您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用css給圖片加模糊層效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中,可以利用filter屬性給圖片添加模糊層效果,該屬性的作用就是設置元素的可視效果,當該屬性與“blur()”函數一起使用時,可以給圖片添加模糊效果,語法為“圖片元素{filter:blur(模糊值px);}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,想要給圖片加個模糊層效果,需要用到filter屬性,該屬性的作用就是定義元素(通常是<img>)的可視效果。
當屬性值為blur(px)時,給圖像設置高斯模糊。"radius"一值設定高斯函數的標準差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;
如果沒有設定值,則默認是0;這個參數可設置css長度值,但不接受百分比值。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
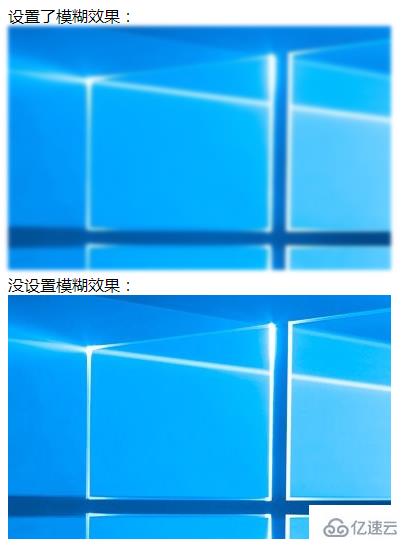
設置了模糊效果:<br><img src="1118.01.png" class="img1"><br>
沒設置模糊效果:<br><img src="1118.01.png" class="img2">
</body>
</html>輸出結果:

以上是“怎么用css給圖片加模糊層效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。