您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery如何為標簽增加屬性,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在jquery中,可以使用attr()方法來為標簽增加屬性,該方法可以設置被選元素的屬性值,語法“$(selector).attr("屬性名","屬性值")”或“$(selector).attr({屬性名:"屬性值"})”。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用attr()方法來為標簽增加屬性;該方法可以設置或返回被選元素的屬性值,根據該方法不同的參數,其工作方式也有所差異。
語法:
$(selector).attr("屬性名","屬性值")
$(selector).attr({屬性名:"屬性值"})下面一起來看看利用attr()方法怎么為標簽增加屬性:
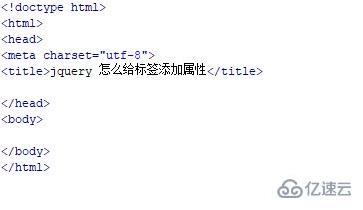
新建一個html文件,命名為test.html,用于講解jquery怎么給標簽添加屬性。

在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

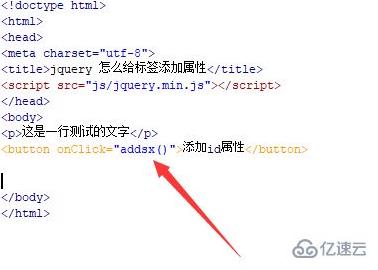
在test.html文件內,使用p標簽創建一行測試的文字。

在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addsx()函數。

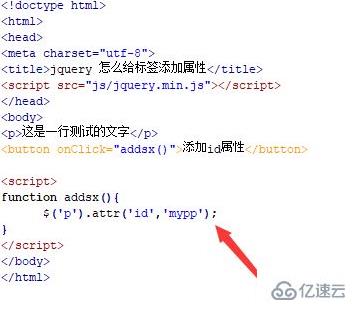
在js標簽中,創建addsx()函數,在函數內,通過元素名稱獲得p標簽對象,使用attr()方法設置p標簽的id為mypp。

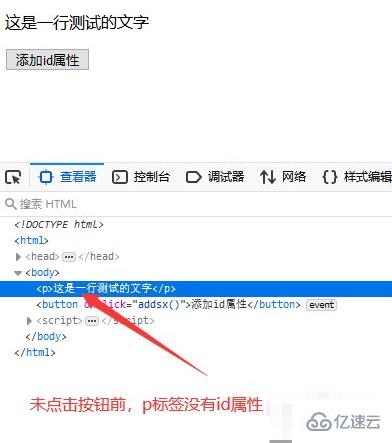
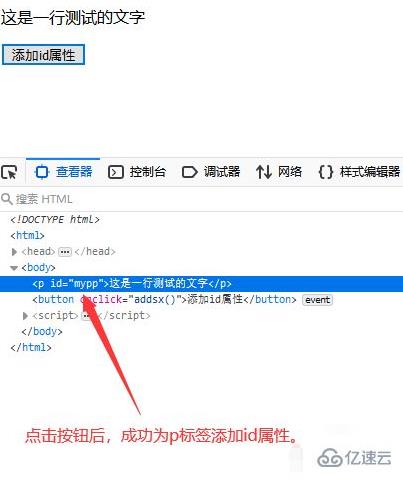
在瀏覽器打開test.html文件,點擊按鈕,查看源代碼,查看結果。


以上是“jquery如何為標簽增加屬性”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。