溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何獲取當前元素在第幾行第幾列”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
方法:1、利用index()和parent()方法來獲取當前元素的行位置,語法為“元素對象.parent().index()+1;”;2、利用index()方法來獲取當前元素的列位置,語法為“元素對象.index()+1;”。

本教程操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣獲取當前元素在第幾行第幾列
我們可以通過index()方法和parent()方法來獲取當前元素在第幾行第幾列,示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
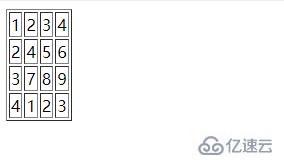
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
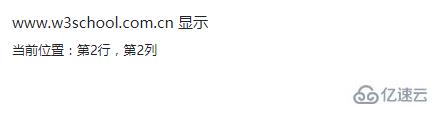
alert("當前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>輸出結果:

當點擊其中的一個單元格元素時,輸出結果:

“jquery如何獲取當前元素在第幾行第幾列”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。