您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在JavaScript中使用原型對象和構造函數,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

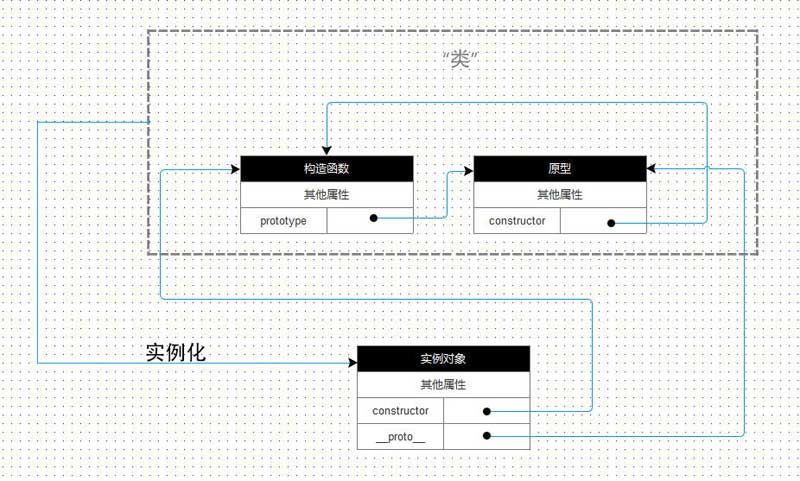
構造函數和實例對象
構造函數是類的外在表現,構造函數的名字通常用作類名。
其實構造函數也就是一個函數,只不過它于普通的函數又有點不同:
沒有顯示的創建對象;
直接將屬性和方法賦給this;
沒有return語句;
構造函數是用來構造新對象的。之前的筆記中有提到過,可以是用new關鍵詞來調用構造函數,以創建特定類型的新對象。如,創建一個Object類型的對象實例:
var o=new Object();
為了區別構造函數和普通函數,通常規定構造函數的命名首字母大寫,而普通函數的命名首字母小寫。當然,這不是必須的,卻是一個很好的習慣。
通過用構造函數創建并初始化的屬性是實例屬性。所謂的實例屬性就是指,通過該構造函數創建的每個對象,都將擁有一份實例屬性的單獨拷貝。這些屬性都是通過實例來訪問的,值根據每個實例所定義的為準,若實例中沒有定義,則為構造函數初始化時的默認值。來看一個例子:
function Person(name,age){
this.name=name;
this.age=age;
this.friends=["Tom","Boo"];
}
var p1=new Person("Lily",20);
var p2=new Person("Sam",30);
alert(p1.name); //Lily
alert(p2.name); //Sam
p1.friends.push("Susan");
alert(p1.friends); //Tom,Boo,Susan
alert(p2.friends); //Tom,Boo上面的例子定義了一個Person構造函數,并初始化了name、age和friends三個屬性。接著創建了兩個實例對象,分別為p1和p2。觀察這個例子,每個屬性都是為各自所擁有的,并不會相互影響。這就是因為每個實例對象都擁有一份屬性的副本。
每個實例對象都有一個屬性指向它的構造函數,這屬性就是constructor:
function Person(name,age){
this.name=name;
this.age=age;
}
var p1=new Person("Lily",20);
var p2=new Person("Sam",30);
alert(p1.constructor==Person); //true
alert(p2.constructor==Person); //true構造函數有一個prototype屬性,指向原型對象。
原型對象和實例對象
在javascript中,每個對象都有一個與之相關聯的對象,那就是它的原型對象。類的所有實例對象都從它的原型對象上繼承屬性。
原型對象是類的唯一標識:當且僅當兩個對象繼承自同一個原型對象時,它們才是屬于同一個類的實例。
前面有提到,構造函數擁有一個prototype屬性,指向原型。換句話來說,一個對象的原型就是它的構造函數的prototype屬性的值。當一個函數被定義的時候,它會自動創建和初始化prototype值,它是一個對象,這時這個對象只有一個屬性,那就是constructor,它指回和原型相關聯的那個構造函數。看個例子:
function Person(name,age){
this.name=name;
this.age=age;
}
alert(Person.prototype); //[object Object]
alert(Person.prototype.constructor==Person); //true也可以通過原型來創建屬性和方法。通過原型創建的屬性和方法是被所有實例所共享的。即,在一個實例中修改了該屬性或方法的值,那么所有其他實例的屬性或方法值都會受到影響:
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.friends=["Tom","Sam"];
var p1=new Person("Lily",24);
var p2=new Person("Susan",20);
alert(p1.friends); //Tom,Sam
alert(p2.friends); //Tom,Sam
p1.friends.push("Bill");
alert(p1.friends); //Tom,Sam,Bill
alert(p2.friends); //Tom,Sam,Bill由上面的例子可以看出,用原型定義的屬性是被所有實例共享的。為p1添加了一個朋友,導致p2也添加了這個朋友。
其實,很多情況下,這種現象并不是我們想看到的。那么什么時候應該用構造函數初始化屬性和方法,哪些時候又該由原型對象來定義呢?
通常建議在構造函數內定義一般成員,即它的值在每個實例中都將不同,尤其是對象或數組形式的值;而在原型對象中則定義一些所有實例所共享的屬性,即在所有實例中,它的值可以是相同的屬性。
當用構造函數創建一個實例時,實例的內部也包含了一個指針,指向構造函數的原型對象。一些瀏覽器中,支持一個屬性__proto__來表示這個內部指針:
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayName=function(){
alert(this.name);
}
var p1=new Person("Lily",24);
alert(p1.__proto__.sayName); //function (){alert(this.name);}
alert(p1.__proto__.constructor==Person); //true在ECMAscript5中新增了一個方法,Object.getPrototypeOf(),可以返回前面提到的實例對象內部的指向其原型的指針的值:
function Person(name,age){
this.name=name;
this.age=age;
}
var p1=new Person("Lily",24);
alert(Object.getPrototypeOf(p1)==Person.prototype); //trueisPrototypeOf()方法也可用于確定實例對象和其原型之間的這種關系:
function Person(name,age){
this.name=name;
this.age=age;
}
var p1=new Person("Lily",24);
alert(Person.prototype.isPrototypeOf(p1)); //true原型語法
從前面介紹原型對象于實例對象及構造函數的關系中,我們已經知道,給原型對象添加屬性和方法只要像這樣定義即可:Person.prototype=name。
那么是否每定義一個Person的屬性,就要敲一遍Person.prototype呢?答案是否定的,我們也可以像用對象字面量創建對象那樣來創建原型對象:
function Person(){
}
Person.prototype={
name:"Tom",
age:29
}
var p1=new Person();
alert(p1.name); //Tom
alert(p1.age); //29有一點要注意,這個方法相當于重寫了整個原型對象,因此切斷了它與構造函數的關系,此時Person.prototype.constructor不再指向Person:
function Person(){
}
Person.prototype={
name:"Tom",
age:29
}
var p1=new Person();
alert(Person.prototype.constructor==Person); //false
alert(Person.prototype.constructor==Object); //true因此,如果想要讓它重新指向Person,可以顯示的進行賦值:
function Person(){
}
Person.prototype={
constructor:Person,
name:"Tom",
age:29
}
var p1=new Person();
alert(Person.prototype.constructor==Person); //true
alert(Person.prototype.constructor==Object); //false總結
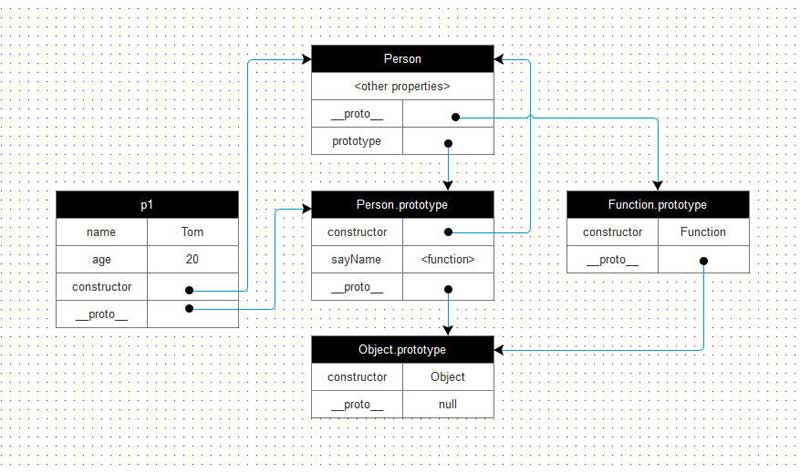
最后,我們拿一個例子,再來理理構造函數、原型對象以及實例對象之間的關系:
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayName=function(){
alert(this.name);
}
var p1=new Person("Tom",20);
alert(Person.prototype); //object
alert(Person.prototype.constructor==Person); //true
alert(p1.constructor==Person); //true
alert(p1.__proto__==Person.prototype); //true
alert(p1.__proto__.__proto__==Object.prototype); //true
alert(p1.__proto__.__proto__.constructor==Object); //true
alert(Person.constructor==Function); //true
alert(Object.prototype.constructor==Object);
1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
看完上述內容,你們對如何在JavaScript中使用原型對象和構造函數有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。