溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS基于對象的鏈表實現與使用方法。分享給大家供大家參考,具體如下:
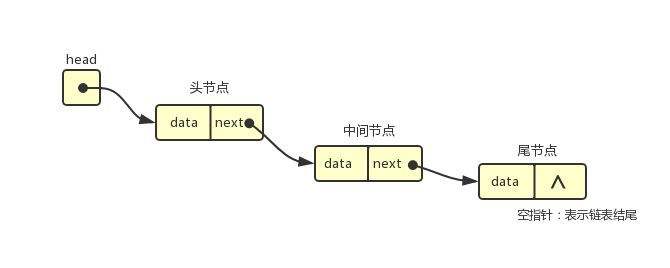
鏈表是一種在物理內存上不連續的數據結構。原理如下圖所示:

示例代碼:
/*JS實現一個基于對象的鏈表*/
function Node(element){
this.element = element;//節點存儲的元素
this.next = null;//節點指向的下一個節點,這里先設置為空
}
function LList(){
this.head = new Node("head");//生成一個頭節點
this.find = find;//在鏈表中找到某個節點
this.insert = insert;//在鏈表中某個元素后面插入某個節點元素
this.display = display;//在將鏈表中的節點元素顯示出來
this.findPrevious = findPrevious;//找到某個節點的上一個節點
this.remove = remove;//刪除某個節點
}
function remove(item) {
var prevNode = this.findPrevious(item);
if (!(prevNode.next == null)) {
prevNode.next = prevNode.next.next;
}
}
function findPrevious(item) {
var currNode = this.head;
while (!(currNode.next == null) &&
(currNode.next.element != item)) {
currNode = currNode.next;
}
return currNode;
}
function display() {
var currNode = this.head;
var nodestr = "";
while (!(currNode.next == null)) {
nodestr +=" "+currNode.next.element;
currNode = currNode.next;
}
console.log(nodestr);
}
function find(item) {
var currNode = this.head;
while (currNode.element != item) {
currNode = currNode.next;
}
return currNode;
}
function insert(newElement, item) {
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
}
/*測試例子*/
var num = new LList();
num.insert("a1","head");
num.insert("b1","a1");
num.insert("c1","b1");
num.display();// a1 b1 c1
num.remove("b1");
num.display();// a1 c1
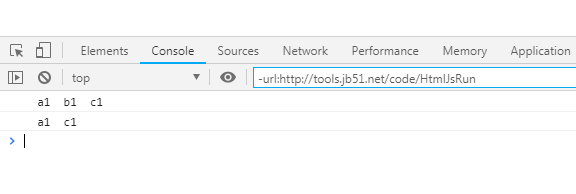
這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、《JavaScript數學運算用法總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。