您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用Vue2代碼改成Vue3”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用Vue2代碼改成Vue3”這篇文章吧。
Vue3已經出來有一段時間了,很多朋友早已熟讀了文檔,寫了好幾個Demo,饞Composition API等新特性已久了。無奈,在實際工作中,大部分朋友還是不得不守著成千上萬行的Vue2老項目過日子,做一次框架升級就像給老房子裝修——念頭總是充沛,決心總是匱乏。
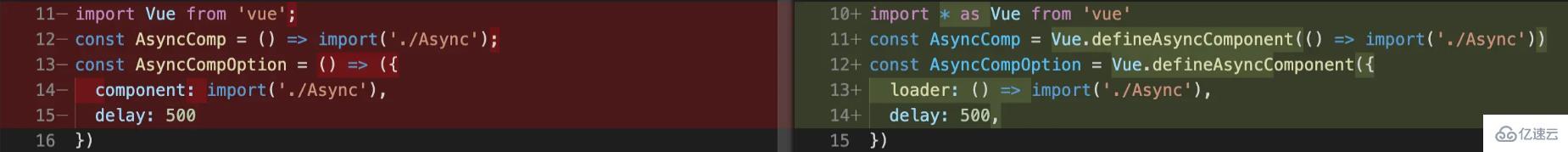
其實Vue團隊已經盡可能地減少了破壞性更新,還提供了一份細致的遷移指南,條數不少,但定睛一看,大部分都是體力活,有些很簡單,比如異步組件要多包上一層:
遷移指南的地址:https://v3.cn.vuejs.org/guide/migration/array-refs.html

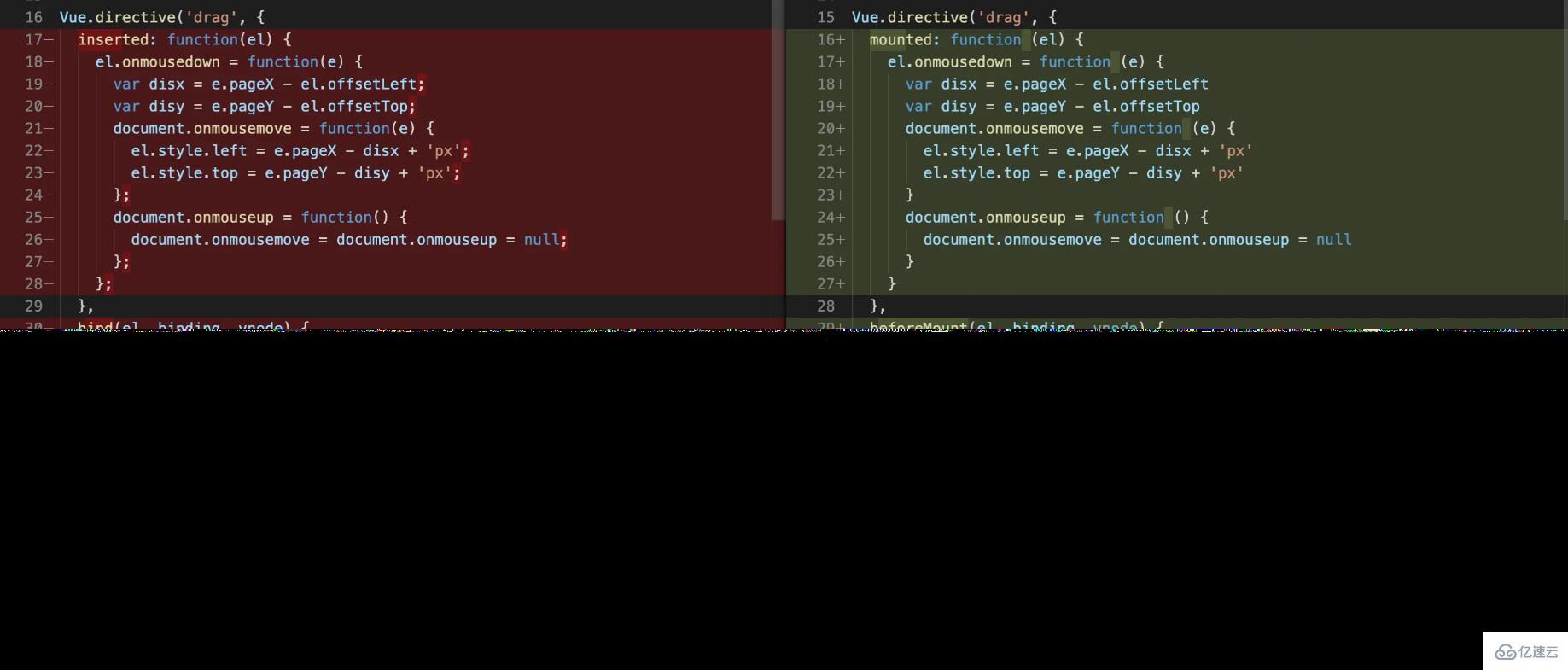
還有一些就改起來有點麻煩,比如自定義指令生命周期的更名,和傳入參數的一些細微變化:

看到這種變化后,作為厭惡重復的程序員,已經開始盤算著能不能寫個代碼幫我們把這些規則批量給改好了,當然,寫轉換代碼的代碼要比寫網頁難上不少,還好我們之前已經有了一個趁手的工具:GoGoCode的地址https://github.com/thx/gogocode
于是我們梳理了遷移指南里提到的,附帶上vue-router \ vuex升級的一些API變化,配合GoGoCode書寫了近30條轉換邏輯,涵蓋了Vue2到Vue3代碼break change的大部分場景,這個程序可以幫助你一鍵把Vue2的代碼轉換成Vue3的代碼。
遷移指南的地址:https://v3.cn.vuejs.org/guide/migration/array-refs.html
上面提到的兩條Vue2到Vue3的差異對比中,右側Vue3的代碼就是通過這個工具根據左側Vue2代碼原片直出的,效果還不錯吧 ^_^,我們來一起試一下!
全局安裝gogocode-cli
npm install gogocode-cli -g
在終端(terminal)中跳轉到需要升級的Vue項目路徑。如果需要升級src路徑下的Vue代碼,執行如下命令
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
轉換操作執行完畢后新的Vue3代碼會被寫入到src-out目錄中
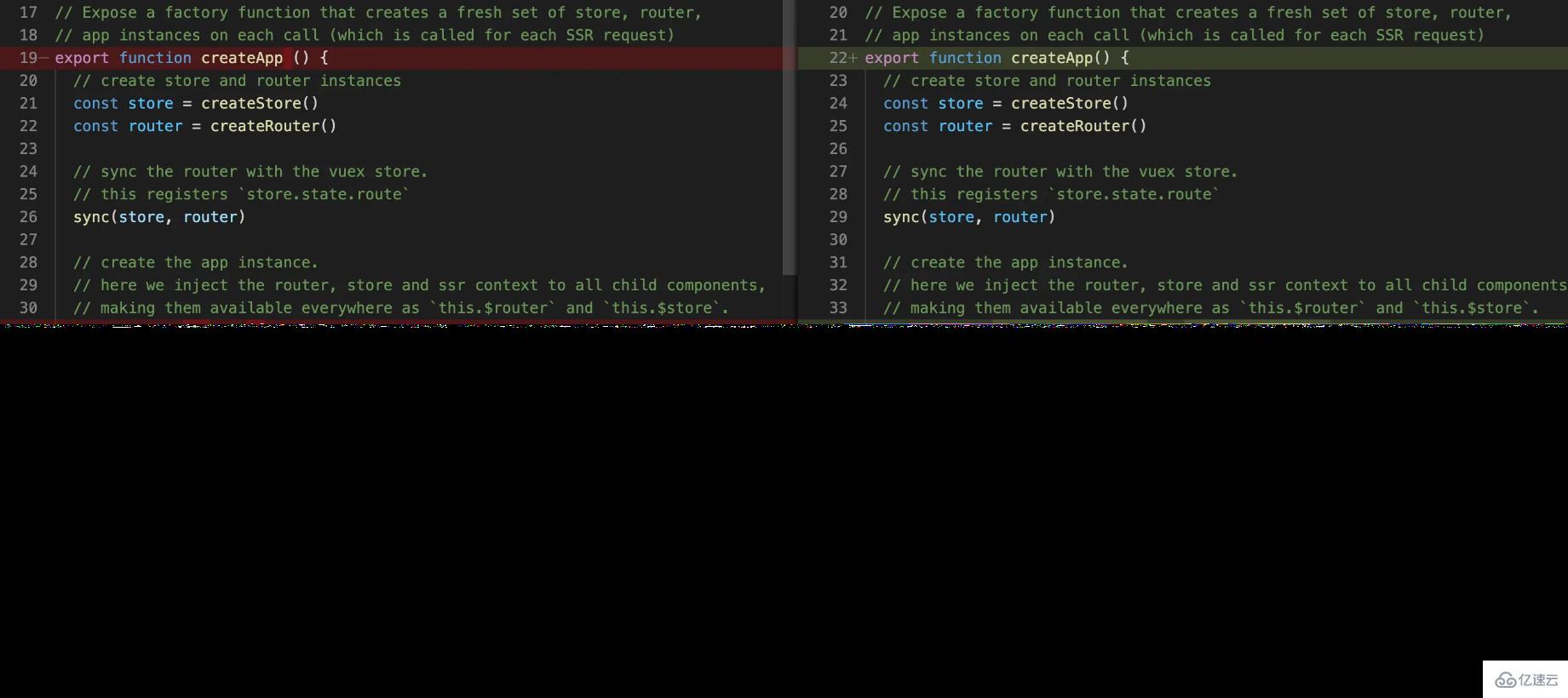
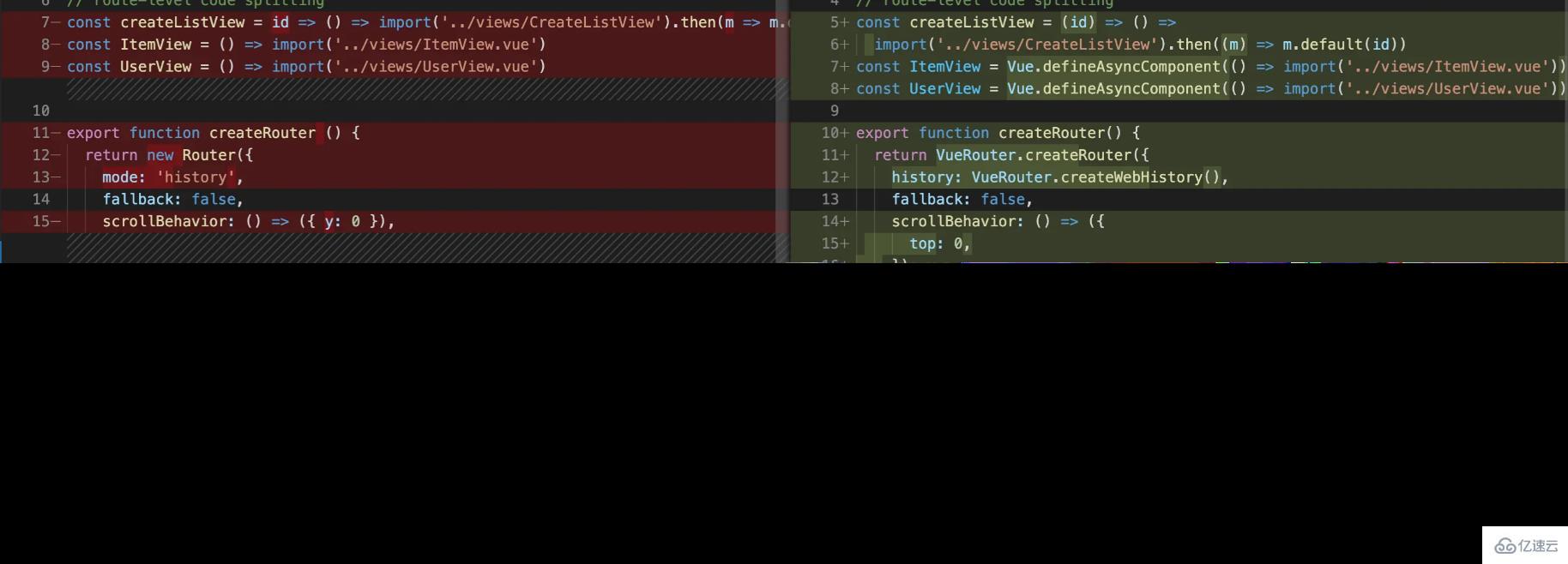
我們拿Vue2的官方示例項目vue-hackernews-2.0試了一下,發現在轉換的基礎上只要稍作改動再改一下構建流程就能跑起來了,一些轉換的Diff如下:(查看完整Diff)
Vue2 的官方示例項目 vue-hackernews-2.0地址:https://github.com/vuejs/vue-hackernews-2.0
查看完整Diff地址:https://github.com/thx/gogocode/commit/6506a0e693aff1896da6c8863fa7e7c72d89610f?branch=6506a0e693aff1896da6c8863fa7e7c72d89610f&diff=split


這里只是簡單地介紹,完整的方案請參考:https://gogocode.io/zh/docs/specification/vue2-to-vue3
為了達成轉換目的,GoGoCode新增支持了對。vue文件的解析,我們可以輕松地獲取到解析好的template和scirpt AST節點,并利用 GoGoCode方便的API進行處理。
一些簡單的規則,比如前面介紹的異步組件轉換直接進行類似字符串的替換即可,由于是基于AST的,所以無需關心代碼格式,工作量是很小的:
script
.replace('() => import($_$)', 'Vue.defineAsyncComponent(() => import($_$))')
.replace(
`
() => ({
component: import($_$1),
$$$
})`,
`
Vue.defineAsyncComponent({
loader: () => import($_$1),
$$$
})
`
);這次項目也檢驗了GoGoCode對復雜情況的處理,就像前面提到的自定義指令生命周期的變化,也很輕松地做到!
以上是“如何使用Vue2代碼改成Vue3”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。