您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
web開發js字符串拼接占位符及conlose對象Api的使用方法,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
控制臺打印(conlose.log())或者拼接字符換, 可以借助占位符解決
%s 字符串
%d / %i 整數
%f 小數(整數、小數都可以, 推薦)
%o 對象
%c 后面字符串的樣式
示例代碼:
// %s示例
let s1 = '愛'
let s2 = '祖國'
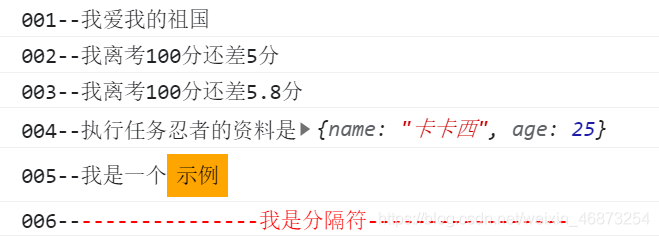
console.log('001--我%s我的%s', s1, s2) // -> 我愛我的祖國
// %f 和 %i、%d示例
/*
推薦用 %f, 整數小數都沒問題
%d只能輸出整數,如果有小數會直接忽略
*/
let n1 = 100
let n2 = 5.8
console.log('002--我離考%d分還差%d分', n1, n2) // -> 我離考100分還差5分
console.log('002--我離考%i分還差%i分', n1, n2) // -> 我離考100分還差5分
console.log('003--我離考%f分還差%f分', n1, n2) // -> 我離考100分還差5.8分
// %o示例
let o = { name: '卡卡西', age: 25 }
console.log('004--執行任務忍者的資料是%o', o) // -> 執行任務忍者的資料是{name: "卡卡西", age: 25}
// %c示例
var str = '005--我是一個%c示例'
let st = 'color: #000; background-color: orange; padding: 5px;);'
console.log(str, st)
console.log(
'006--%c---------------我是分隔符-----------------',
'color:red;font-size:10px'
)
ript>
在瀏覽器打印, 并不只有 conlose.log() 這一種方式;
console對象是JavaScript的原生對象, 它提供了多種方法,用來與控制臺窗口互動;
本節只列舉我認為的常用方法.
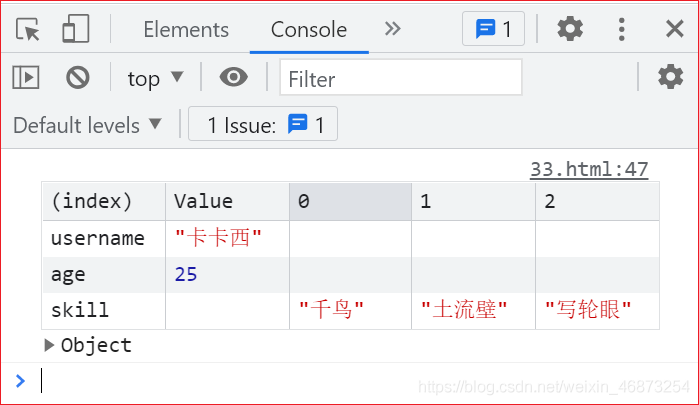
復合類型的數據,console.table方法可以將其轉為表格顯示。
let o = {
username: "卡卡西",
age: 25,
skill:['千鳥','土流壁','寫輪眼']
}
console.table(o);
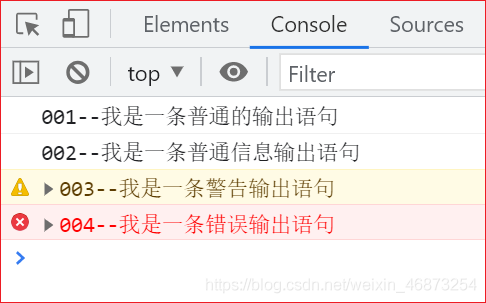
console.log('001--我是一條普通的輸出語句');
console.info('002--我是一條普通信息輸出語句');
console.warn('003--我是一條警告輸出語句');
console.error('004--我是一條錯誤輸出語句');
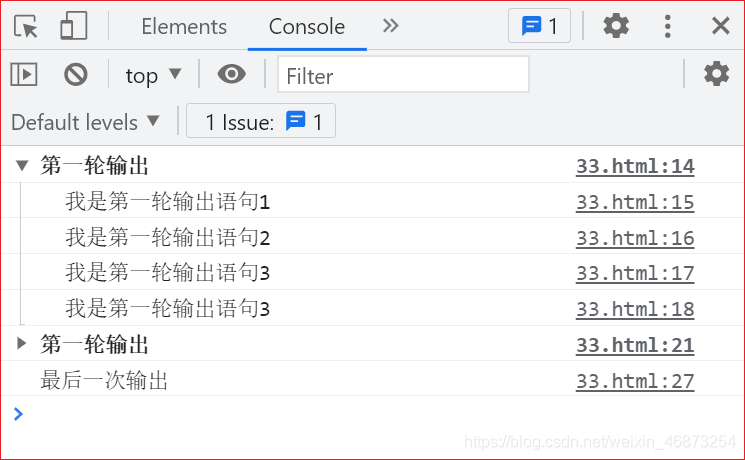
console.group() 和 console.groupend() 用于將顯示的信息分組, 適用于大量輸出信息的時候
console.group() 會默認把本組輸出信息展開
console.groupend() 會默認把本組輸出信息收起
console.group('第一輪輸出')
console.log('我是第一輪輸出語句1')
console.log('我是第一輪輸出語句2')
console.log('我是第一輪輸出語句3')
console.log('我是第一輪輸出語句3')
console.groupEnd()
console.groupCollapsed('第一輪輸出')
console.log('又要輸出了1')
console.log('又要輸出了2')
console.log('又要輸出了3')
console.groupEnd()
console.log('最后一次輸出')
關于web開發js字符串拼接占位符及conlose對象Api的使用方法問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。