您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Bootstrap中如何使用提示工具”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Bootstrap中如何使用提示工具”吧!

這幾要講兩個控件:彈出提示(Popovers)和工具提示(Tooltips),這兩個組件功能都很單一,用法也很簡單,有很多相似之處。
1 示例
1.1 注意事項
使用popover插件時需要注意的事項:
它必須依靠bootstrap.bundle.min.js才能工作!
由于性能原因,popover是可選加入的,所以您必須自己初始化它們。
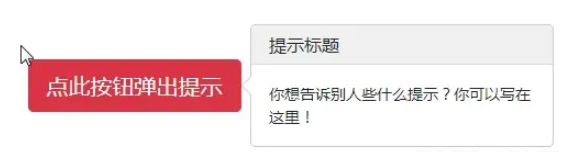
1.2 在任何地方啟用彈出窗口
初始化頁面上所有popover的一種方法是通過其data-bs-toggle屬性選擇它們:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
點此按鈕彈出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
1.3 使用容器選項
當父元素上的某些樣式干擾popover時,您需要指定一個自定義容器,以便popover的HTML顯示在該元素中。這個和上面一個在顯示上沒什么區別,只是在button類中增加了一個example-popover。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger example-popover"
data-bs-toggle="popover"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
點此按鈕彈出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popover = new bootstrap.Popover(document.querySelector('.example-popover'), {
container: 'body'
})
</script>
</body>
</html>你也可以使用id,這樣看起來似乎更好懂
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
id="example-popover"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
點此按鈕彈出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popover = new bootstrap.Popover(document.querySelector('#example-popover'), {
container: 'body'
})
</script>
</body>
</html>2 改變彈出方向
我們可以讓彈出的提示信息在四個方向:頂部,右側,底部,左側。 使用也很簡單,只需要將data-bs-placement="位置" 添加到button屬性即可,其中位置可以是top、bottom、left、right。
需要注意的是,要顯示的位置必須有足夠的空間,否則,會自動尋找合適的位置,如你設置了顯示在上部,但上面已經在瀏覽器最上方了,則會顯示在下面。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
默認
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="top"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
上部
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="bottom"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
下部
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="left"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
左側
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="right"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!">
右側
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
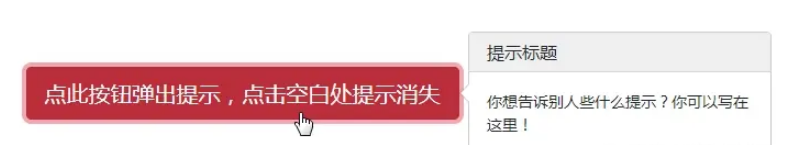
3 再一次任意處關閉
默認情況下,單擊按鈕顯示提示消息,再次點擊此按鈕消息隱藏,否則消息會一直顯示。
我們想再次點擊任意處就關閉此前顯示的提示信息,則需要給按鈕增加一個data-bs-trigger="focus"屬性,并在js文件中增加trigger: 'focus'。
要實現正確的跨瀏覽器和跨平臺行為,必須使用a標記,而不是button標記,并且還必須包含tabindex屬性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<a tabindex="0"
class="btn btn-lg btn-danger"
role="button" data-bs-toggle="popover"
data-bs-trigger="focus"
title="提示標題"
data-bs-content="你想告訴別人些什么提示?你可以寫在這里!" >
點此按鈕彈出提示,點擊空白處提示消失
</a>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
trigger: 'focus'
})
</script>
</body>
</html>
工具提示(Tooltips)和彈出提示框(Popovers)非常類似,也是可選加載的,必須自己初始化。其顯示方式也會 根據預留空間自動調整。與彈出提示不同的是,工具提示在鼠標懸停在按鈕的時候就會顯示,鼠標離開自動隱藏,不需要點擊。
1 工具提示生效代碼
和彈窗提示基本類似,頁面中必須包含此代碼,工具提示才能生效。
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
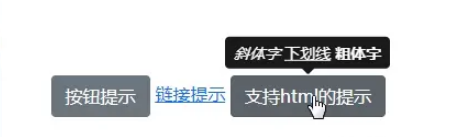
})2 工具提示示例
工具提示一般用在按鈕和鏈接上,用以說明其功能,當然也可以用在圖片上。title的值就是鼠標懸停顯示的內容,可以使用html元素。
鏈接有默認的title屬性,其提示文字顯示在瀏覽器狀態欄,這個顯示的更直觀。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>工具提示</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" title="這個是按鈕提示">
按鈕提示
</button>
<a href="#" data-bs-toggle="tooltip" title="這個是鏈接提示">鏈接提示</a>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
3 工具提示顯示位置
跟彈窗提示一樣支持四個工具提示方向,分別是top、bottom、left、right。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="頂部提示">
頂部提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="right" title="右側提示">
右側提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="bottom" title="底部提示">
底部提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="left" title="左側提示">
左側提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
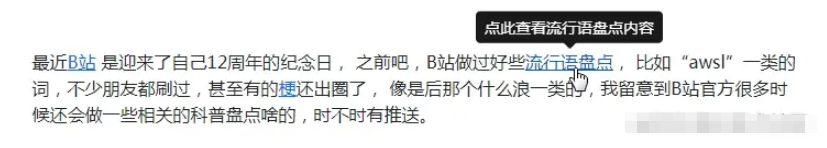
4 用于文章中提示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<div class="bd-example tooltip-demo">
<p>
最近<a href="#" data-bs-toggle="tooltip" title="嗶哩嗶哩">B站</a> 是迎來了自己12周年的紀念日,
之前吧,B站做過好些<a href="#" data-bs-toggle="tooltip" title="點此查看流行語盤點內容">流行語盤點</a>,
比如“awsl”一類的詞,不少朋友都刷過,甚至有的<a href="#" data-bs-toggle="tooltip" title="相當于現代典故">梗</a>還出圈了,
像是后那個什么浪一類的,我留意到B站官方很多時候還會做一些相關的科普盤點啥的,時不時有推送。
</p>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
兩種提示的文字部分都可以使用html和bootstrap的通用類,設置間隔、排版、字體、顏色等,你可以自己嘗試一下做出更多很酷的效果。
到此,相信大家對“Bootstrap中如何使用提示工具”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。