溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關bootstrap中驗證提示狀態的類有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在制作表單時,不免要做表單驗證。同樣也需要提供驗證狀態樣式,在Bootstrap框架中同樣提供這幾種效果。
1、.has-warning:警告狀態(黃色)
2、.has-error:錯誤狀態(紅色)
3、.has-success:成功狀態(綠色)
使用的時候只需要在form-group容器上對應添加狀態類名。
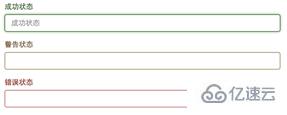
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> </div> </form>
效果圖:

看完上述內容,你們對bootstrap中驗證提示狀態的類有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。