您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript如何判斷div是否存在,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
判斷方法:1、使用“document.getElementById("id值")”語句根據指定id值獲取div元素對象;2、利用if語句判斷div是否存在,語法“if (div元素對象){//元素存在}else{//元素不存在}”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
js判斷div元素是否存在
在原生的js的getElementById()和getElementsByTagName()方法來操作元素時,如果被操作的元素不存在,則瀏覽器會拋出錯誤,并終止代碼的運行,所以為了避免這種情況的方法,在無法確定要操作的元素是否存在時,可以利用下面的代碼來進行判斷元素是否存在。
實現代碼
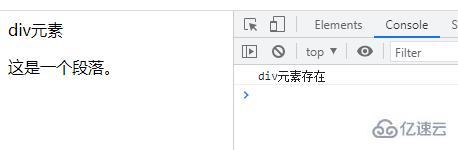
<div id="div">div元素</div>
<p>這是一個段落。</p>
<script>
var div=document.getElementById("div");
if (div){
//元素存在的操作代碼
console.log("div元素存在");
}else{
//元素不存在的操作代碼
console.log("div元素不存在");
}
</script>
以上是“javascript如何判斷div是否存在”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。