您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“利用Android Lottie實現中秋月餅變明月動畫特效代碼分享”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“利用Android Lottie實現中秋月餅變明月動畫特效代碼分享”吧!
案例嘗試
1. 集成依賴
2. 添加 LottieAnimationView 加載網絡資源
3. 加載本地資源
4. 循環播放 & 動畫監聽
5. 暫停 & 繼續 & 取消
小擴展
1. 硬件加速器
2. json 文件解析
在 build.gradle 中集成最新版本的 Lottie 依賴并同步;
api 'com.airbnb.android:lottie:4.1.0'
首先在 xml 文件中添加 LottieAnimationView,之后通過 setAnimationFromUrl() 加載網絡資源;其中加載網絡圖片時有兩個重載方法,其中 cacheKey 為緩存策略;加載完網絡資源之后還需要 playAnimation( 啟動動畫;
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
mView = (LottieAnimationView) this.findViewById(R.id.lottie_view);
mView.setAnimationFromUrl("https://assets6.lottiefiles.com/packages/lf20_Tprkoc.json");
mView.playAnimation();
當 LottieAnimationView 加載本地資源時,需要先下載生成的 json 文件,并添加到工程中,通過 setAnimation() 引入本地資源;其中 setAnimation() 也有多個重載方法,可以靈活應用;
mView2 = (LottieAnimationView) this.findViewById(R.id.lottie_view2);
mView2.setAnimation("mooncake.json");
mView2.playAnimation();
前兩步設置完 setAnimation() 之后,播放完成就停止動畫,若需要重復播放,可以通過 loop(true) 方式進行循環播放,但該方法在新的 API 中不建議使用,可以通過 setRepeatCount() 設置播放次數,或通過動畫監聽在動畫結束時再次播放等;
mView2.loop(true); mView1.setRepeatCount(5);
可以通過 addAnimatorListener() 進行動畫監聽;其中當設置 **** 播放次數后,每次播放均會調用 onAnimationRepeat() 回調,播放結束之后才會調用 onAnimationEnd();而如果不設置播放次數時,不會進入 onAnimationRepeat() 回調;
mView2.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
Log.e(TAG, "-> onAnimationStart()");
}
@Override
public void onAnimationEnd(Animator animator) {
Log.e(TAG, "-> onAnimationEnd()");
}
@Override
public void onAnimationCancel(Animator animator) {
Log.e(TAG, "-> onAnimationCancel()");
}
@Override
public void onAnimationRepeat(Animator animator) {
Log.e(TAG, "-> onAnimationRepeat()");
}
});
小菜通過 playAnimation() 使動畫進行播放;而 Lottie 也提供了 pauseAnimation() 暫停動畫;resumeAnimation() 暫停后繼續播放以及 cancelAnimation() 取消動畫等方法;
其中調用 playAnimation() 時會從動畫起始位置播放,而 resumeAnimation() 會從暫停或取消動畫停止位置播放;pauseAnimation() 和 cancelAnimation() 均會停止動畫,但 cancelAnimation() 停止后會 lottieDrawable.cancelAnimation() 清空動畫 Drawable,且會在 onAnimationCancel() 監聽中進行回調;
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_btn1:
mView2.playAnimation();
break;
case R.id.main_btn2:
mView2.pauseAnimation();
break;
case R.id.main_btn3:
mView2.resumeAnimation();
break;
case R.id.main_btn4:
mView2.cancelAnimation();
break;
}
}
小菜在使用 Lottie 時建議開啟硬件加速器,降低動畫幀率,避免卡頓;
android:hardwareAccelerated="true"
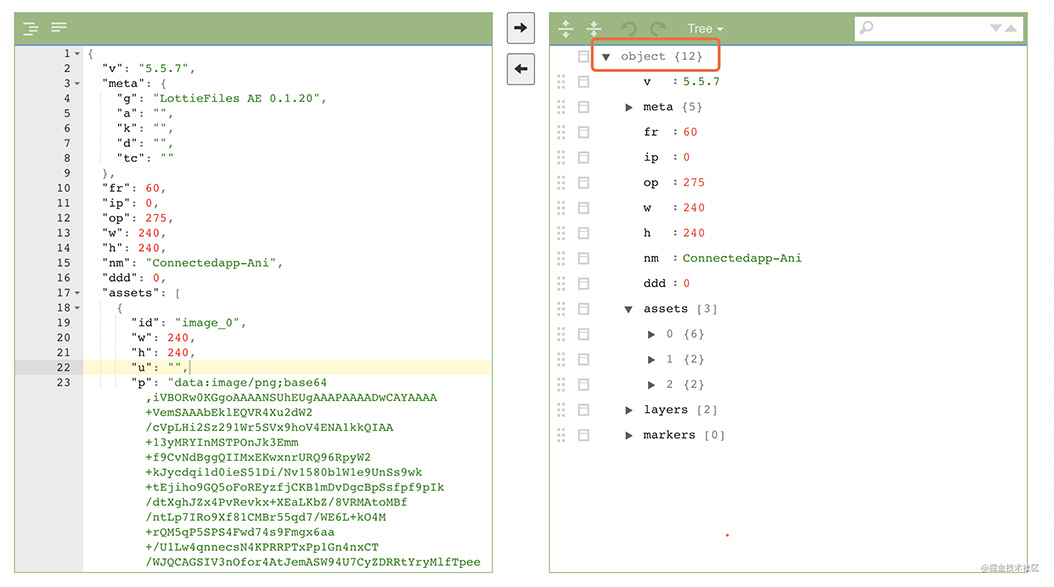
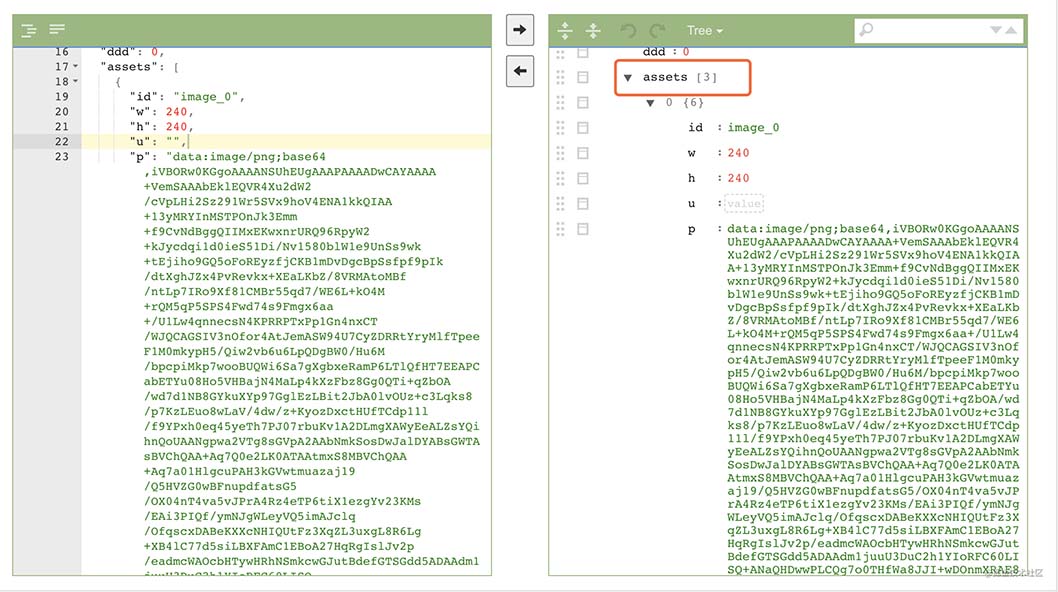
小菜之前覺得 Lottie 的 json 文件是一個很神奇很復雜的天書,今天小菜簡單介紹一下其中屬性對應關系;

整體結構包括如下幾個部分:v 為對應 bodymovin 動畫版本;fr 為幀率;ip / op 分別對應起始/結束關鍵幀;w / h 為動畫寬高;assets 為資源信息,包括 Drawable 等;layers 為圖層信息;

到此,相信大家對“利用Android Lottie實現中秋月餅變明月動畫特效代碼分享”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。