您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何理解JavaScript緩動動畫的封裝與使用,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
(1)如何重復調用?
答:封裝一個函數,用一次調用一次
代碼分析:
function animate(obj, target, callback) { //詳細實現步驟 };animate :(動畫函數)
obj(動畫對象):給誰添加動畫效果
target(目標值):移動到什么距離
callback(回調函數):同時要執行什么功能
(2)如何實現緩動效果?(緩動動畫核心算法)
答:移動距離 =(目標值 - 現在盒子位置)/ 10,移動距離會慢慢變小,直至停下,就實現了緩動原理
代碼分析:
var step = (target - obj.offsetLeft) / 10;
step(移動距離): 元素要移動的距離
target(目標值):移動到什么距離
obj.offsetLeft(盒子現在的位置):盒子現在距離左側的距離
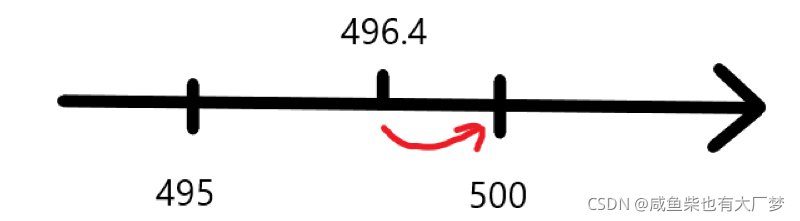
(3)為什么移動不到指定位置?(給的目標距離是500px,移動到496.4就停下了)
答:因為需要取整,正數往上取整,負數向下取整

代碼分析:
step = step > 0 ? Math.ceil(step) : Math.floor(step);
如果setp要移動的距離是正數,就向上取整,如果是負數,就向下取整,采取三元表達式以優化代碼,提升整體質量
(4)如何讓目標元素真正移動起來?
答:添加定時器,并將實時移動距離(步長)賦值給元素
代碼分析:
var timer = setInterval(function () { //詳細實現代碼 }, 15); //添加定時器
obj.style.left = obj.offsetLeft + step + 'px'; //步長1.給定時器添加名字是為了好清除定時器,時間設置為15(實際開發常用15)
2.元素的左側的值 = 元素離左側的距離 + 移動距離 + 'px' (記得一定要加px單位),實現原理就是不斷將最新的值賦值給元素,實現動起來的效果
(5)為什么會鬼畜或者越點越快?
答:因為定時器重復添加,需要每次調用時清除定時器
代碼分析:
clearInterval(timer);
兩個地方需要清除,第一是剛調用緩動動畫函數時,避免鬼畜和破速,第二是判斷元素到達指定位置沒有,如果到達了就停止定時器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.sliderbar {
/* width: 240px; */
/* height: 40px; */
/* 父盒子定位根據實際要求來 */
position: absolute;
right: 0;
top: 100px;
text-align: center;
line-height: 40px;
/* display: block; */
width: 40px;
height: 40px;
cursor: pointer;
}
.sp {
position: relative;
color: #fff;
}
.con {
/* 設置了絕對定位就在父盒子里飄起來 */
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 40px;
background-color: pink;
z-index: -1;
color: #fff;
}
</style>
<script src="./animate.js"></script>
</head>
<body>
<div class="sliderbar">
<span class="sp">←</span>
<div class="con">問題反饋</div>
</div>
<script>
var sliderbar = document.querySelector('.sliderbar');
// var sp = document.querySelector('.sp');
var con = document.querySelector('.con');
sliderbar.addEventListener('mouseenter', function() {
//animate(obj, target, callback);
animate(con, -160, function() {
sliderbar.children[0].innerHTML = '→';
});
})
sliderbar.addEventListener('mouseleave', function() {
//animate(obj, target, callback);
animate(con, 0, function() {
sliderbar.children[0].innerHTML = '←';
});
})
</script>
</body>
</html>整體思路:通過給盒子添加鼠標事件來調用動畫函數,最終實現效果
運行效果:


function animate(obj, target, callback) {
//調用函數就清除一次定時器,避免問題發生
clearInterval(obj.timer)
//添加定時器
obj.timer = setInterval(function () {
//步長值寫到計時器里面 改為整數(往上取整)
var step = (target - obj.offsetLeft) / 10;
//整數往大了取,負數往小了取
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
//如果已經到達指定位置就停止定時器
clearInterval(obj.timer);
//回調函數寫到定時器結束之后
callback && callback();
}
//把每次加一步長值改變為慢慢變小的值
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
看完上述內容,你們掌握如何理解JavaScript緩動動畫的封裝與使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。