您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue路由鉤子函數是哪幾種”,在日常操作中,相信很多人在vue路由鉤子函數是哪幾種問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue路由鉤子函數是哪幾種”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue路由鉤子函數有2種,分別為:1、全局守衛(全局鉤子函數),指的是“index.js”中的router對象;2、路由守衛(針對單個路由鉤子函數);3、組件守衛(組件級鉤子函數),是定義在路由組件內部的守衛。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue-router 的 鉤子函數 ,其實說的就是 導航守衛 。
引用官網的話
“導航” 表示路由正在發生改變。
vue-router提供的導航守衛主要用來通過 跳轉 或 取消 的方式 守衛導航 。有多種機會植入路由導航過程中:全局的, 單個路由獨享的, 或者組件級的。
也就是:全局守衛(全局鉤子函數)、路由守衛(針對單個路由鉤子函數)、組件守衛(組件級鉤子函數)。
先簡單搭建一下環境
index.js
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/a',
component: () => import('../components/A.vue'),
},
{
path: '/b',
component: () => import('../components/B.vue'),
},
{
path: '/c',
component: () => import('../components/C.vue'),
},
],
});
export default router;main.js
// index.js
import router from "./router";
createApp(App).use(router).mount("#app");頁面A
<template> <div> <h2>我是頁面A啊</h2> <comp></comp> </div> </template>
頁面B
<template> <div> <h2>我是頁面B啊</h2> <comp></comp> </div> </template>
頁面C
<template> <div> <h2>我是頁面C啊</h2> <comp></comp> </div> </template>
通用組件
<template> <div>我是公用組件啊</div> </template>
當前頁面是這樣的,有點丑,湊活看吧,咱也不是來學習 css 的

顧名思義,是要定義在全局的,也就是我們 index.js 中的 router 對象。
全局前置守衛,在路由跳轉前觸發,它在 每次導航 時都會觸發。
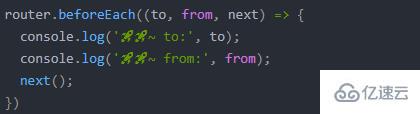
通過 router.beforeEach 注冊一個全局前置守衛。

beforeEach 全局前置守衛接收三個參數
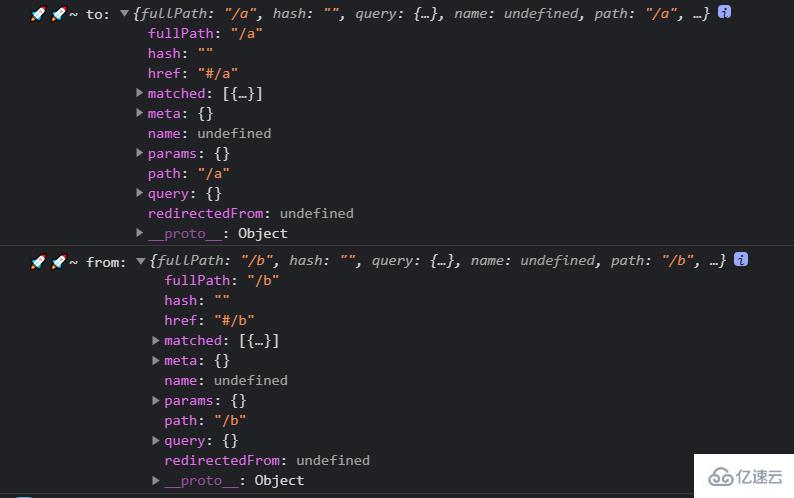
to: Route: 即將要進入的目標路由對象
from: Route: 當前導航正要離開的路由對象
next: Function: 一定要調用該方法不然會阻塞路由。
注意: next 參數可以不添加,但是一旦添加,則必須調用一次,否則路由跳轉等會停止。
next()方法的幾種情況
next(): 進行管道中的下一個鉤子。
next(false): 中斷當前的導航。回到 from 路由對應的地址。
next(’/’) 或者 next({ path: ‘/’ }): 跳轉到一個不同的地址,可傳遞的參數與 router.push 中選項一致。
next(error): 導航終止,且該錯誤會被傳遞給 router.onError() 注冊過的回調。
我們把前兩個參數打印出來看一下,里面包含路徑,參數,元信息等內容。

false:取消當前的導航。
null,undefined,true或者直接return:調用下一個導航守衛。
全局前置守衛可以定義多個,根據創建順序調用。在所有守衛完成之前導航一直處于等待中。
下面這個例子中我們就定義了兩個 beforeEach 全局前置守衛。可以看到,只有在兩秒以后分別打印出兩條日志后才進行頁面的跳轉。


除了 beforeEach 全局前置守衛之外,其他的全局守衛都可以定義多個,并且在所有守衛完成之前導航一直處于等待中,其他的鉤子函數就不進行演示了。
全局解析守衛,在路由跳轉前,所有 組件內守衛 和 異步路由組件 被解析之后觸發,它同樣在 每次導航 時都會觸發。
通過 router.beforeResolve 注冊一個全局解析守衛。
router.beforeResolve((to, from, next) => {
next();
})回調參數,返回值和 beforeEach 一樣。也可以定義多個全局解析守衛。
全局后置鉤子,它發生在路由跳轉完成后,beforeEach 和 beforeResolve 之后,beforeRouteEnter(組件內守衛)之前。它同樣在 每次導航 時都會觸發。
通過 router.afterEach 注冊一個全局后置鉤子。

這個鉤子的兩個參數和 beforeEach 中的 to 和 from 一樣。然而和其它全局鉤子不同的是,這些鉤子不會接受 next 函數,也不會改變導航本身。
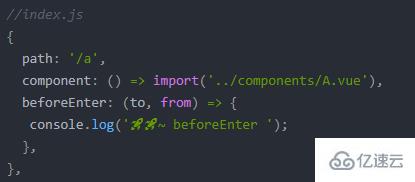
顧名思義,就是跟路由相關的鉤子,我們的路由守衛只有一個,就是 beforeEnter。
需要在路由配置上定義 beforeEnter 守衛,此守衛只在進入路由時觸發,在 beforeEach 之后緊隨執行,不會在 params、query 或 hash 改變時觸發。

beforeEnter 路由守衛的參數是 to、from、next ,同 beforeEach 一樣。
顧名思義,是定義在路由組件內部的守衛。

路由進入組件之前調用,該鉤子在全局守衛 beforeEach 和路由守衛 beforeEnter 之后,全局 beforeResolve 和全局 afterEach 之前調用。
參數包括 to,from,next。
該守衛內訪問不到組件的實例,也就是 this 為 undefined,也就是他在 beforeCreate 生命周期前觸發。

對于 beforeRouteUpdate 來說,this 已經可用了,所以給 next 傳遞回調就沒有必要了。

對于 beforeRouteLeave 來說,this 已經可用了,所以給 next 傳遞回調就沒有必要了。
導航被觸發。
在失活的組件里調用
beforeRouteLeave守衛。調用全局的
beforeEach守衛。在重用的組件里調用
beforeRouteUpdate守衛。在路由配置里調用
beforeEnter。解析異步路由組件。
在被激活的組件里調用
beforeRouteEnter。調用全局的
beforeResolve守衛。導航被確認。
調用全局的
afterEach鉤子。觸發
DOM更新。調用
beforeRouteEnter守衛中傳給next的回調函數,創建好的組件實例會作為回調函數的參數傳入。
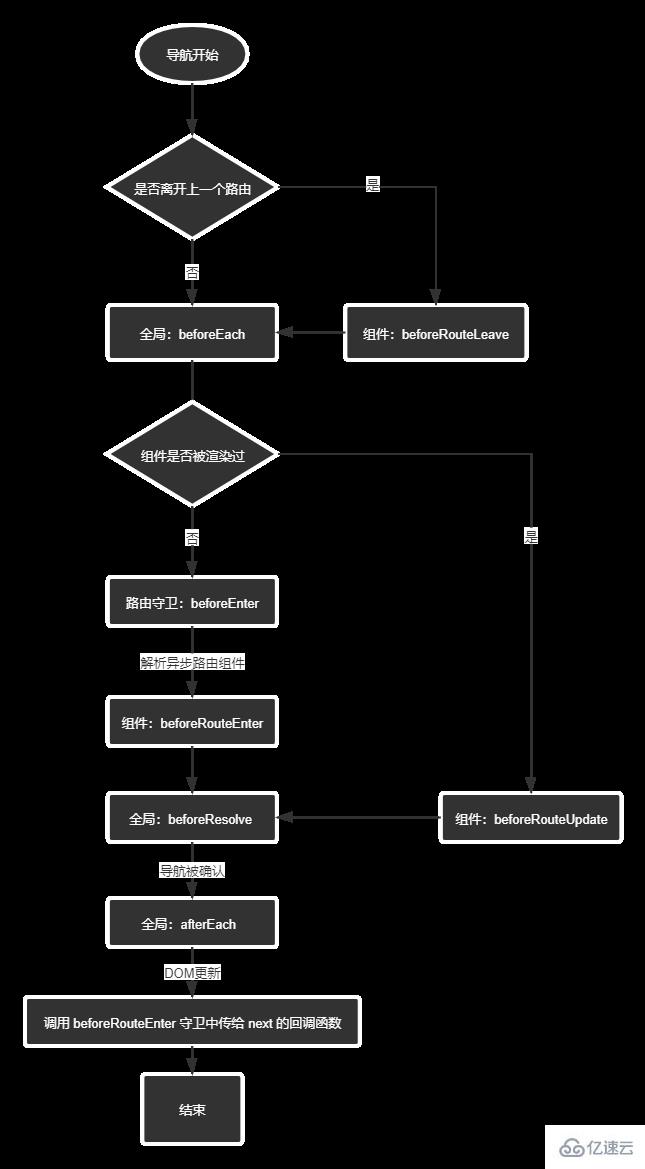
上面是官方給出的答案,現在我們用流程圖來直觀的展示一下。

到此,關于“vue路由鉤子函數是哪幾種”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。