您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript怎么實現簡單放大鏡效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
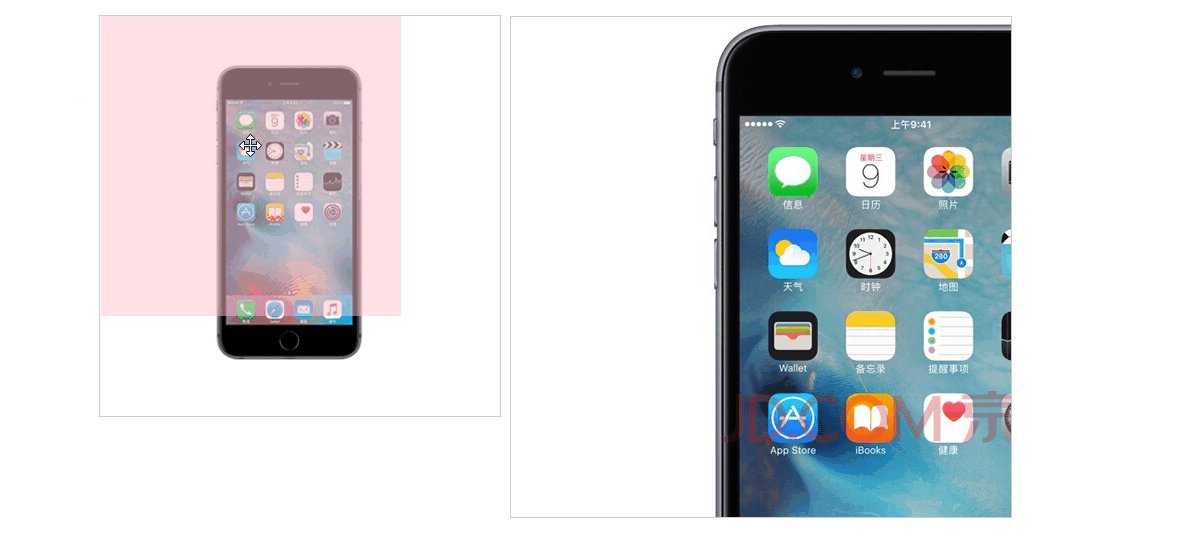
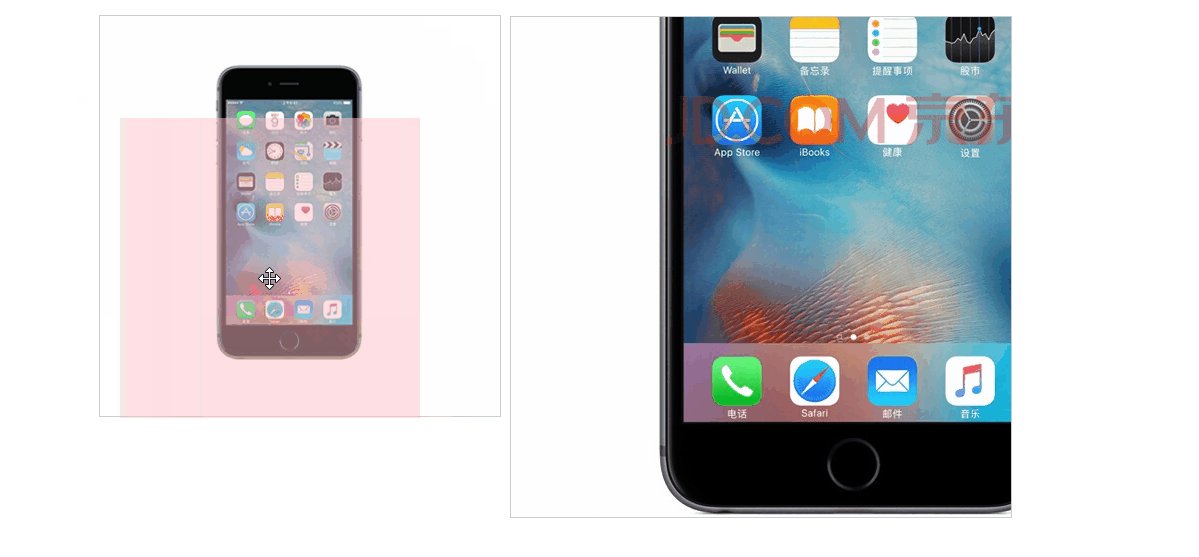
一個大盒子中有一張圖片,鼠標放上去會出現一個半透明的遮罩層,鼠標移動,遮罩層跟著移動,盒子旁邊還有一個放大的圖片,跟著遮罩層移動的位置而改變放大圖的位置,鼠標離開大盒子,遮罩層和放大圖片消失
1、html、css將盒子,遮罩層、放大圖片頁面編輯好,設置遮罩層和放大圖片默認隱藏
2、獲取元素對象,將大盒子綁定鼠標事件
鼠標經過- - -mouseover,鼠標經過時設置遮罩層和放大圖顯示:display設置成'block'
鼠標離開- - -mouseout,鼠標經過時設置遮罩層和放大圖顯示:display設置成'none'
3、計算出鼠標在大盒子中的位置
4、讓鼠標在遮罩層的中間位置:讓遮罩層相對鼠標位置向上向左移動一半距離就行
遮罩層的位置- - -給它絕對定位,賦值相對盒子中的向上向左偏移量
5、限制遮罩層在大盒子里移動- - -判斷偏移量的值,<=0 的時候,偏移量為0
6、放大圖隨著遮罩層的移動而改變位置
遮罩層移動值 / 遮罩層移動最大距離 = 放大圖移動距離 / 放大圖移動最大距離
根據這個關系式,得到放大圖的移動距離
將移動距離賦值給放大圖的偏移量top、left
注意:放大圖的偏移量給成負值,和遮罩層移動方向相反
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手機詳情頁</title>
<!-- <link rel="stylesheet" href="css/detail.css" >
<script src="js/detail.js"></script> -->
<style>
* {
margin: 0;
padding: 0;
}
.detail-content {
width: 1200px;
margin: 0 auto;
}
img {
border: 0;
vertical-align: middle;
}
.preview_img {
position: relative;
width: 400px;
height: 400px;
margin-top: 30px;
border: 1px solid #ccc;
}
.preview_img img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: pink;
opacity: .5;
cursor: move;
}
.big {
display: none;
position: absolute;
top: 0;
left: 410px;
width: 500px;
height: 500px;
border: 1px solid #ccc;
background-color: pink;
z-index: 999;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
width: 800px;
height: 800px;
}
</style>
</head>
<body>
<div class="detail-content">
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
</div>
<script>
var previewImg = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
var bigImg = document.querySelector('.bigImg');
// 鼠標經過盒子事件
previewImg.addEventListener('mouseover', function() {
// 設置遮擋層和放大圖顯示
mask.style.display = 'block';
big.style.display = 'block';
})
// 鼠標離開盒子事件
previewImg.addEventListener('mouseout', function() {
// 設置遮擋層和放大圖隱藏
mask.style.display = 'none';
big.style.display = 'none';
})
// 鼠標在盒子內移動事件
previewImg.addEventListener('mousemove', function(e) {
// 獲取鼠標在盒子中的位置
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 計算出遮擋層的移動值,讓鼠標在遮擋層中間位置
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// 盒子為正方形,所以只算最大水平方向 X軸 移動值就行,Y軸最大移動值和 X軸 一致
var maskMax = previewImg.offsetWidth - mask.offsetWidth;
// 限制遮擋層在盒子內移動
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 計算出放大圖的最大移動值,大圖水平移動值 = 遮擋層移動值 * 大圖最大移動距離 / 遮擋層最大移動距離
var bigMax = bigImg.offsetWidth - big.offsetWidth;
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
</script>
</body>
</html>頁面效果:

關于“javascript怎么實現簡單放大鏡效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。