您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何修改第n個元素樣式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何修改第n個元素樣式”吧!
在css中,可以利用“:nth-child”選擇器來選中第n個元素并修改該元素的樣式,該選擇器能匹配屬于其父元素的第n個子元素,不論元素的類型,語法為“:nth-child(n){修改內容;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣修改第n個元素樣式
在css中可以使用:nth-child(n) 選擇器匹配屬于其父元素的第 N 個子元素,不論元素的類型。然后在去修改,n 可以是數字、關鍵詞或公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>這是標題</h2>
<p>第一個段落。</p>
<p>第二個段落。</p>
<p>第三個段落。</p>
<p>第四個段落。</p>
<p><b>注釋:</b>Internet Explorer 不支持 :nth-child() 選擇器。</p>
</body>
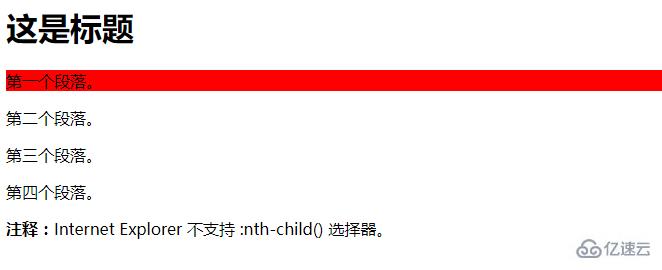
</html>輸出結果:

上述示例便是修改了第二個元素的背景顏色,下面我們再來看一下:
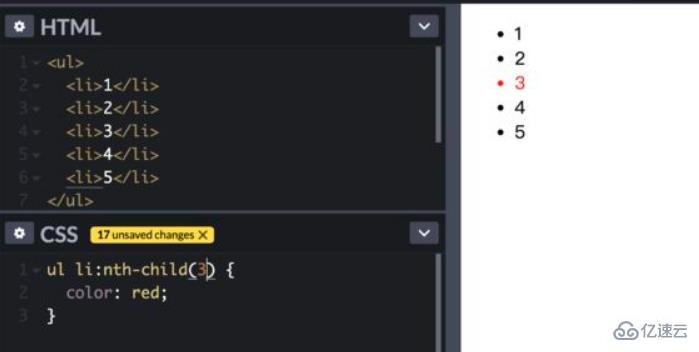
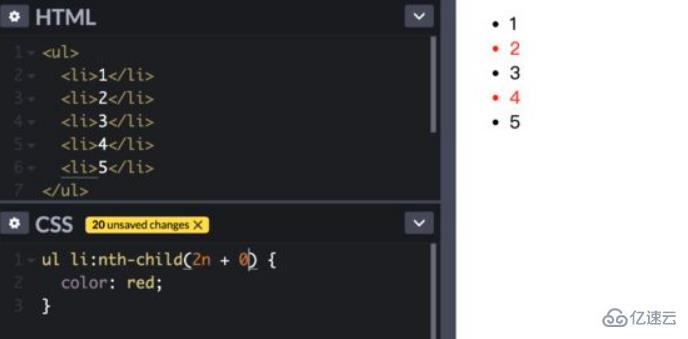
打開我們的編輯器。創建一組序列作為示范。first-child就是第一個元素。last-child就是最后一個元素。nth-child(3)就是第三個元素。也可以巧妙地指定偶數。


感謝各位的閱讀,以上就是“css如何修改第n個元素樣式”的內容了,經過本文的學習后,相信大家對css如何修改第n個元素樣式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。