您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Lottie
Lottie 是 Airbnb 開源的一個動畫項目,它支持 iOS, mac OS Android RN,由于某些復雜動畫的實現,往往會寫很多的 code 來實現它,而且調試動畫的效果會比較花費時間。用它來解決某些動畫會帶來很大的便利。
設計師在After Effects 設計好相關的動畫,然后安裝上BodyMovin 這個插件,這個插件,可以幫導出動畫效果的 JSON 文件,然后我們可以通過 Lottie 來加載相關的 JSON 文件來實現動畫效果。

優勢
不足之處
github代碼傳送門 https://github.com/18380438200/LottieAnim
先上效果圖,這個是做的一個仿抖音的點贊動畫:

眾所周知,屬性動畫、補間動畫通常只能做一些效果簡單的,而做復雜的動畫可采用gif圖,幀動畫,但是這樣資源空間增大導致apk增大不小。而加載json文件實現動畫就完美解決以上問題。
設計師AE導出Json文件,Lotti 解析Json文件后調Core Animation的API繪制渲染。所以讓你們公司的UI去學一學AE吧,多們技能好防身。
Lottie開源庫地址:一個集Android、Ios、React Native與Web平臺于一身的女子。
https://github.com/airbnb/lottie-android
使用方式:
引入庫
compile 'com.airbnb.android:lottie:1.0.1'
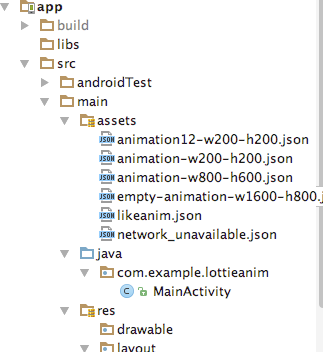
創建assets文件夾,將json文件放入其中。

引用LottieAnimationView控件
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_likeanim"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lottie_fileName="likeanim.json"
app:lottie_loop="true"
android:layout_centerInParent="true"/>
常用屬性:
常用操作:
lottieLike.playAnimation(); //播放
lottieLike.pauseAnimation(); //暫停
lottieLike.cancelAnimation(); //取消
lottieLike.getDuration(); //獲取動畫時長
lottieLike.addAnimatorListener(new Animator.AnimatorListener() { //添加動畫監聽
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。