您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何判斷點擊的是第幾個元素,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:1、利用bind()方法給元素綁定點擊事件并指定一個事件處理函數;2、在處理函數中用index()方法計算點擊元素的索引位置,語法為“$(元素對象).bind('click',function(){元素對象.index();})”。
本教程操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以使用index()方法來獲得當前點擊的是第幾個元素。下面舉例講解用jquery怎么知道我點擊的是第幾個li。
示例如下:
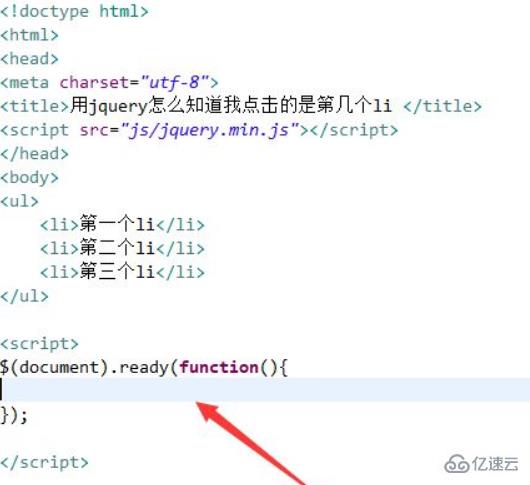
1、新建一個html文件,命名為test.html,用于講解用jquery怎么知道我點擊的是第幾個li。使用script標簽加載jquery.min.js文件,成功加載該文件,才能使用jquery方法。使用ul標簽,li標簽創建一個列表,例如,創建三個項目列表。使用ready()方法在頁面加載完成時,執行function方法。

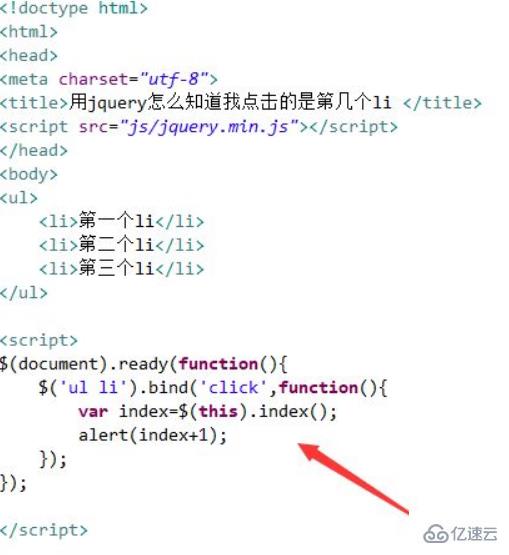
2、在function方法內,通過獲得li對象,使用bind()方法給每一個li綁定click點擊事件,當li被點擊時,通過index()方法獲得當前li標簽的索引值,最后,使用alert()方法輸出索引值。

在瀏覽器打開test.html文件,點擊按鈕,查看結果。

1、使用bind()方法給每一個li標簽綁定click點擊事件。
2、通過index()方法獲得當前點擊li標簽的位置索引。
注意事項:
index()獲得的索引從0開始,因此上面的例子要進行加1操作。
以上是“jquery如何判斷點擊的是第幾個元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。