您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何檢測和防止JavaScript死循環”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何檢測和防止JavaScript死循環”吧!
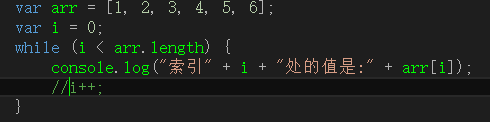
Js死循環是怎么造成的呢!其實在我們寫代碼時一些不注意或漏寫,就寫出死循環,就如下面代碼:

如果i++沒有寫上,這個就是死循環了,死循環的后果想知道的自己不防去試試。
死循環就是一段錯誤的阻止終止循環條件JavaScript代碼。
無限循環是危險的,因為它會導致您運行代碼的環境(瀏覽器或 NodeJS 服務器)崩潰或凍結您的計算機,導致它停止響應。
for和while語句是一個無限循環的常見原因,所以本教程將幫助您了解如何檢測和修復所造成的語句無限循環。
讓我們從修復for語句中的無限循環開始。
一個for語句可能會導致一個無限循環,當你錯誤的第二表達式把賦值運算符,而不是一個比較運營商(在條件表達式)
下面是一個for會導致無限循環的語句示例。注意第二個表達式是如何i = 10:
for (let i = 0; i = 10; i++) {
console.log("Infinite loop");
}該for語句要求第二個表達式的計算結果false為終止循環。在上面的示例中,賦值運算符i = 10被放置為條件表達式,而不是像i < 10or之類的比較運算符i > 10。
由于賦值運算符的計算結果始終為true,因此該for語句不會停止打印"Infinite loop"到控制臺,這可能會導致您的計算機死機。
要修復for上面的語句,您需要將第二個表達式替換為該for語句可以達到的內容。一個例子是使用比較運算符 ( =<, <, >, >=)
// the second expression is replaced with <
for (let i = 0; i < 10; i++) {
console.log("Infinite loop");
}同樣的錯誤還有另一個版本。這一次,第一個表達式和第二個表達式導致無限循環:
for (let i = 5; i > 0; i++) {
console.log("Infinite loop");
}從上面的代碼可以看出,只要變量i大于,循環就會繼續0。
由于 的值i已經大于0初始化時的值,因此第二個表達式將始終計算為true,從而導致無限循環。
為了修復上面的代碼,第三個表達式必須減少i而不是增加它的值:
for (let i = 5; i > 0; i--) {
console.log("Infinite loop");
}另一個for可能導致無限循環的語句示例是省略括號內的所有三個表達式,如下所示:
for (;;) {
console.log("Infinite loop");
}但是上面的代碼只能是故意寫的,所以除非你想讓你的電腦崩潰,否則你不應該在你的項目中使用它。
盡管for您編寫的語句肯定會比上面的示例更復雜,但您仍然可以使用相同的原則來查找和修復語句中的錯誤。
首先,您需要確保放在for語句中的第二個表達式實際上可以計算為false.
如果第二個表達式已經正確,則開始檢查第一個和第三個表達式。第一個表達式是否初始化了一個true在執行第二個表達式時始終計算為的值?
最后,第三個表達式是否正確遞增或遞減第一個表達式中初始化的變量的值?
總結一下:首先檢查你的第二個表達式,然后按順序檢查第一個和第三個表達式。
接下來,讓我們學習如何修復由while語句引起的無限循環。
一個while語句可以導致無限循環,當條件表達式括號始終計算里面放true:
while (true) {
console.log("Infinite loop");
}為了防止無限循環,while 語句的條件表達式必須能夠計算為false。
編寫while語句時最常見的錯誤之一是忘記修改用于條件表達式的變量的值。
請注意i以下示例中 never的值如何更改:
let i = 0;
while (i < 6) {
console.log("Infinite loop");
}您需要增加語句體i內部的值,while以便在false執行循環時條件表達式的計算結果為:
let i = 0;
while (i < 6) {
console.log("Infinite loop");
i++;
}無論您的while語句多么復雜,您都需要確保括號內的條件表達式while()可以計算為false.
如果仍然找不到導致無限循環的原因,則可以使用該console.log()語句打印條件表達式使用的變量的值:
let i = 0;
while (i < 6) {
console.log("Infinite loop");
i++;
console.log(i);
}控制臺日志可以幫助您查明錯誤的代碼行并修復它。
到此,相信大家對“如何檢測和防止JavaScript死循環”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。