溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS如何實現添加緩動畫”,在日常操作中,相信很多人在JS如何實現添加緩動畫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JS如何實現添加緩動畫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
需要實現的效果:點擊移動到600按鈕之后下面的div會由快到慢移動到600px,點擊移動到800之后又會移動到800px,又點擊移動600的時候會倒回去移動到600px。

首先需要實現第一個功能:
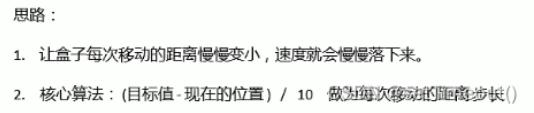
1.緩動畫實現,緩動畫實現思路如下:

2.需要避免小數的出現,如果直接將上面的公式作為距離的話會出現小數,如果移動的距離是正數的話需要向上取整,如果移動的距離是負數(比如由800px移動到600px)的話需要向下取整。
完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>緩動畫</title>
<style>
div {
position: absolute;
top: 50px;
left: 0px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
function move(obj, target, callback) {
window.clearInterval(obj.timer);
obj.timer = window.setInterval(function() {
// 把步長值改為整數,不要出現小數的情況 往上取整
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 回調函數寫在清除定時器里面
if (obj.offsetLeft >= target) {
window.clearInterval(obj.timer);
if (callback) {
callback();
}
} else {
obj.style.left = obj.offsetLeft + step + 'px';
// console.log(obj.style.left);
}
}, 15)
}
var div = document.querySelector('div');
var btn600 = document.querySelector('.btn600');
btn600.addEventListener('click', function() {
move(div, 600)
})
var btn600 = document.querySelector('.btn800');
btn600.addEventListener('click', function() {
move(div, 800, function() {
div.style.backgroundColor = 'violet'
})
})
})
</script>
</head>
<body>
<button class="btn600">點擊移動600</button>
<button class="btn800">點擊移動800</button>
<div></div>
</body>
</html>到此,關于“JS如何實現添加緩動畫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。