您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS構造函數實例對象和原型對象之間的關系是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
//自定義構造函數
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴蓮醬");
};
}構造函數---->創建對象per
var per = new Person('Linda',23,‘female’);
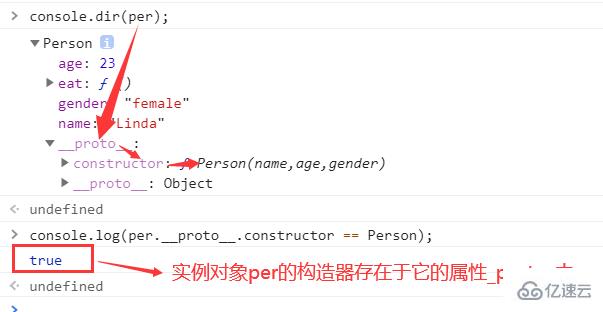
補充:console.dir(per)可以打印出對象per的結構(屬性與屬性值)

以上我們可以得出實例對象與構造函數之間的關系如下:
1. 實例對象是通過構造函數來創建的---創建的過程叫實例化
2. 如何判斷對象是不是某構造器實例化的結果?(推薦第二種)
1) 通過構造器的方式, 即實例對象.構造器==構造函數名字: console.log(dog.constructor==Animal);
2) 實例對象 instanceof 構造函數名字: console.log(dog instanceof Animal);
構造函數創建對象會帶來問題,我們來看以下例子
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃紅燒土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
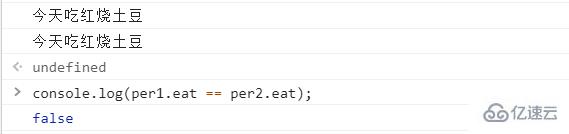
per1.eat();
per2.eat(); 
通過打印結果為false可以得出結論per1,per2并不共享eat方法,那么這很容易推論出通過自定義構造函數創建的對象實例并不節約內存空間,以此引出了原型來解決這個問題。
function Person(name,age) {
this.name=name;
this.age=age;
}
//通過原型來添加方法,解決數據共享,節省內存空間
Person.prototype.eat=function () {
console.log("吃涼菜");
};
var p1=new Person("小明",20);
var p2=new Person("小紅",30);
通過打印結果我們發現p1,p2兩個實例對象共享eat方法,實現了數據共享,節省內存空間。但是我們查看實例對象的結構并沒有發現eat方法 ,但是對象確實能調用到eat方法,這是什么原因呢?
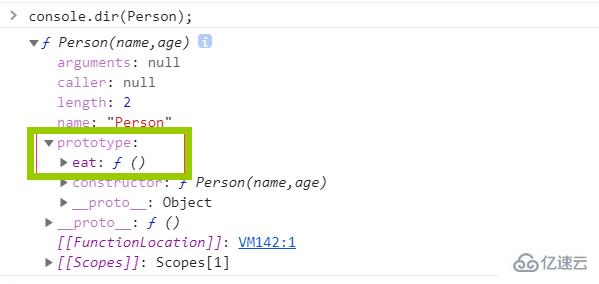
接著我們再來查看一下構造函數Person的結構

通過console.dir(p1)查看對象的結構時,我們發現它除了age,name屬性外,還存在一個_proto_屬性,值是一個對象,在JavaScript中被稱為隱式原型。一個對象的隱式原型指向構造該對象的構造函數的原型prototype, 這也保證了實例能夠訪問在構造函數原型中定義的屬性和方法。
“JS構造函數實例對象和原型對象之間的關系是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。