溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹微信小程序后端Java接口開發的步驟是怎么樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
微信小程序使用wx.request(OBJECT)來調用后端接口。
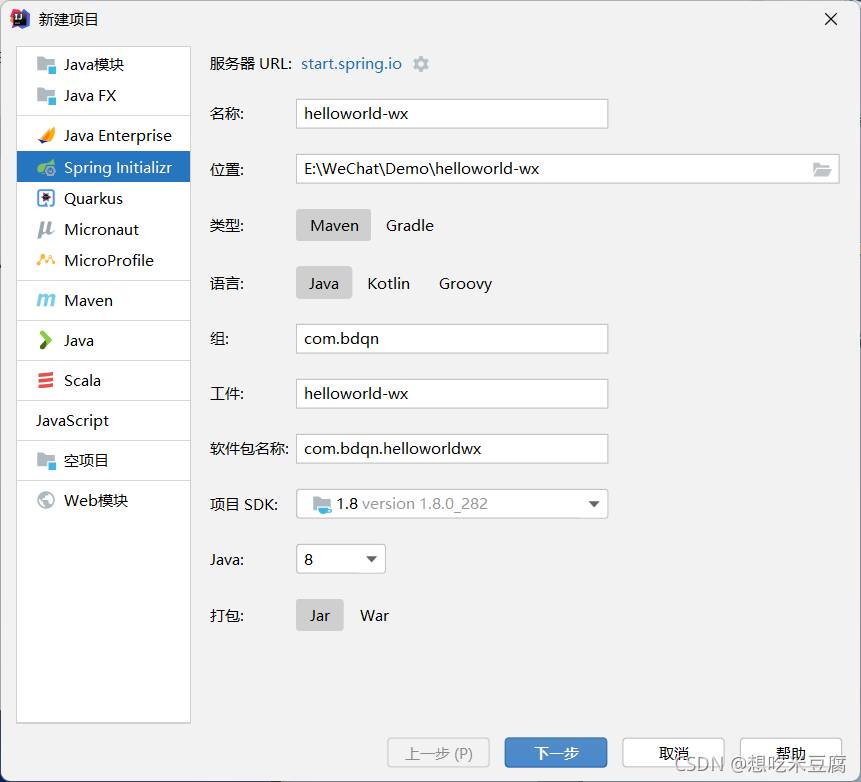
首先 我們來一個簡單案例 —— helloworld實現

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
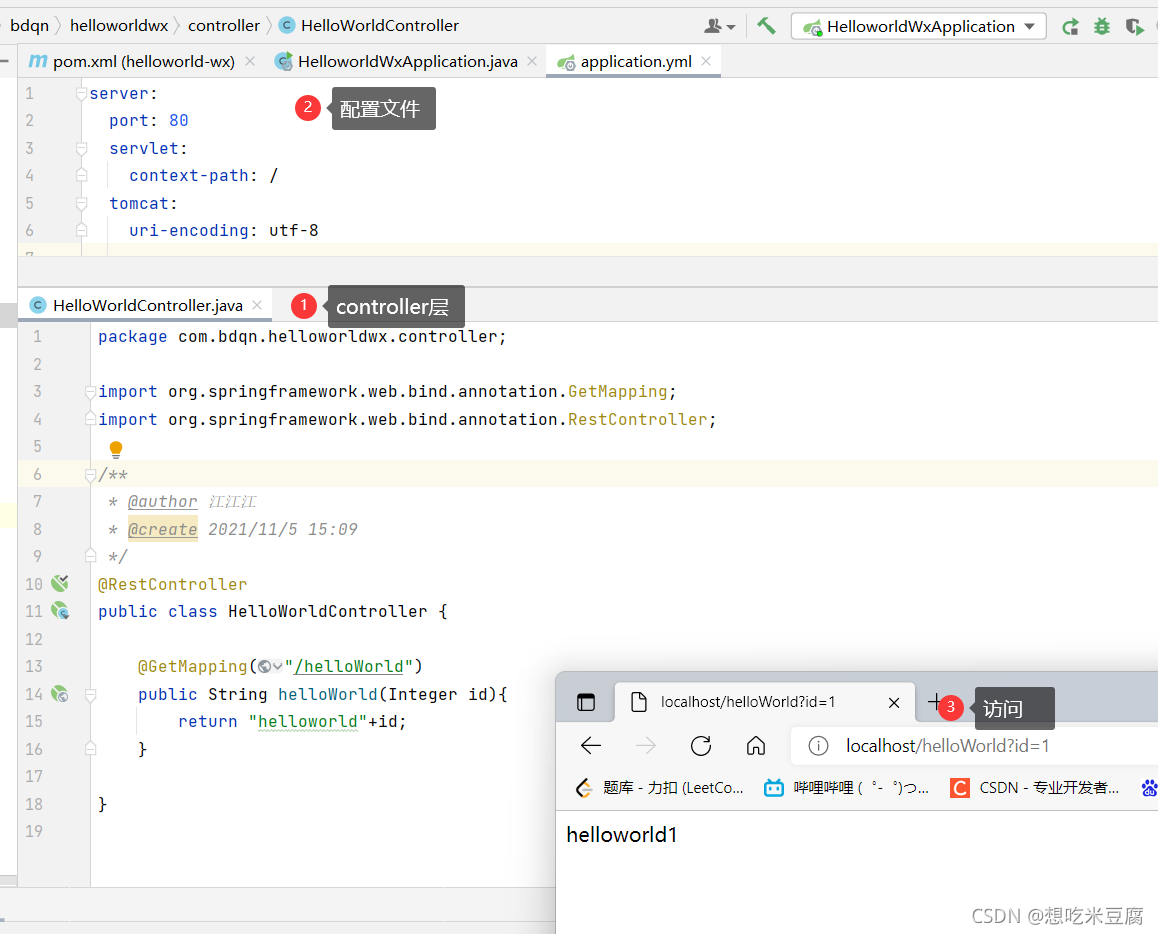
@RestController
public class HelloWorldController {
@GetMapping("/helloWorld")
public String helloWorld(Integer id){
return "helloworld"+id;
}
}server: port: 80 servlet: context-path: / tomcat: uri-encoding: utf-8
運行成功


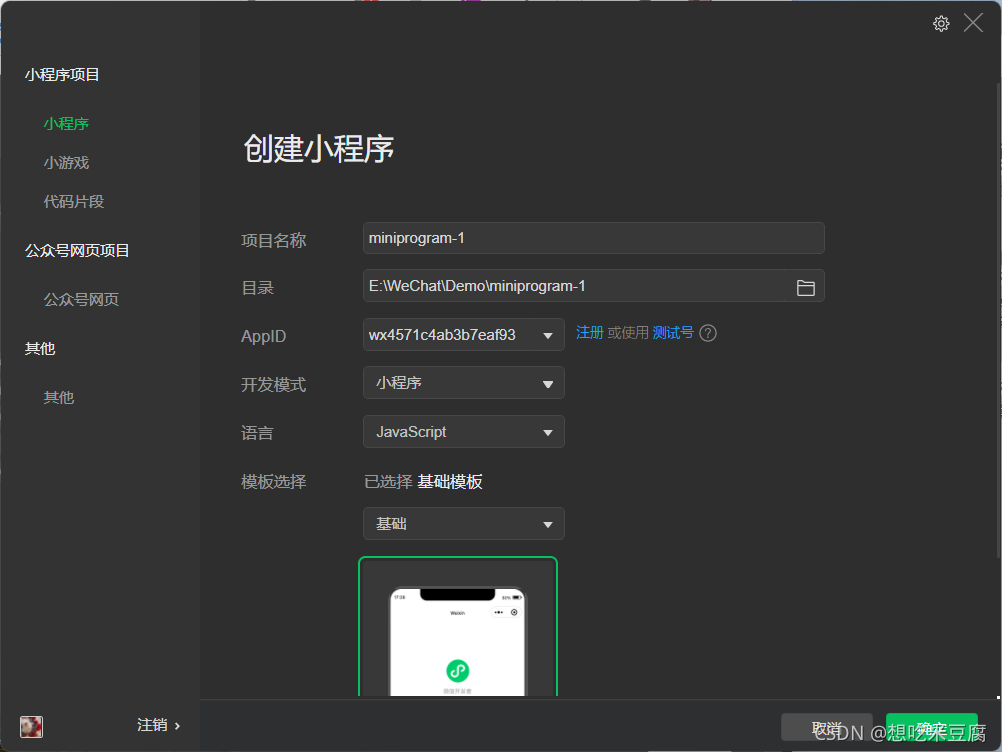
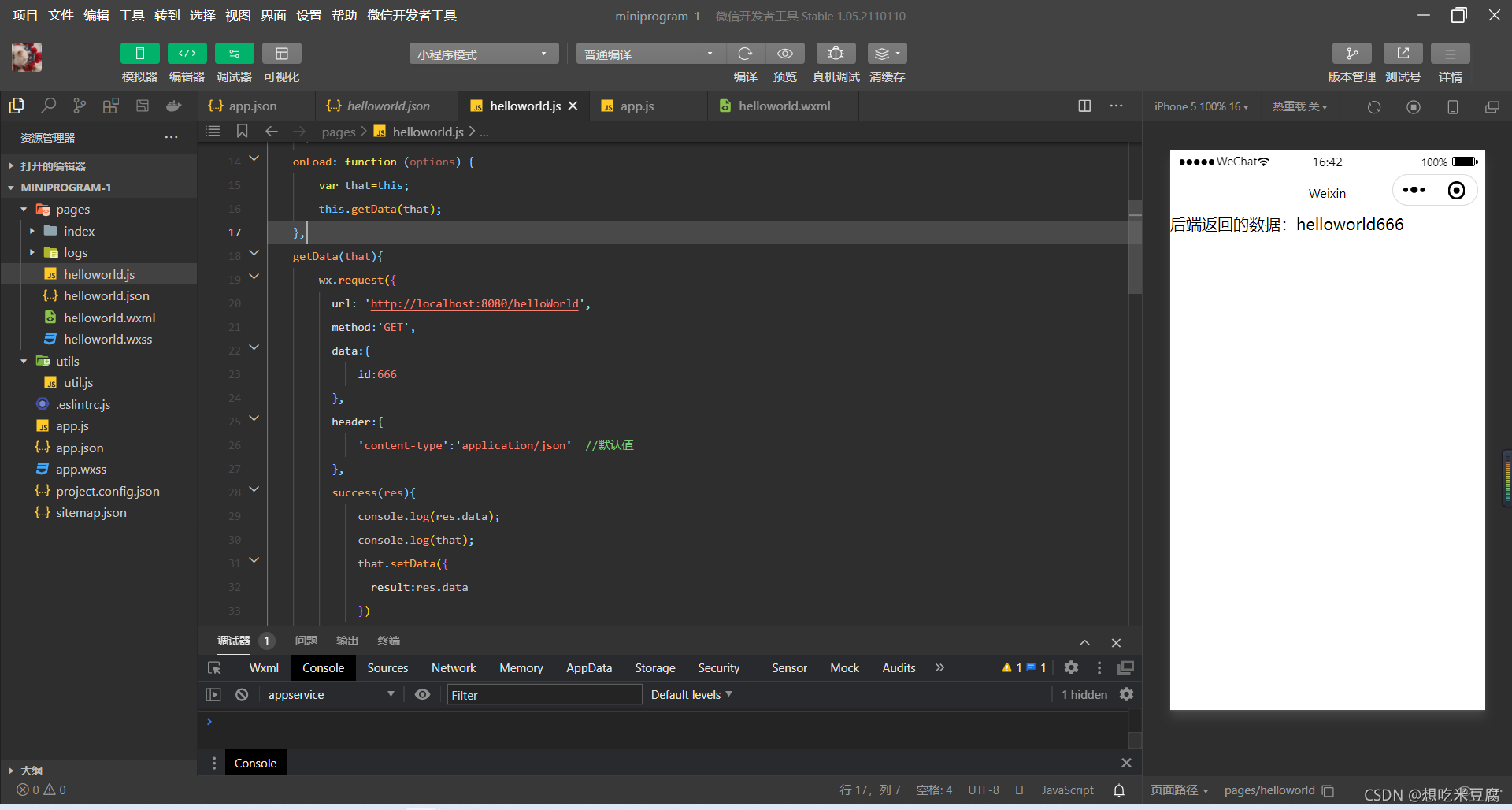
helloworld.js
/**
* 頁面的初始數據
*/
data: {
result:'請求后臺中.....'
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that=this;
this.getData(that);
},
getData(that){
wx.request({
url: 'http://localhost:8080/helloWorld',
method:'GET',
data:{
id:666
},
header:{
'content-type':'application/json' //默認值
},
success(res){
console.log(res.data);
console.log(that);
that.setData({
result:res.data
})
}
})
},helloworld.wxml
<text>后端返回的數據:{{result}}</text>注意:!!!!
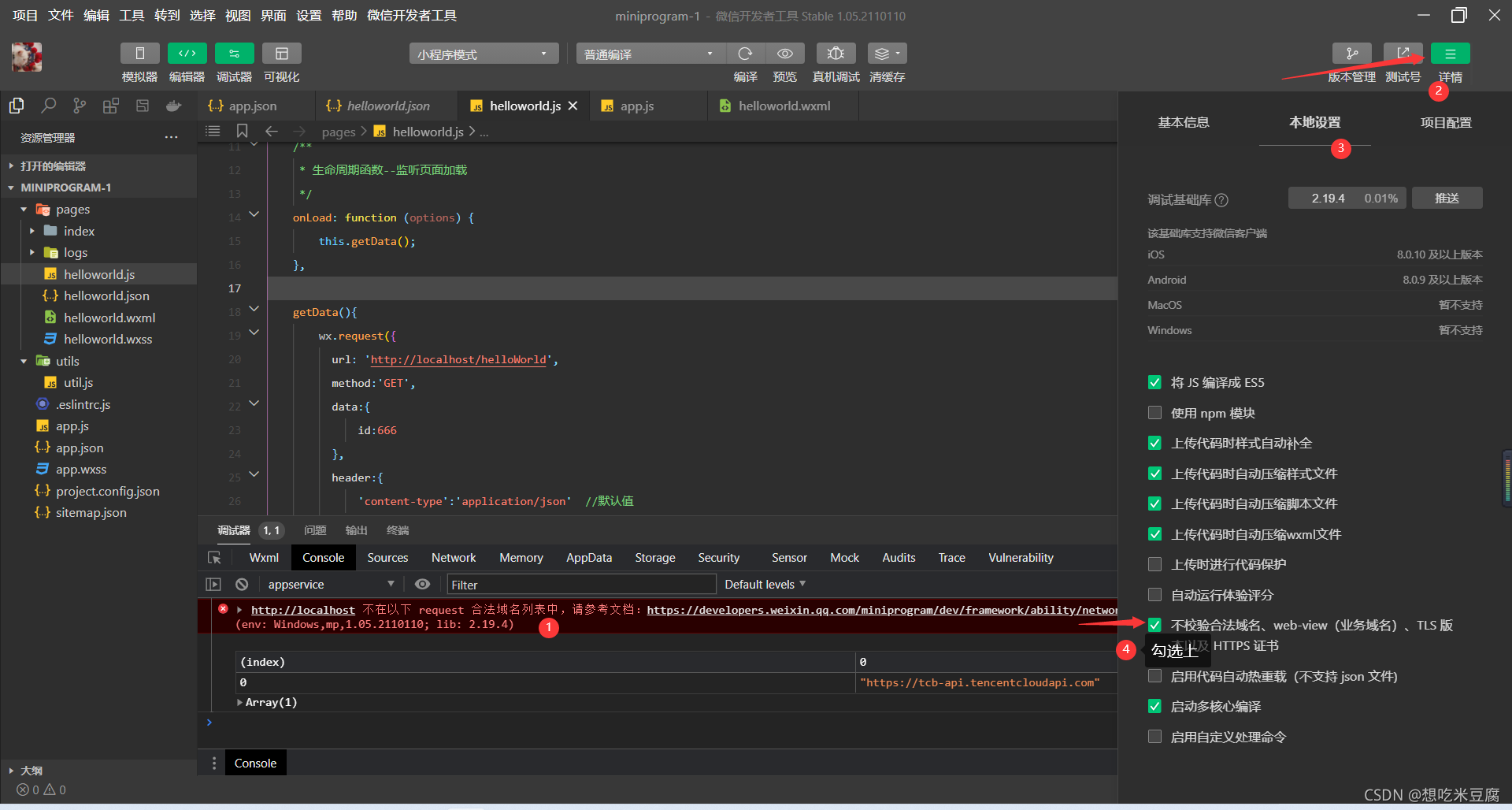
這里記得設置 如下圖
否則會報錯:
VM9 asdebug.js:1 http://localhost 不在以下 request
合法域名列表中,請參考文檔:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html(env:
Windows,mp,1.05.2110110; lib: 2.19.4)

訪問后端成功 如下圖

關于微信小程序后端Java接口開發的步驟是怎么樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。