您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用css3實現圖片的高斯模糊效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
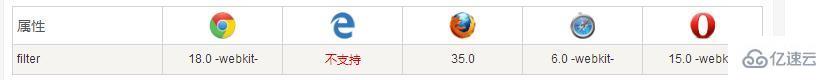
表格中的數字表示支持該方法的第一個瀏覽器的版本號。
緊跟在數字后面的-webkit-為指定瀏覽器的前綴。
注意:舊版InternetExplorer瀏覽器(4.0to8.0)支持的非標準"filter"屬性已被廢棄。IE8及更低版本瀏覽器通常使用cssopacity屬性。
下面看看filter這個屬性,現在規范中支持的效果:
grayscale(灰度):值為0-1之間的小數
sepia(褐色):值為0-1之間的小數
saturate(飽和度):值為num
hue-rotate(色相旋轉):值為angle
invert(反色):值為0-1之間的小數
opacity(透明度):值為0-1之間的小數
brightness(亮度):值為0-1之間的小數
contrast(對比度):值為num
blur(模糊):值為length(radius)
drop-shadow(陰影)
實現模糊效果的filter語法:
filter:blur();
blur()給圖像設置高斯模糊。"length(radius)"一值設定高斯函數的標準差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果沒有設定值,則默認是0;這個參數可設置css長度值,但不接受百分比值。
以上是“怎么用css3實現圖片的高斯模糊效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。