ElementUI中的el-dropdown傳入多參數的實現方法是什么”的內容了,經過本文的學習后,相信大家對ElementUI中的el-dropdown傳入多參數的實現方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。