您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript如何實現遞歸,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
如果一個函數在內部可以調用其本身,那么這個函數就是遞歸函數。簡單理解:函數內部自己調用自己, 這個函數就是遞歸函數。
如下所示:
function fn(){
fn();
}
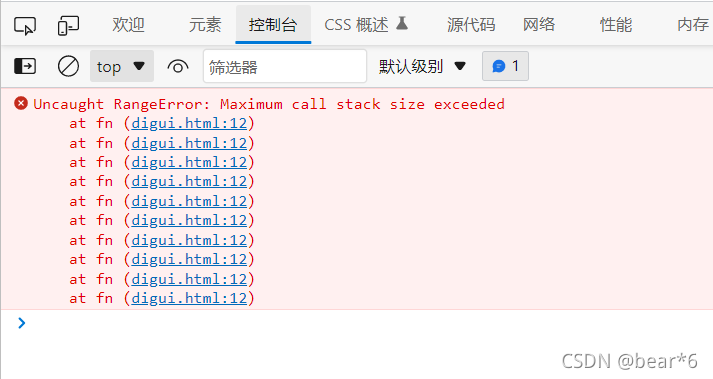
fn();這個函數就是一個遞歸函數,當我們直接打印時,會:

發現打印錯誤,這是為什么呢?因為遞歸函數的作用和循環效果一樣。當沒有給他返回值的時候,它就會一直死循環下去。所以,我們知道了:
由于遞歸很容易發生“棧溢出”錯誤(stack overflow),所以必須要加退出條件 return。
那正確的遞歸函數應該怎樣寫呢?以上述代碼為例:比如我們現在要打印五遍‘你好',這時,我們應該這樣來寫:
var num = 1;
function fn(){
console.log('你好');
if(num == 5){
return;
}
num++;
fn();
}
fn();打印結果為:

知道了遞歸是什么,那我們再來看看如何利用遞歸解決問題吧!
代碼如下:
function fn(n){
if(n == 1){
return 1;
}
return n*fn(n-1);
}
console.log('1-20的階乘為:'+fn(20));
console.log('1-10的階乘為:'+fn(10));
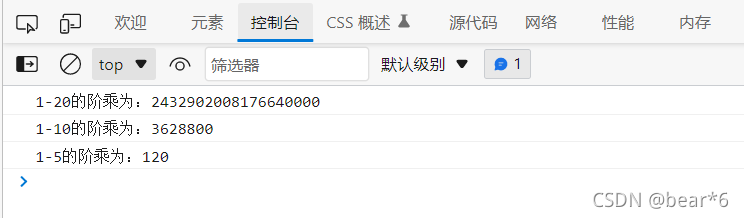
console.log('1-5的階乘為:'+fn(5));打印結果為:

斐波那契數列,又稱為“兔子數列”,指的是這樣一個數列:、1、1、2、3、5、8、13、21、34、……,即第三項的值為前兩項的加和。用戶輸入一個n,就可以得到該位置的數。
代碼如下:
function fb(n){
if(n === 1 || n === 2){
return 1;
}
return fb(n-1) + fb(n-2);
}
console.log('第3項斐波那契數列值為:'+fb(3));
console.log('第10項斐波那契數列值為:'+fb(10));打印結果為:

根據id返回對應的數據對象
有如下所示的對象:
var date = [{
id:1,
name:'電器',
goods:[{
id: 11,
gname:'手機'
},{
id: 12,
gname: '電腦'
}]
},{
id:2,
name:'服飾',
goods:[{
id : 21,
gname:'褲子'
},{
id : 22,
gname : '外套'
}]
},{
id : 3,
name: '食品'
}];現在要通過輸入id返回對應的數據對象。
首先我們可以通過for...Each()來遍歷數組,得到每一項值,如下所示:
function getId(array,id){
array.forEach(function(value){
console.log(value);
})
}
getId(date,1);打印的結果為:

這時,如果我們想要獲得id為1的對象的值,可以這樣操作:
function getId(array,id){
array.forEach(function(value){
if(value.id === id){
console.log(value);
}
})
}
getId(date,1);打印結果為:

可以得到,但是如果我們想要得到id為11的對象的值呢?很明顯,直接調用該函數是不可行的,因為我們通過for...Each只是遍歷得到了最外層的對象的值,而內層的具體分類并沒有得到,這時,我們就可以通過遞歸調用getId(array,id)函數,來獲取里層對象的值。
操作如下:
function getId(array,id){
array.forEach(function(value){
if(value.id === id){
console.log(value);
}else if(value.goods && value.goods.length !=0){
getId(value.goods,id);
}
})
}
// getId(date,1);
getId(date,11);打印的結果為:

以上是“JavaScript如何實現遞歸”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。